Explicación detallada de los degradados lineales de CSS3 que conseguimos con la propiedad linear-gradient. Crear degradados de colores, que se distribuyen en un gradiente lineal.

En el pasado artículo del Manual de CSS 3 estuvimos haciendo una presentación inicial de los degradados CSS3, que nos servirá para conocer básicamente los tipos de degradados y ver un par de ejemplos. En este artículo veremos con detalle la construcción de los degradados lineales, que resultan bastante potentes y atractivos para decorar cualquiera de los elementos de un sitio web.
Veremos además diversos ejemplos que estamos seguros clarificarán las distintas posibilidades de construcción de degradados, pues, aunque no resulta difícil de conseguirlos, existen muchas variables que nos pueden ayudar a crear infinitos tipos de degradado con solo la definición de un atributo de estilos CSS.
Sintaxis de creación de degradados lineales
Así pues, después de haber leído la introducción a los degradados CSS3, veamos en líneas generales cuál sería la sintaxis para la construcción de un degradado lineal.background: linear-gradient(parámetros);
O bien:
background-image: linear-gradient(parámetros);
Parámetros del degradado linear
Como vemos, para asignar un degradado a un elemento, tenemos que utilizar la propiedad linear-gradient sobre un atributo background, o background-image. Todos los elementos que soportan imágenes de fondo permiten también colocar degradados de fondo. Además, tendremos que indicar una serie de parámetros variables para la creación del degradado, que son los que realmente tienen alguna dificultad de entender. Estos parámetros son los siguientes:
A) Origen y/o angulo del degradado:
El primer parámetro sería el origen desde donde comenzará el degradado y/o el ángulo de disposición del gradiente de color. Podemos decir que el degradado comience desde arriba, abajo o desde una esquina cualquiera. Por defecto los degradados serán distribuidos en un gradiente en línea recta, pero además podemos indicar un ángulo distinto con el que se vaya produciendo el gradiente de color.
B) Lista de colores y lugar de cada uno
En segundo lugar debemos colocar lista-de-colores y opcionalmente, el lugar hasta donde se debe mostrar cada uno.
Luego colocaremos los colores, todos los que queramos, que deben utilizarse en el degradado, separados por comas. Además, si lo deseamos, podemos definir las paradas de color "color stops", que consiste en declarar el lugar desde donde debe empezar el gradiente del color.
Ejemplos de degradados lineares
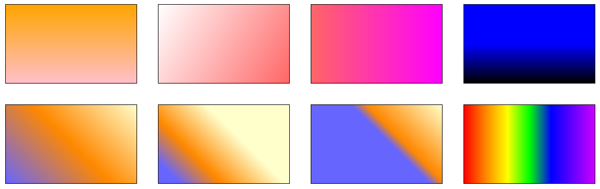
Para poder entender mejor todo esto, lo más fácil es ver una una serie de ejemplos. Todos los ejemplos que vamos a realizar a continuación los puedes ver en la siguiente imagen:

html {
height: 100%;
}
body {
background: linear-gradient(orange, pink);
height: 100%;
}
Esto hace un degradado desde el color naranja hacia el rosa. Todos los demás parámetros quedarían con sus valores predeterminados y el resultado sería que el degradado se realiza en toda la altura del elemento, de arriba a abajo, en un gradiente vertical, comenzando el naranja en la parte de arriba y acabando en rosa en la parte de abajo.
En este ejemplo te hemos colocado un poco de CSS extra para que el body ocupe toda la altura disponible, así conseguiremos que el degradado ocupe todo el fondo de la página. También tenemos que marcar la altura del elemento HTML al 100% para que pueda ocupar el body toda la altura de la ventana del navegador. De todos modos, estos estilos son muy específicos para un ejemplo de degradado en el fondo de la página completa y no siempre querrás aplicar el degradado al BODY, pues se lo puedes poner a cualquier elemento de la página, como ya sabes. En los siguientes ejemplos te entregaremos solamente el código del atrubuto background, ya que en realidad el fondo lo podrás aplicar en cualquier elemento donde lo necesites.
background: -webkit-linear-gradient(orange, pink);
background: -moz-linear-gradient(orange, pink);
background: -o-linear-gradient(orange, pink);
background: linear-gradient(orange, pink);
También conviene colocar el atributo original linear-gradient, que es el que funcionará cuando CSS 3 sea un estándar de implementación recomendada por el W3C.
Actualizado: dicho lo anterior, es reseñable decir que los degradados ya funcionan sin prefijos en todos los navegadores.background: linear-gradient(top left, #fff, #f66);
Este degradado comienza en la esquita superior izquierda y se crea un gradiente que va hacia la esquina opuesta. Por tanto, el degradado formará un gradiente oblicuo, en diagonal desde la esquina superior izquierda, donde estaría el blanco (#fff), hasta la esquina inferior derecha, donde estaría el rosa (#f66).
background: -webkit-linear-gradient(180deg, #f0f, #f66);
Este degradado define su dirección por medio de un ángulo expresado en grados. 0 grados haría que el degradado comenzara en la parte de la izquierda y 180deg indica que el degradado empezaría justo por el lado contrario, es decir, por la derecha. De modo que en la parte de la derecha tendríamos el color morado y en la izquierda tendríamos el rosado.
background: linear-gradient(#00f 50%, #000);
Este degradado tiene lo que se llama un "color stop" es decir, una parada de color, que está asignada con el 50% en el primer color. Quiere decir que el primer color estaría homogeneo (sin degradado) hasta el 50% del tamaño del elemento y que luego comenzaría a degradarse hacia el segundo color.
background: linear-gradient(45deg, #66f, #f80, #ffc);
Este degradado tiene una disposición en diagonal, por los 45 grados que se han definido. Además, podemos ver que hemos definido más de dos colores en el degradado. Podemos poner tantos como queramos, separados por comas. Como no hay "color stops" los tres colores se distribuyen de manera equitativa, desde la esquina inferior izquierda hasta la superior derecha.
background: linear-gradient(45deg, #66f 10%, #f80 30%, #ffc 60%);
Este degradado se hace también en diagonal, desde la esquina inferior izquierda, igual que el anterior, pero hemos definido una serie de paradas de color (color stops), con lo cual la distribución del gradiente no es homogénea. El primer color empezaría a degradarse hacia el segundo cuando se llega al 10% del tamaño del elemento. El degradado hacia el segundo color se completaría al llegar al 30% y a partir de ese punto empezaría a degradarse hacia el tercer color. El degradado entre el segundo y tercer color se realizaría desde el 30% al 60% del tamaño del elemento y se completaría cuando estamos en el 60%. A partir de ese último color stop (60%) tendríamos el último color de manera homogénea hasta el 100% del tamaño. Por tanto, el color predominante veremos que es el tercero, que tiene un 40% (100% del elemento - 60% del espacio donde veremos degradados) del espacio para mostrarse con su RGB tal cual fue definido.
background: linear-gradient(45deg, #66f 160px, #f80 180px, #ffc);
Este es el mismo degradado que el anterior, pero con paradas de color distintas. Además, estamos definiendo esos "color stops" con medidas en píxeles en lugar de porcentajes.
background: linear-gradient(left, #66f 60%, #f80 50px)
Porque en ese caso, dependiendo del anchura del elemento, la segunda parada de color, con 50px, podría estar en un punto anterior al 60% de su tamaño, lo que podría provocar que la distribución del gradiente de color fuera imposible de realizar.
background: linear-gradient(left, #f00, #f80, #ff0, #0f0, #00f, #60f, #c0f);
Este degradado, que empieza en la izquierda y con un gradiente recto hacia la derecha, tiene varios colores, los del arcoiris.
Paradas de color
Como hemos visto, las paradas de color, o "color stops" permiten alterar bastante los degradados incluso trabajando con los mismos colores. Para definirlas se debe tener en cuenta la línea imaginaria de distribución del gradiente de color. Al principio de esa línea tendríamos la distancia 0% y al final del elemento tendríamos la distancia 100%. El color inicial siempre comenzaría en el espacio del 0% y se completaría el degradado llegando al color final en el espacio del 100%.
Aunque el degradado comience de 0% a 100%, las paradas de color las podemos poner en cualquier punto, incluso puntos que estén fuera de ese intervalo. Por ejemplo, nada nos impide poner una parada de color en 120%, lo que significaría que el color al que asignamos esa parada no llegaría a verse degradado completamente en el espacio del elemento. Es decir, si la parada de color está fuera del intervalo, no llegaríamos a ver el RGB exacto al que tendería el degradado, porque estaría fuera del espacio del elemento.
En el siguiente artículo comentaremos los degradados lineales con repetición.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...