En este taller de CSS aprenderás a crear campos de texto input sin bordes y con estilos diversos con los que personalizar tu diseño.
Los campos de formulario permiten una personalización limitada, pero en el caso de los input de texto tenemos bastantes opciones para alterar sus estilos, de forma que se adapte al aspecto deseado para nuestra web. Uno de los problemas típicos con el que nos encontraremos es quitarle los feos bordes que el navegador nos coloca por sí solo.
En realidad podremos comprobar que en muchos navegadores los campos input (type="text") aparecen ya sin bordes de manera predeterminada. Pero realmente es muy arriesgado el dejarlos tal cual ya que, si no indicamos ningún CSS, será el propio navegador el que los implemente de acorde a sus reglas de estilo predeterminadas. Es por ello que siempre conviene definir algunas reglas.

Definiendo estilos adicionales al campo de texto
Sin embargo, un campo input al que le asignemos algún estilo determinado, como un color de fondo o un borde redondeado, verás que le aparecen ya unos bordes que quizás no desees que estén ahí.
Por ejemplo tenemos estos campos de texto.
<p>
<input type="text" class="redondeado" value="input con borde redondeado">
</p>
<p>
<input type="text" class="confondo" value="input con color de fondo">
</p>A los que les hemos asignado unas clases (class de CSS) con los siguientes estilos.
.redondeado {
border-radius: 5px;
}
.confondo {
background-color: #def;
}Solo por colocar estos estilos algunos navegadores harán que los campos de texto tengan un feo borde.

Eliminar los bordes de los INPUT
Si queremos que nuestros campos input luzcan mejor, tendremos que quitarles los bordes. Esto es bastante sencillo, gracias al atributo "border" de CSS. Ahora tenemos el siguiente campo de texto.
<p>
<input type="text" class="sinborde" value="input sin borde">
</p>Para quitar los bordes podremos usar unos estilos como el que sigue.
.sinborde {
border: 0;
}El problema es que perderemos un poco la noción de que eso es un campo de texto, ya que al no tener borde es posible que parezca simplemente un texto de la página, por lo que será recomendable colocarle algún estilo adicional, como un color de fondo.
<p>
<input type="text" class="sinbordefondo" value="input sin borde y con fondo">
</p>Nuestro CSS podría ser algo como esto.
.sinbordefondo {
background-color: #eee;
border: 0;
}Eliminar el borde de resplandor con el foco sobre el campo
Un efecto que a menudo resulta poco atractivo surge cuando colocamos el foco del navegador sobre un campo de texto, apareciendo un halo alrededor, como un resplandor para indicar que el campo está activo en ese momento.
Para quitar ese resplandor cuando el elemento recibe el "focus" de aplicación es sencillo, con el atributo CSS "outline".
Tenemos el siguiente campo de texto:
<p>
<input type="text" class="outlinenone" value="input sin borde y con fondo pero sin outline">
</p>Y ahora el CSS para quitarle el resplandor debido al foco de aplicación.
.outlinenone {
outline: none;
background-color: #dfe;
border: 0;
}Bordes evitando el efecto relieve
Como bonus en este artículo vamos a ver cómo quitar el efecto de sombreado de los bordes, ya que en ocasiones sí es interesante que los campos input tengan borde, pero no queremos que sea tan feo como el predeterminado, en el que aparece un relieve.
Tenemos este campo de texto:
<p>
<input type="text" class="redondeadonorelieve" value="input con borde redondeado sin relieve">
</p>Ahora los estilos, en los que básicamente hemos forzado que el grosor del borde sea siempre de 1 píxel y que tenga el mismo color en todas las partes del borde.
.redondeadonorelieve {
border-radius: 5px;
border: 1px solid #39c;
}Ejemplo de código con todos los campos INPUT usados en el artículo
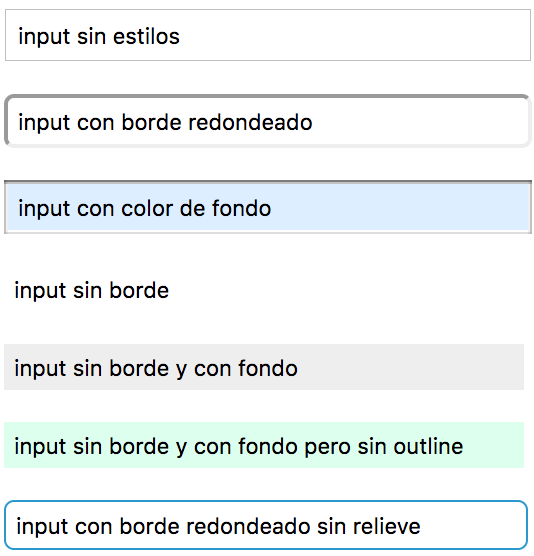
Para acabar, podemos ver el ejemplo de todos los campos de texto que hemos usado como práctica en este artículo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Campo input sin borde</title>
<style>
input {
width: 250px;
padding: 5px;
}
.redondeado {
border-radius: 5px;
}
.confondo {
background-color: #def;
}
.sinborde {
border: 0;
}
.sinbordefondo {
background-color: #eee;
border: 0;
}
.outlinenone {
outline: none;
background-color: #dfe;
border: 0;
}
.redondeadonorelieve {
border-radius: 5px;
border: 1px solid #39c;
}
</style>
</head>
<body>
<p>
<input type="text" value="input sin estilos">
</p>
<p>
<input type="text" class="redondeado" value="input con borde redondeado">
</p>
<p>
<input type="text" class="confondo" value="input con color de fondo">
</p>
<p>
<input type="text" class="sinborde" value="input sin borde">
</p>
<p>
<input type="text" class="sinbordefondo" value="input sin borde y con fondo">
</p>
<p>
<input type="text" class="outlinenone" value="input sin borde y con fondo pero sin outline">
</p>
<p>
<input type="text" class="redondeadonorelieve" value="input con borde redondeado sin relieve">
</p>
</body>
</html>El ejemplo en marcha producirá campos input con el aspecto que podemos ver en esta imagen:

Acabamos recordando que en DesarrolloWeb.com tenemos diversos artículos que explican otros asuntos relacionados con estilos en campos de texto y campos textarea.
Ana Alvarez Sanchez
Diseñadora y escritora en el ámbito de la web y las aplicaciones, apasionada del...