Cómo depurar usando el navegador, por medio de las herramientas de debug del inspector, del código TypeScript que escribimos para las aplicaciones de Angular.
En este artículo del Manual de Angular no vamos a explicar cosas que dependen directamente del framework, sino que son más relacionadas con el lenguaje TypeScript, Webpack y el navegador que uses para la depuración de código.
Aunque se ha de admitir que no siempre es recomendable usar el debugger, porque es mucho más útil y ágil poner en marcha técnicas de desarrollo de pruebas o testing en Angular, queremos mostrarte cómo usar el debugger con archivos ".ts", código TypeScript. Es útil en casos puntuales, cuando queramos usar el inspector del navegador y detener la ejecución del código en cierto punto, donde podamos examinar el estado de las variables.
Esta tarea podría ser trivial, sin embargo, nuestro código es TypeScript y el navegador ejecuta Javascript. ¿Qué pasa en estos casos? Bien, pues en este artículo vamos a resolver una duda de la operativa de depuración de aplicaciones y el uso del debugger del navegador.

El problema del debug de TypeScript
En realidad el lenguaje TypeScript no tiene ningún problema con la depuración, gracias al trabajo realizado por debajo por Webpack. Pero si no se sabe cómo depurar, nos podemos ver en un problema bastante común, ya que tu código TypeScript se traduce a Javascript y cuando te dispones a analizar los sources en el navegador, encontrarás que el código que aparece no es el tuyo.
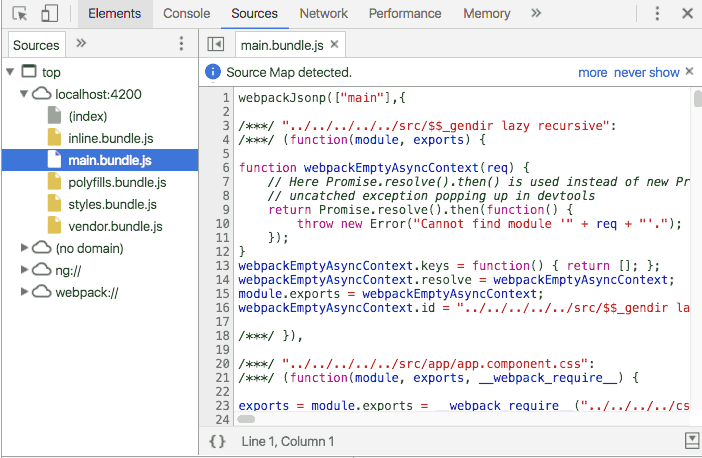
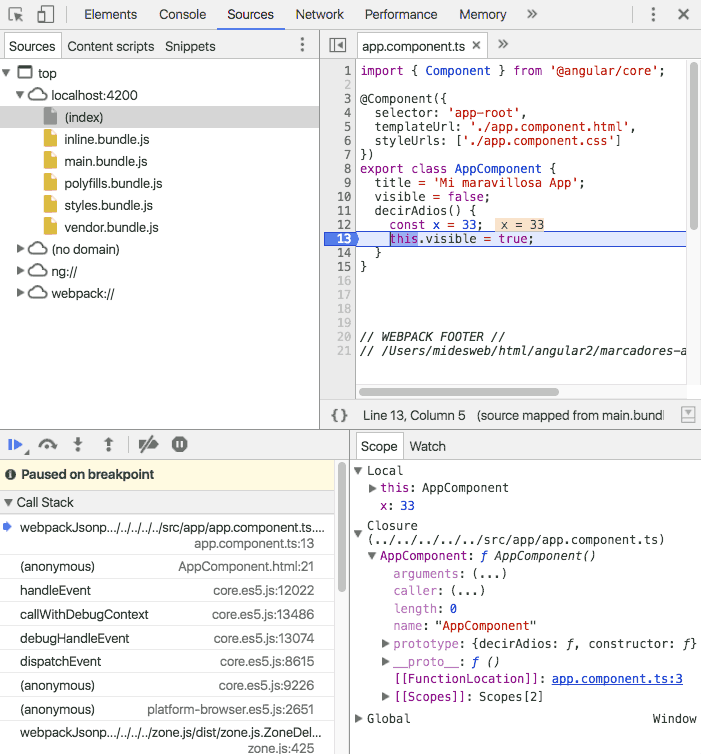
En esta imagen podemos ver la pestaña de sources de la consola. Observarás que los archivos de código no son los mismos que tienes a la hora de desarrollar en el navegador, ya que tenemos archivos como "main.bundle.js" que nosotros no hemos creado. Al observarlos, en el panel de la derecha, encontramos código Javascript que no es nuestro.

Depurar ese código sería posible, pero sirve de poco o nada, puesto que no lo hemos escrito nosotros, sino que ha sido generado. Tú generalmente querrás depurar en tu propio código, agregando los puntos de ruptura y examinando tus propias variables.
Dónde está nuestro código original
Nuestro código, tal como lo hemos escrito, lo podemos ver también por medio de la consola del navegador, aunque está un poco más escondido.
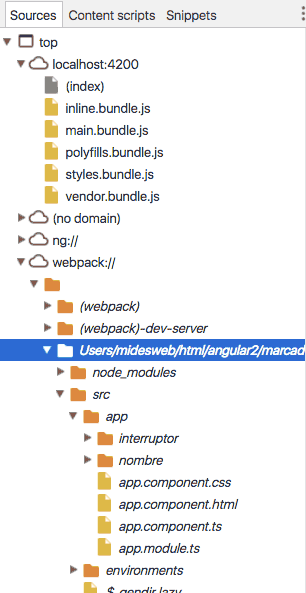
Lo podemos encontrar un poco más abajo en el listado de sources, en la sección "webpack://". Podemos desplegar las carpetas y encontraremos una en la que aparece la ruta de nuestro disco duro donde se encuentran los archivos de la aplicación. Está marcada en azul en la siguiente imagen.

Allí podrás ver toda la estructura real de carpetas de tu app. Por tanto, encontrarás el directorio "src" y la carpeta "app", con todos los componentes y módulos que hayas ido creando. Lo más importante, encontrarás los archivos TypeScript originales (lo puedes ver por la extensión ".ts").
Poner puntos de ruptura
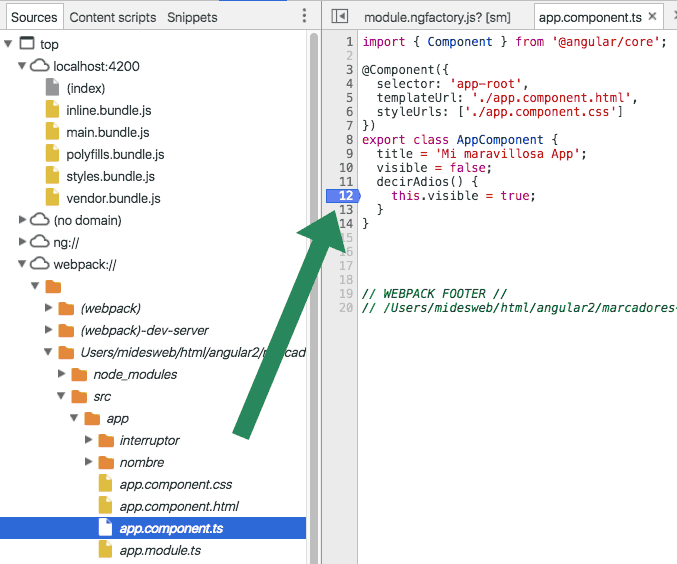
Ahora puedes poner puntos de ruptura del código, igual como si depurases una aplicación Javascript de toda la vida. Simplemente tocando el número de línea donde parar el flujo de ejecución, con un clic de ratón. Se marcará en azul como puedes ver en la siguiente imagen.

Ahora puedes recargar la página y el navegador debería detener la ejecución del código en ese punto, cuando pase por ahí el flujo de ejecución.
El navegador te informará que la ejecución se ha detenido por el debugger.

Y además podrás encontrar información en el panel de scope de los valores de las variables que existan en este momento, con sus valores.

Ya luego se trata de usar el debugger como ya debes de conocer, aunque a decir verdad, el hecho de que el código que se ejecuta no sea el tuyo seguirá interfiriendo en algunos casos, como cuando quieras meterte dentro de funciones para seguir la traza de ejecución.
De todos modos, con lo que hemos visto serás capaz de examinar un poco mejor tu código con el debugger, en busca de posibles problemas que de otro modo te resulte complicado de encontrar. Esperamos haberte ayudado así a depurar un poco mejor tus aplicaciones desarrolladas con Angular y TypeScript.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...