Veremos ahora cómo conseguir degradados CSS3 en un gradiente de color que se distribuirá de forma radial, creando tanto círculos como elipses.
Los degradados radiales, que incluyen tanto los que tiene forma circular en general, como los que tienen forma de elipse, se consiguen a través del atributo radial-gradient, de CSS3. De modo que, mediante la aplicación de distintos parámetros, conseguiremos todas las posibilidades. Como veremos a continuación, tienen una forma de definirse muy parecida a la que vimos con los degradados lineares, aunque en este caso tendremos algunos otros parámetros a tener en cuenta, lo que puede dificultar un poquito más su entendimiento.
La sintaxis resumida será la siguiente:
background: radial-gradient(parámetros);
O bien:
background-image: radial-gradient(parámetros);
Los parámetros que podemos indicar en la declaración radial-gradient() es donde realmente radica la dificultad y a la vez la potencia de este tipo de degradados. No obstante, la mayoría de los parámetros son opcionales, por lo que podemos hacer degradados radiales bastante simples, que tomarán parámetros por defecto. En realidad, como veremos, lo único que necesitaremos siempre es definir dos o más colores para realizar el gradiente de color.
El listado de parámetros que podremos indicar es el siguiente:
A) Posición inicial del gradiente circular:
Los degradados radiales comienzan en un punto cualquiera del fondo de un elemento y se extienden hacia fuera de ese punto con formas circulares o de elipse. Luego, para definirlos, necesitaremos una forma de especificar dicho punto de inicio del degradado. El punto se especifica con una o dos coordenadas, que pueden tener distintas unidades CSS. Si se omite, se entiende que el degradado tiene que comenzar en el punto central del fondo del elemento.
B) Forma y/o dimensión:
La forma puede ser circular o elipse, para lo cual especificamos las palabras "circle" o "ellipse". El tamaño lo expresamos con otra serie de palabras clave, que indican hasta donde debe crecer el círculo o elipse: closest-side | closest-corner | farthest-side | farthest-corner | contain | cover. Por ejemplo, closest-side indica que el círculo o elipse debe crecer hasta el lado más cercano. La palabra farthest-corner indicaría que debe crecer hasta la esquina más lejana. Contain sería lo mismo que decir closest-side y cover sinónimo de farthest-corner.
Alternativa a B) Tamaño:
De manera alternativa a especificar la forma y dimensión del degradado -punto B) anterior-, podemos indicar un par de medidas en cualquier unidad CSS o porcentajes. Esas medidas se utilizarían para generar un círculo o una elipse del tamaño deseado para nuestro gradiente. La primera medida sería para la anchura de la elipse y la segunda sería para la altura (si ambas son iguales se mostraría una forma circular en el degradado. Si son distintas, sería una elipse. El tamaño debe ser siempre positivo.
C) Colores del degradado:
Para acabar, se deben indicar cuantos colores se deseen, separados por comas, con la posibilidad de indicar las paradas de color que se deseen.
Ahora, veamos una serie de ejemplos que esperamos aclaren las ideas con respecto a la declaración de fondos radiales.
En los ejemplos que se mostrarán a continuación se presenta únicamente el código con el atributo de estilo definitivo, que estará disponible cuando las CSS3 sean un estandar.
background: radial-gradient(ellipse cover, #66f, #f80, #ffc);
Cuando en realidad, en estos momentos, para que funcione en Firefox y Chrome hay que colocar sus atributos con los nombres propietarios de cada navegador.
background: -webkit-radial-gradient(ellipse cover, #66f, #f80, #ffc);
background: -moz-radial-gradient(ellipse cover, #66f, #f80, #ffc);
La marca -webkit-radial-gradient sirve para navegadores basados en Webkit, como Chorme, y -moz-radial-gradient sirve para navegadores basados en Mozilla, como Firefox.
background: radial-gradient(#0f0, #06f);
Esto hace un degradado desde el verde al azul turquesa, con todos los otros parámetros perdeterminados. Haría un gradiente de forma circular, con su punto de inicio en el centro del elemento, en verde, haciendo que se llegase al azul turquesa en los bordes del elemento.
background: radial-gradient(top left, #fff, #f66);
En este caso hemos definido el punto de inicio del gradiente con "top left". Se trata de la esquina superior izquierda, donde aparecerá el blanco y el degradado tendría forma circular tendiendo hacia rosa, ocupando el 100% del elemento.
background: radial-gradient(200px 30px, #f0f, #000);
Este degradado también declara la posición inicial del gradiente, pero lo hace mediante las coordenadas definidas con medidas en píxeles. Es circular y ocupa el 100% del espacio disponible en el elemento.
background: radial-gradient(center, #00f, #000 50%);
En este declaramos la posición inicial con center, el comportamiento predeterminado, que coloca el inicio del degradado en centro, tanto vertical como horizontal. El detalle es que el degradado se realiza desde el centro hasta el 50% del tamaño del elemento, ya que le hemos puesto una parada de color ("color stop") de 50% en el último color.
background: radial-gradient(circle, #66f, #f80, #ffc);
Este es el primero de los ejemplos en el que definimos la forma del degradado, aunque solo indicamos "circle". Por tanto, el degradado comenzará en el centro y ocupará el 100% del espacio disponible en el elemento, aunque siempre con el mismo radio.
background: radial-gradient(ellipse cover, #66f, #f80, #ffc);
Este degradado es exactamente igual que el anterior, pero en vez de circular es de elipse, cubriendo el 100% del espacio disponible, y comenzando en el centro. Este es el comportamiento predeterminado del estilo.
background: radial-gradient(10%, ellipse closest-side, #66f 60%, #f80 85%, #ffc);
Este ejemplo tiene definida la posición del degradado y la forma. Es el primero que especifica esos dos valores al mismo tiempo. En este coso, sobre la posición solo se declara 10%, así que aparecerá centrado en la vertical y en la horizontal aparecerá en el 10% del espacio del contenedor por la parte de la izquierda. Es de forma de elipse y closest-side significa que se expande en forma de elipse hasta completarse en el lado más cercano.
background: radial-gradient(10%, ellipse farthest-corner, #66f 60%, #f80 85%, #ffc);
Este degradado es igual que el anterior, en la misma posición y de forma de elipse, pero el tamaño se ha definido con farthest-corner, con lo que el degradado será mucho mayor, expandiéndose hasta la esquina más lejana.
background: radial-gradient(20px 100px, 30% 80%, #fff, #666, #66f);
En este caso hemos definido la posición inicial con las coordenadas en píxeles y, lo que resulta novedad, hemos definido tanto la forma como el tamaño del degradado en porcentaje. La anchura será el 30% del elemento y la altura el 80%.
background: radial-gradient(top left, 150px 100px, #ffc, #f96, #963, #630);
Hemos definido la posición inicial por medio de los valores top y left y el tamaño por medio de unidades en píxeles.
background: radial-gradient(20% 80%, 100% 50%, red, blue 50px, red);
La posición del centro del degradado está con porcentaje, así como el tamaño de la elipse, también con porcentajes.
background: radial-gradient(left, 200px 200px, #f00 20%, #f80, #ff0, #0f0, #00f, #60f, #c0f);
En este hemos definido el tamaño de la anchura y altura con dos valores en píxeles, pero como son iguales, en lugar de una elipse veríamos una forma circular, cuyo radio es siempre igual.
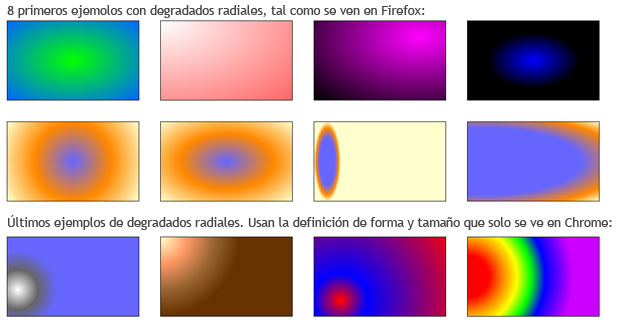
Recuerda que puedes ver el ejemplo en marcha, aunque solo en navegadores que soporten los degradados radiales. Los otros usuarios pueden ver los degradados producidos en los ejemplos en la siguiente imagen:

En el siguiente artículo hablaremos del último tipo de degradados CSS3 que nos queda por ver, los degradados radiales de repetición.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...