Dos clases en vivo dedicadas a aprender jQuery, en las que vemos una introducción a la librería jQuery y las bases sobre los eventos.
Este artículo engloba todos los materiales generados en la primera de las sesiones "aprende jQuery" dedicadas a conocer esta librería Javascript. Encontrarás tres materiales principalmente junto con este texto resumen de las clases: el vídeo de la grabación, las diapositivas y los ejemplos.
En esta ocasión hemos ido al formato de "sesiones dobles" que consisten en dos clases que realizamos seguidas, una detrás de otra. En la primera de las dos estamos ofreciendo una introducción general a jQuery, junto con un sencillo "Hola Mundo". En la segunda nos adentramos en los eventos del navegador y cómo tratarlos con jQuery.
Estas sesiones las estamos realizando como preludio de lo que veremos durante el Curso completo de jQuery que voy a impartir en EscuelaIT.

Bloque 1: introducción a jQuery
En la primera parte de esta sesión tuvimos una introducción a jQuery. En ella entendimos qué es lo que nos aporta la librería y el porqué de su existencia. Comenzamos hablando un poco de Javascript en general y luego hicimos un brevísimo recorrido a nuestra etapa como desarrolladores de Javascript en los años noventa. En aquella etapala programación frontend se veía en el despropósito de parchear constantemente el código, para tratar de corregir (no siempre con éxito) los problemas de compatibilidad entre distintos navegadores. Es una historia sobre cómo la "guerra de los navegadores" nos hizo la vida imposible a los desarrolladores, antes de la llegada de las librerías como jQuery.
 jQuery llegó para salvarnos y poner un poco de cordura en el desarrollo frontend, de modo que pudimos comenzar a usar Javascript con la certeza que el código sería compatible con cualquier navegador. Ahora solamente tenemos que dedicarnos al desarrollo de la funcionalidad, dejando la parte aburrida de asegurar la compatibilidad a jQuery. De repente programar en Javascript volvió a ser algo útil y divertido.
jQuery llegó para salvarnos y poner un poco de cordura en el desarrollo frontend, de modo que pudimos comenzar a usar Javascript con la certeza que el código sería compatible con cualquier navegador. Ahora solamente tenemos que dedicarnos al desarrollo de la funcionalidad, dejando la parte aburrida de asegurar la compatibilidad a jQuery. De repente programar en Javascript volvió a ser algo útil y divertido.
Una vez entendemos qué es una librería, nos ponemos manos a la obra con el primer ejemplo. Todo el resto de la clase, lo vimos desde un enfoque práctico.
Primero hablamos de jQuery 1.x y 2.x y sus diferencias. Cuál te puede resultar más interesante a ti, básicamente dependiendo del nivel de compatibilidad que quieras mantener. Básicamente el API de funciones de la librería es perfectamente compatible, aunque al usar jQuery 2.x no tienes compatibilidad con Internet Explorer 8 y anteriores. En la clase advertimos que dentro de poco jQuery 1.x interrumpirá su desarrollo, según el propio equipo de la librería. Esto ocurrirá a mediados de 2015, y a partir de entonces la única versión que van a continuar dando mantenimiento será la versión 2.x.
Luego hablamos de CDN, qué es un CDN, cuándo usarlos y cuándo no. Cómo puedes aprovecharte de lo mejor de los CDN junto con la versatilidad del hosting local de la librería.
Acabamos con el "Hola Mundo" en el que realizamos un par de ejemplos bien sencillos para ver cómo es sencillo acceder a elementos de la página y modificar sus características al vuelo con Javascript.
El ejemplo realizado durante la clase se encuentra en GitHub.
Las diapositivas de esta presentación se pueden descargar desde el repositorio en GitHub donde estamos publicando los ejemplos. https://github.com/midesweb/aprende-jquery
El vídeo de esta sesión de introducción a jQuery lo puedes ver a continuación.
Bloque 2: Eventos en jQuery
En el segundo bloque comenzamos a meternos en temas más interesantes sobre jQuery, como son la creación de eventos de usuario. Comenzamos explicando lo que es un evento, en líneas generales y cómo se entienden los eventos dentro del contexto de una página web, junto con los tipos de eventos que podríamos "escuchar" para ejecutar acciones cuando se produzcan.
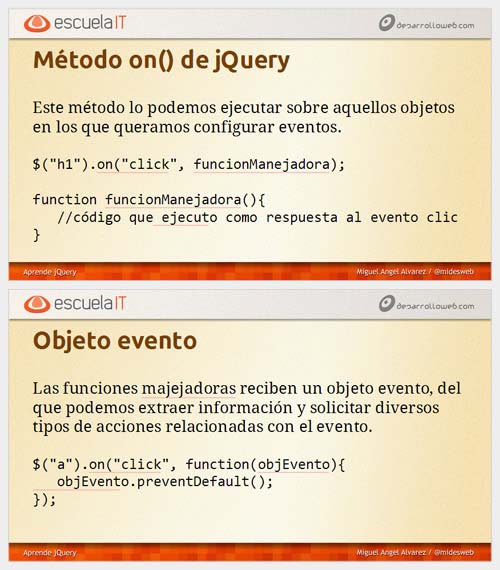
 Luego explicamos cómo se definen los eventos en jQuery usando el método on(). Los eventos se especifican sobre un elemento de la página seleccionado, o varios elementos que casen un selector. Luego se indica el tipo de evento que quieres asignar y la función (manejadora de eventos) que contiene el código a ejecutar como respuesta al evento.
Luego explicamos cómo se definen los eventos en jQuery usando el método on(). Los eventos se especifican sobre un elemento de la página seleccionado, o varios elementos que casen un selector. Luego se indica el tipo de evento que quieres asignar y la función (manejadora de eventos) que contiene el código a ejecutar como respuesta al evento.
Aprendemos a manejar eventos realizando dos ejemplos, uno más sencillo, meramente de prueba de la definición de eventos y otro más útil, con un comportamiento que hemos visto repetido en centenas de sitios, básicamente el sistema para alertar que un sitio web usa cookies y cómo desde jQuery podemos ocultar ese cartel cuando corresponda, o bien cuando se hace clic en el enlace "cerrar" o bien cuando se hace scroll de la página.
Explicamos que podemos definir funciones manejadoras de eventos en jQuery por medio de una función creada a parte o una función anónima embutida como parámetro en el método on(). Además explicamos que existe un objeto evento que se puede usar para realizar diversos tipos de acciones, o acceder a información adiciona, sobre el evento que se ha producido.
Los dos ejemplos realizados en este bloque dedicado a eventos los puedes encontrar en el repositorio de código donde estamos enviando los archivos realizados durante las clases. Ejemplo de evento sencillo y otro ejemplo un poco más elaborado.
También allí podrás encontrar las diapositivas, para descargarlas simplemente puedes descargar todo el repositorio pulsando el botón "Download ZIP".
Por último puedes encontrar el vídeo de la clase emitida en directo.
También ofrecimos otra introducción a jQuery en un curso un poco más antiguo, creado en 2012. Si te interesa puedes verla en el siguiente artículo: Eventos y Efectos en jQuery. Para otros vídeos consulta el Videotutorial de jQuery.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...