Técnicas CSS para crear textos u otros elementos que se pueden transformar para ajustarse a diversas formas que conseguimos con CSS3.

Todos los ejemplos de este artículo los puedes ver en una página independiente.
Ajustar el texto a las formas que estamos construyendo
Como habrás podido observar al poner en marcha estos ejemplos, los textos no se ajustan siempre de manera predeterminada a las formas que estmos creando con CSS3, es decir, muchas veces el texto se sale de la caja, porque no sigue la forma circular que le estamos aplicando al redondear la esquina. En resumen, al texto, que la esquina esté redondeada le da exactamente igual.Para hacer que los textos se ajusten a las formas que estamos construyendo tenemos varias aproximaciones.
Aproximación 1: Usar overflow
La opción más sencilla, pero más "ruda" es simplemente hacer que lo que sobrepasa del
espacio redondeado no se vea. Esto se consigue ocultando las partes del contenido que se
salen de la forma con el atributo overflow: hidden.
borderradius: 200px;
overflow: hidden;
Esto puede funcionar muy bien con cierto tipo de contenido, como imágenes que no queremos que se vean cuadradas, sino con una silueta dada, ya sea circular, elíptica o cualquier otra de las que podamos conseguir con CSS3.
En el siguiente ejemplo podemos ver cómo una imagen jpg, que es siempre un archivo de dimensiones rectangulares, se puede mostrar en una página como si fuera de forma circular, simplemente introduciéndolo en una caja que hemos hecho redonda gracias a borderradius, y haciendo que las partes de la imagen que se salen de la caja estén ocultas.
width: 400px;
height: 400px;
borderradius: 100%;
overflow: hidden;
background: url("midesweb.jpg") norepeat;
El problema de esta técnica es que perdemos información.Para una imagen hemos comprobado que funciona de manera excelente, pero es desaconsejable cuando debemos poder leer el texto que hay dentro de una forma.
Aproximación 2: usar padding
La segunda aproximación sería usar el padding. Simplemente le colocamos un padding de
dimensión suficiente para que el texto no se acerque demasiado hacia el borde del elemento.
borderradius: 130px;
padding: 50px;
El problema de esta segunda técnica es que el texto no se adapta a la forma, sino que sigue siendo dispuesto en "cuadrado". Por lo menos no se pierde información, pero no conseguimos que el texto se adapte al contenedor, aprovechando su espacio y generando la misma forma circular que tiene la caja.
Aproximación 3: usar shapeinside de CSS3
La tercera aproximación sería la más adecuada, aunque todavía no está disponible en todos los
navegadores, sino solo de manera experimental en Google Chrome. Se trata de las "CSS
Exclusions", con las que podemos definir el área útil donde se debe mostrar el contenido en un
elemento para que no sea un cuadrado, sino otro tipo de forma, atendiendo a diversas reglas
para crearlas. Es un tema del que seguro en el futuro oímos hablar mucho y que abrirá nuevas
e impactantes maneras de maquetar contenido para la web.
Todo esto se consigue con la propiedad CSS3 shapeinside, indicando la forma que queremos utilizar para definir el contenido, sus dimensiones y características. Sin embargo, como decíamos, esta propiedad no la vas a poder ver en estos momentos a no ser que tengas una plataforma que la acepte. Para poder activarla debemos disponer del navegador "Google Chrome Canary", que es una versión de Google Chrome donde podemos habilitar todas las características experimentales que se están desarrollando y que todavía no se encuentran disponibles en los navegadores comunes. Además tendrás que activar un flag específico que lo encuentras bajo la clasificación "Enable experimental Web Platform features".
El uso de la propiedad CSS shapeinside, que nos permite asignar una forma al contenido que se muestra dentro de un contenedor, es bien sencillo en realidad.
Indicamos la forma que se desea utilizar, en este caso un rectángulo y sus dimensiones.
webkitshapeinside: rectangle(0,0,100%,100%,50px,50px)
Las propiedades del rectángulo que hemos indicado son: coordenadas x e y donde comienza a mostrarse en contenido dentro del contenedor donde estamos, dimensiones de la forma rectangular y las últimas dos es el borde redondeado que queremos aplicar.
Todas estas propiedades CSS podríamos utilizarlas para hacer que el texto se ajuste a un rectángulo con esquinas redondeadas:
width: 600px;
height: 380px;
padding: 5px;
borderradius: 50px;
webkitshapeinside: rectangle(0,0,100%,100%,50px,50px);
backgroundcolor: #fcc;
fontsize: 0.8em;
textalign: justify;
Ahora puedes ver propiedades para hacer un círculo y texto que se adaptará perfectamente a esa forma circular.
#forma4{
width: 400px;
height: 400px;
padding: 5px;
borderradius: 100%;
webkitshapeinside: rectangle(0,0,100%,100%,100%,100%);
backgroundcolor: #cfc;
fontsize: 0.8em;
textalign: justify;
}
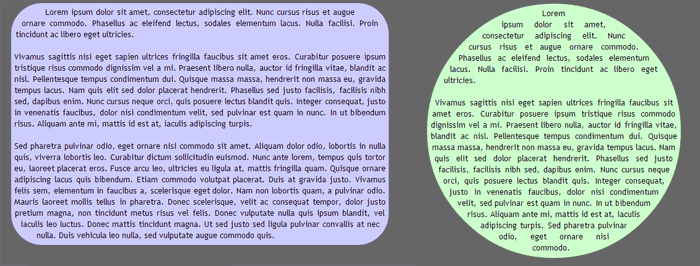
Esas formas las puedes poner en marcha en el ejemplo, pero como igual no tienes un navegador compatible y por si no quieres perder tiempo en configurarlo, te mostramos cómo se ve en Chrome Canary.

Como puedes ver, esta propuesta tiene bastantes posibilidades. Pero vamos avisando que la potencia que se puede entrever con la lectura de estas líneas no llega ni de cerca a las posibilidades que estas formas tendrán en el futuro, y que se puede ver incluso en otros artículos en la web dedicados específicamente a esta propiedad experimental. Aun hay muchas cosas que ajustar, y que comentar, sobre shapeinside, pero lo cierto es que tiene un prometedor futuro.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...