El color es uno de los elementos más poderosos de que disponemos a la hora de comunicar emociones en un sitio web. La mayoría de estas emociones son percibidas de un modo sutil e inconsciente.
Si bien es cierto que el color es un arma de comunicación, también lo es que podemos prescindir de él. Hay periódicos, películas, libros, fotografías y hasta páginas web en blanco y negro que cumplen sobradamente su objetivo y que incluso pueden ser estéticamente impactantes.

El color es subjetivo: cada persona, dependiendo de sus rasgos culturales o sociales, su estado de ánimo u otras circunstancias personales, lo va a interpretar de manera distinta. De hecho, el pigmento ni siquiera es una propiedad intrínseca de un objeto. Desde este punto de vista (nunca mejor dicho), el color no existe y es sólo la forma que nuestra retina (y cerebro) tiene de percibir las cosas, dependiendo de la longitud de onda de la luz reflejada. En realidad, yo me alegro de que así sea porque para ser algo inexistente, coloreado queda el mundo bastante chulo, ¿no crees?
Los ordenadores actuales disponen de una paleta de más de dieciséis millones de colores. Demasiadas opciones. Son tantos que ni siquiera las mujeres han sido capaces de ponerles nombres a todos. Pero no te preocupes, la mayoría son indistinguibles para la vista y además, cómo se represente un color en la pantalla va a depender de qué modelo de computadora, tarjeta gráfica o pantalla tengas, de qué sistema operativo y navegador estés usando o de cómo hayas calibrado tu monitor. Este aspecto es de gran importancia cuando se diseñan páginas web corporativas, ya que tu cliente puede que se ponga un poco tiquismiquis a la hora de representar un color determinado, coincidente con un código Pantone de su libro de estilo corporativo. Si bien en un folleto impreso podemos reproducir una tonalidad con bastante precisión, al trabajar para un medio digital, tendremos que conformarnos con aproximaciones.
En esta página puedes testar cómo de bueno eres diferenciando los matices cromáticos.
El sistema que utiliza nuestro hardware para recrear los colores se llama RGB, acrónimo anglosajón que toma el nombre de los colores a partir de los cuales derivan todos los demás: rojo, verde y azul (Red, Green, Blue). El RGB tiene una gama cromática más amplia que la utilizada habitualmente para impresión, llamada cuatricromía (CMYK) y que se basa en cuatro planchas que se superponen. Cada color RGB tiene una nomenclatura hexadecimal en el código HTML. Por ejemplo, el azul se representa como #0000FF.
En los últimos diez años, la tecnología ha dado enormes pasos en materia óptica, y tanto las tabletas como los dispositivos móviles de última generación, disponen de soporte con mayor profundidad de color que los antiguos monitores mamotreto que utilizábamos hasta hace bien poco para nuestros equipos de sobremesa. Esto quiere decir, por si te lo estabas preguntando, que hoy por hoy puedes pasar olímpicamente de la estridente paleta Web-Safe para tus diseños en la Web.
El color, en su más amplia acepción, tiene tres dimensiones básicas:
- Tono: se trata de la propiedad que hace distintos a los colores entre sí. Los primarios son el amarillo, el rojo y el azul; siendo el verde, naranja y violeta los secundarios.
- Saturación: es el grado de pureza de un color con respecto al gris. Por ejemplo, tus pantalones vaqueros tienen un azul menos saturado después de unos cuantos lavados.
- Luminosidad: indica cuan brillante u oscuro es un color.
- Blanco: pureza, pulcritud, limpieza, luz.
Úsalo para fondos y para facilitar la lectura. Va bien con cualquier otro color.
- Gris: neutral, formalidad, tristeza, equilibrio. Estupendo para complementar al negro y al blanco. Puedes jugar con diferentes tonos de gris para combinar con todos los demás colores.
- Negro: caro, elegante, misterio, sobriedad, duelo.
Ideal para productos de gama alta y para añadir contraste. El negro es la ausencia de color y permite a los tintes adyacentes cobrar mayor protagonismo. - Rojo: fiesta, pasión, peligro, ansiedad, calor, estímulo, provocación, agresión.
Úsalo para llamar la atención, pero siempre en dosis moderadas. - Azul: pasivo, frío, suave, unidad, confianza, frescor.
Combínalo con naranjas, verdes o metálicos. Tiende a contraerse, a hacer una superficie más pequeña. - Amarillo: calor, animación, cobardía, mentira, visibilidad, enfermedad, luz.
Combina bien con otros colores, y como el rojo, es ideal para resaltar. De hecho, la bandera española se diseñó roja y amarilla para poder ser bien visible en el mar a largas distancias. Además es un color cálido y expansivo. - Verde: ecológico, alimento, paz, envidia, celos, calma, equilibrio.
Combina bien con el azul o el marrón y activa la creatividad (R. Wiseman, 2009). - Naranja: energía, juego, estímulo, atención, salud, alegría.
Procura no abusar de este color, muy dominante y expansivo al ser la mezcla de rojo y amarillo. - Violeta: nobleza, espiritualidad, riqueza, psicodelia, misterio.
Mézclalo con colores suaves y poco dominantes para crear un efecto equilibrado. - Rosa: dulce, femenino, suavidad, debilidad, infancia.
Ideal para proyectos en donde la mujer es el público objetivo principal, aunque en grandes dosis resultará cursi. Nunca lo utilices para la web de un grupo de heavy metal.
La web www.colormatters.com realizó una encuesta a escala mundial entre más de 130.000 sujetos para determinar qué efectos producen los colores en la gente. He aquí algunos de sus resultados:
- Color preferido: azul
- Color menos afín: amarillo oscuro
- Calidad: oro
- Poder: rojo
- Buena suerte: verde
- Mala suerte: negro
- Barato: marrón
- Delicioso: rojo
- Sexy: rojo
- Tecnología punta: plateado
- Deidad: blanco
- Dignidad: azul oscuro
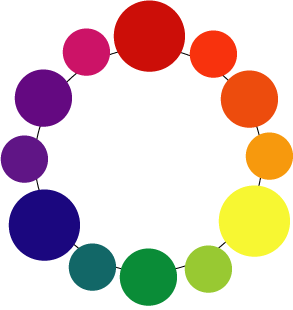
Para un acercamiento más científico a la teoría del color, podemos echar mano de la rueda del color. También es un punto de partida útil para saber cómo se relacionan entre sí a la hora de realizar nuestros diseños. En la rueda se disponen los colores del espectro y se unen el rojo y el violeta de los extremos, formando un círculo.
La rueda muestra los colores complementarios enfrentados, de modo que cada color tiene a su "negativo" en el lugar opuesto. He aquí una versión esquemática. Los colores primarios están representados un poco más grandes (puede que ya te hayas dado cuenta de que en el modelo RGB, se utiliza como primario el verde en lugar del amarillo) y los terciarios un poco más pequeños.

- Complementarios: úsalos sin miedo para crear contraste. Por ejemplo, el violeta y el amarillo. Otra opción menos drástica consiste en elegir un color y los dos más cercanos de su complementario.
- Análogos: son los dos adyacentes en la rueda. Mezclados, que no revueltos, son una apuesta segura.
- Tríadas: se consiguen seleccionando tres colores equidistantes entre sí, por ejemplo, los tres primarios constituyen una tríada. Se trata de una mezcla equilibrada.