Descubriremos el número de colores que podremos usar en una web, y si son estos los mismos se la web se ejecuta en un ordenador o en otro, abordando a continuación paletas de color seguras: Websafe y Reallysafe
En la web debemos dar un tratamiento especial al color, ya que su representación tiene unas características específicas y como diseñadores no sabemos qué configuración de color puede tener el usuario. Ante esta situación planteamos el uso de herramientas como son las paletas de color seguras, que si bien en 2015 ya no tienen tanta validez, es algo que todo diseñador que pretenda trabajar en el medio de Internet debe conocer.
Cómo es el color en un ambiente natural
El ojo humano puede distinguir aproximadamente entre 7 y 10 millones de colores, lo que hace que la vista sea para nosotros el principal sentido que nos une con el exterior, pudiéndose afirmar que alrededor del 80% de la información que recibimos del mundo exterior es visual.

Pintores y diseñadores gráficos utilizan esta capacidad humana de apreciar colores para crear obras que profundicen en el alma y que inspiren sentimientos en los seres que las contemplan. Pero ¿qué podemos hacer cuando debemos expresarnos con un número limitado de colores?.
Hace tan sólo unos pocos años la mayoría de los ordenadores de los que disponía el público en general eran, con la visión que tenemos hoy en día, unos trastos grandes, lentos y con pocas prestaciones, no sólo a nivel de memorias y procesadores, si no también a nivel de prestaciones gráficas. Y los periféricos eran asimismo muy limitados. Todo ello originaba que a nivel gráfico estos equipos trabajaran tan sólo con 256 colores.
Actualmente los equipos informáticos aumentan día a día sus prestaciones, y lo normal ahora es trabajar con millones de colores y con monitores de altas prestaciones. La mayoría de la gente dispone ya de avanzadas tarjetas gráficas, con memorias de hasta 64 megas, que desarrollan un trabajo de millones de texels (el téxel, elemento de textura, es a los gráficos 3D lo que el píxel es a los gráficos bidimensionales).
Introducción al color en la web
Pero a la hora de la verdad ¿de cuantos colores disponemos para trabajar los diseñadores web?.
La respuesta a ésta pregunta es desalentadora, ya que nosotros dependemos a la hora de mostrar nuestras páginas de unos programas específicos, los navegadores o browsers, que son los encargados de presentar en pantalla el contenido de las páginas que le llegan desde el servidor mediante el protocolo HTTP.
Estos programas, aparte de la gran diferencia a la hora de trabajar que hay entre ellos, interaccionan con el sistema operativo en el que corren, lo que origina al final un galimatías que hace que los colores de nuestras páginas varíen según el ordenador usado, según el navegador y según el sistema operativo en el que éste está montado. Por todo esto, los millones de colores de los que se disponen para trabajar quedan reducidos a tan sólo unos pocos (y tan pocos) a la hora de crear páginas web.
El sistema operativo identifica tres colores básicos, a partir de los cuales construye todos los demás mediante un proceso de mezcla por unidades de pantalla (pixels). Estos colores, como ya hemos visto, son el rojo, el azul y el verde, y el sistema por ellos definido se conoce como RGB. Los bits de profundidad de color marcan cuántos bits de información disponemos para definir los colores derivados de éstos colores primarios.
A más bits, mayor número de variaciones de un color primario podemos tener. Para 256 colores se precisan 8 bits, para obtener miles de colores necesitamos 16 bits (color de alta densidad) y para obtener millones de colores hacen falta 24 bits (color verdadero). Existe también otra profundidad de color, 32 bits, pero con ella no se consiguen más colores, si no que los que usemos se muestren más rápido.
En sus inicios, la mayoría de los usuarios disponían de monitores capaces de interpretar tan solo 256 colores (8 bits). Si tenemos en cuenta que el propio sistema operativo de queda con 40 para su gestión interna, el resultado es que quedaban 216 colores para presentar gráficos en pantalla, colores que por otro lado no estaban definidos de forma estándar.
En 1994 la empresa Netscape estableció una subdivisión del círculo cromático en 216 colores equidistantes entre sí, obteniendo un conjunto de colores que denominaron Netscape Color Cube.

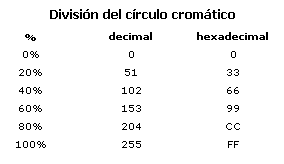
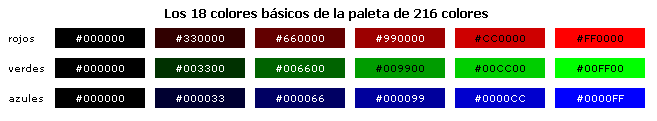
Esta división del círculo se corresponde con 6 tonos de rojo, 6 de azul y 6 de verde, a partir de los cuales se obtienen, por mezcla entre ellos, los 216 colores posibles, por lo que todos ellos tendrán un código hexadecimal en el que cada color primario viene definido por una pareja de valores iguales, debiendo estos ser 00,33,66,99,CC o FF.

Con el paso del tiempo los ordenadores fueros aumentando sus prestaciones gráficas, siendo común en la actualidad profundidades de color de 16, 24 y 32 bits.
Si usamos una profundidad de 24 bits, correspondiente a millones de colores, disponemos de una amplia gama para trabajar. Cuando usamos una profundidad de color de 16 bits disponemos de miles de colores, pero surge entonces el problema adicional de que la división de esta gama de colores no se corresponde con la de 256 colores ni con la de millones de colores, dando el mismo código colores levemente diferentes. Por ejemplo, #663399 es el mismo color a 256 y a millones, pero no es igual que el obtenido con miles de colores.

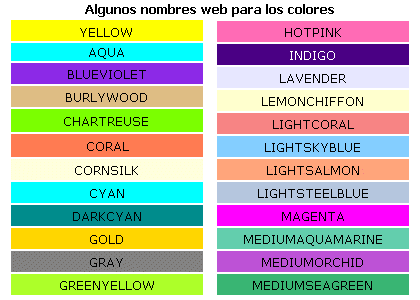
Con el paso del tiempo se ha adoptado una lista de colores a los que se le ha puesto un nombre representativo en inglés, de tal forma que los modernos navegadores interpretan el mismo y lo traducen internamente por su valor hexadecimal equivalente.
Paletas de colores seguras
La mayoría de los colores obtenidos con 16 bits de profundidad son diferentes a los obtenidos con 8 y 24 bits. Además, si se usan 8 bits (256 colores), el monitor será incapaz de presentar muchos de los colores obtenidos si la página se ha diseñado a millones de colores.
Queda patente entonces la necesidad de trabajar con una gama de colores compatible con todas las profundidades. Pero ¿cuántos son estos colores?.
Aquí viene la decepción del diseñador web, ya que este número es en realidad muy bajo. Tradicionalmente se ha considerado como paleta de colores segura la que hemos antes mencionado, formada por los 216 colores del tipo #aabbcc, donde a, b y c deben ser 0,3,6,9,C o F, que recibe el nombre de WebSafe.
Esta paleta no es en realidad segura, debido al problema con la profundidad de miles de colores. Si ha esto añadimos la variable adicional de que cada sistema operativo y cada navegador interpreta los colores a su antojo, el resultado final es que sólo disponemos de una pequeña paleta, formada por 22 colores. Esta paleta se conoce con el nombre de ReallySafe.
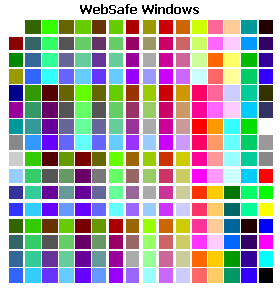
En la siguiente imagen tenéis la paleta WebSafe. Dentro de ella, destacados en color rojo, se encuentran los colores de la paleta ReallySafe.

Como comprenderéis, trabajar tan sólo con los 22 colores de la paleta ReallySafe no nos va a permitir construir un sitio web muy atractivo, ya que la limitación impuesta resulta excesiva.
Como alternativa podemos trabajar dirigiéndonos al mayor número de usuarios posibles, y para ello podemos diseñar nuestras páginas usando bien la paleta de 216 colores, con lo que tendremos cubierto el rango de usuarios con sistemas de color de 8 bits y de 24 bits.
Esta paleta WebSafe según el sistema operativo usado.

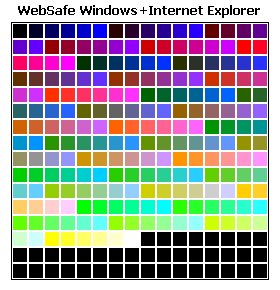
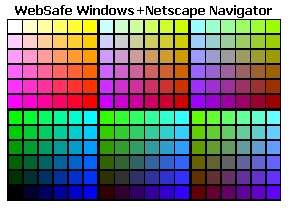
Y también según el navegador web.


Estas limitaciones de colores pueden parecer una traba al diseño de páginas web, pero no debemos darle más importancia de la debido. En primer lugar, 216 colores bien utilizados dan mucho juego. En segundo lugar, podemos diseñar nuestras páginas con toda la gama de 24 bits (millones de colores) ya que actualmente la mayoría de usuarios manejan ordenadores de altas prestaciones.
En este punto, el sentido común, la experiencia y el testeo de la página en diferentes sistemas y navegadores son las mejores armas para conseguir el diseño buscado.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...