Generalidades. El API de geolocalización de HTML 5.

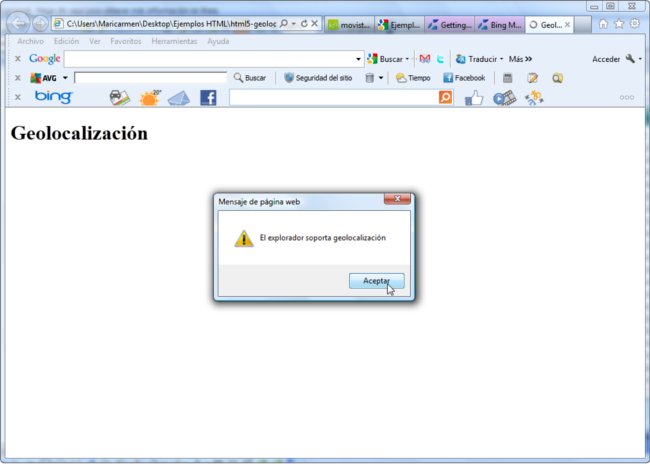
Listado 1: En el listado que sigue, comprobamos sin más que el API de geolocalización es soportado por el explorador:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<title>Geolocalización 0</title>
</head>
<body>
<h1>Geolocalización</h1>
<script>
if(navigator.geolocation) {
alert('El explorador soporta geolocalización');
} else {
alert('El explorador NO soporta geolocalización');
}
</script>
</body>
</html>
Mediante el objeto navigator.geolocation disponemos de los siguientes tres métodos:
- getCurrentPosition(): se encargará de localizar la posición actual del usuario de una manera asíncrona.
- watchPosition(): comienza a monitorizar la localización de un usuario durante un intervalo.
- clearWatch(): finaliza la monitorización de la localización del usuario.

Así pues, todo comienza realmente con una llamada a getCurrentPosition(function(){}, function(){}). Observe que toma como parámetros dos funciones optativas; puede haber una definida, las dos, o ninguna –caso de mera comprobación, dado que nada obtendremos de la llamada-. Se nos pedirá permiso como usuarios para acceder a nuestra posición. En caso de que el usuario dé su permiso, se llamará a la primera función pasada; en el caso contrario, o si ocurriera un error de acceso, sería llamada la segunda función pasada como argumento del método.
En el listado que sigue, haremos simplemente una simulación del proceso, ya que la llamada nos lleva a una vía muerta –faltan los contenidos funcionales de las respuestas positivas y negativas-, a ello llegaremos seguidamente. Valga como ejemplo.
| Firefox | IE | Chrome | Safari | Opera | iPhone | Android | BlackBerry | |
| Versión | 3.5+ | 9.0+ | 5+ | 5+ | 10.63+ | 3.2+ | 2.1+ | OS 6.0 |
Geolocalización en mapas Nokia
Los sitios de Internet oficiales que sugerimos para consulta inicial son:Posteriormente deberemos rellenar convenientemente el código:
<script type="text/javascript">
nokia.Settings.set( "appId", "YOUR APP ID GOES HERE");
nokia.Settings.set( "authenticationToken", "YOUR AUTHENTICATION TOKEN GOES HERE");
</script>
Sin la presencia de éste código no se ejecutará el Nokia Maps API.



Hardcoded geolocalización
En este apartado nos fijaremos solamente en lo referente al modo de acotar y representar un mapa obtenido del servidor de Nokia.En esencia, en éste ejemplo, basado en la documentación más elemental de Nokia Maps API, se realizan las siguientes tareas:
- En el primer <script> se carga toda la fuente del API en JavaScript del control, nótese que se indica la versión -2.1.1, 2.2.0, …-. En nuestro caso será indiferente, pero la conveniencia es migrar a la última versión disponible.
- Esencialmente, lo que sigue es cargar las cotas fijas –no detectadas por geolocalización- a las que queremos ir –longitud y latitud-
var latitud = 43.3629;
var longitud = -8.40989;
…………
center: [latitud, longitud] - Finalmente, la función que nos mostrará el mapa -nokia.maps.map.Display- toma el lugar del documento HTML en donde se mostrará y carga las cotas de la variable creada en el paso anteriormente comentado.
- Se dibuja en el área HTML reservada (<div>…</div>).
- El área de dibujo está determinada por una serie de estilos definidos en la etiqueta <div> de apertura.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<title>Geolocalización Nokia Maps</title>
<script src="http://api.maps.nokia.com/2.2.0/jsl.js"></script>
<script>
var latitud = 43.3629;
var longitud = -8.40989;
var map;
var maker;
navigator.geolocation.getCurrentPosition(function(){
map = new nokia.maps.map.Display(document.getElementById("mapContainer"),
{
zoomLevel: 14,
center: [latitud, longitud]
});
marker = new nokia.maps.map.StandardMarker([latitud, longitud], {text: "Hola",});
map.objects.add(marker);
});
</script>
<script type="text/javascript">
nokia.Settings.set( "appId", "YOUR APP ID GOES HERE");
nokia.Settings.set( "authenticationToken", "YOUR AUTHENTICATION TOKEN GOES HERE");
</script>
<style type="text/css">
#mapContainer {
height: 500px;
width: 800px;
border:10px solid #eaeaea;}
</style>
</head>
<body>
<div id="mapContainer"></div>
</body>
</html>

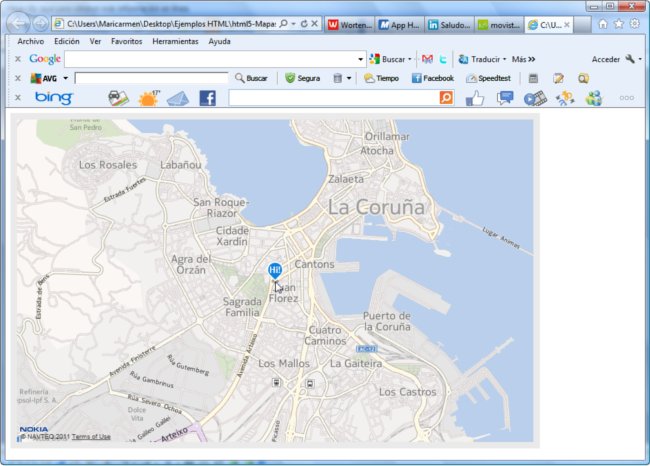
Ejemplo completo de geolocalización
Las líneas generales son:- Detección de soporte del API de geolocalización de HTML 5.
- Si no se soporta, se avisa y el programa finaliza.
- Si se soporta, se crea el mapa centrado en dichas cotas.
- Se dibuja en el área HTML reservada (<div>…</div>).
- En el proceso, eventualmente se pedirán permisos de ejecución al usuario para detectar su posición.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<title>Geolocalización Nokia Maps</title>
<script src="http://api.maps.nokia.com/2.2.0/jsl.js"></script>
<script>
if (navigator.geolocation) {
var map;
var marker;
navigator.geolocation.getCurrentPosition(function(position) {
var latitud = position.coords.latitude;
var longitud = position.coords.longitude;
map = new nokia.maps.map.Display(document.getElementById("mapContainer"),
{
zoomLevel: 15,
center: [latitud, longitud]
});
var marker = new nokia.maps.map.StandardMarker([latitud, longitud], {text: "Hola",});
map.objects.add(marker);
});
} else {
alert("El explorador NO soporta geolocalización");
}
</script>
<script type="text/javascript">
nokia.Settings.set( "appId", "YOUR APP ID GOES HERE");
nokia.Settings.set( "authenticationToken", "YOUR AUTHENTICATION TOKEN GOES HERE");
</script>
<style type="text/css">
#mapContainer {
height: 500px;
width: 800px;
border:10px solid #eaeaea;}
</style>
</head>
<body>
<div id="mapContainer"></div>
</body>
</html>

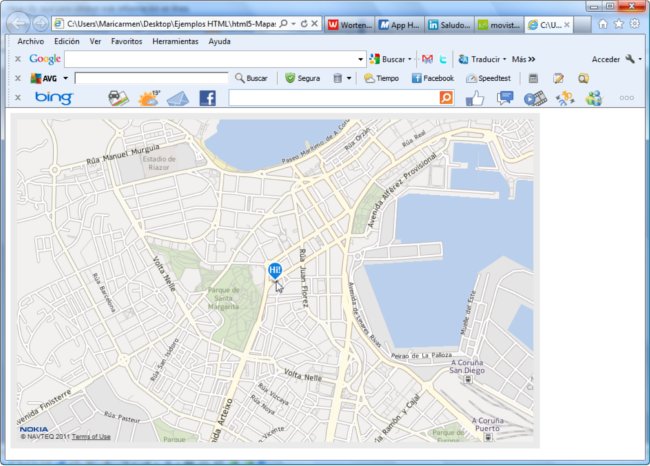
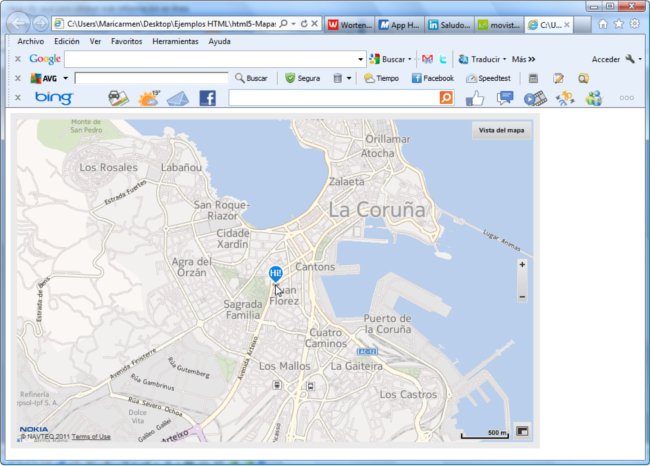
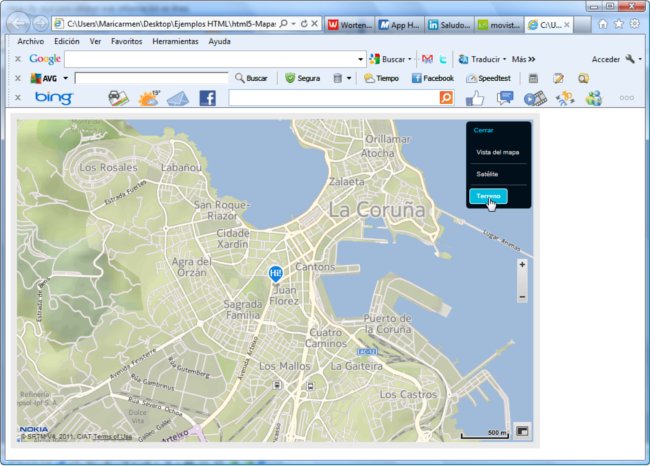
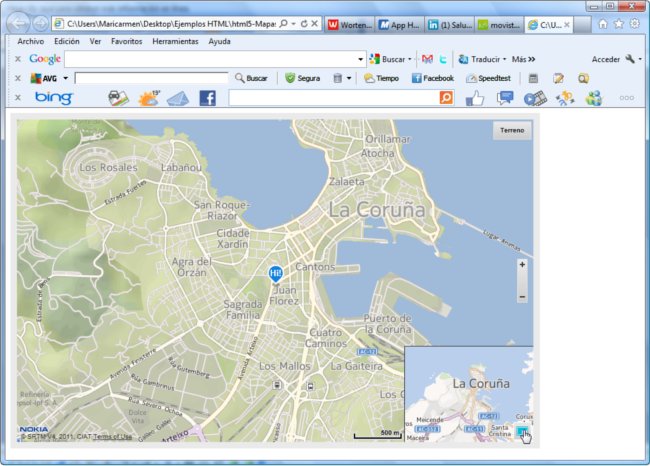
Un ejemplo más completo de geolocalización
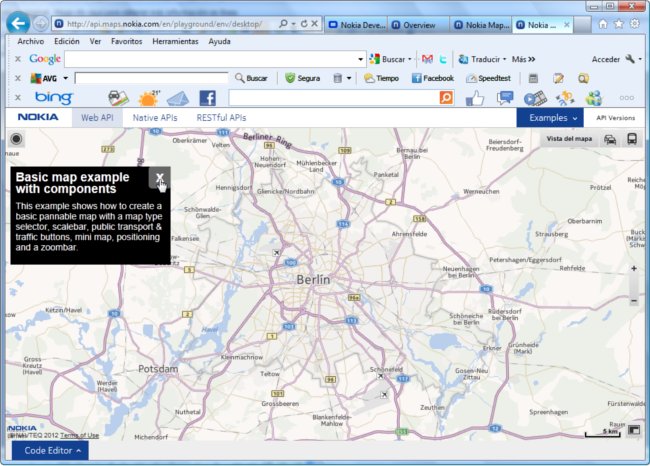
Ampliaremos el ejemplo anterior dotándolo de interactividad, selección de tipo, más información y nuevas vistas.Las clases utilizadas en éste ejemplo pueden consultarse en las siguientes direcciones URL del API de Nokia Maps:
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.Behavior.html: Colección de acciones de interface de usuario para la interacción con el mapa, como el movimiento del ratón, la rueda del ratón, el doble clic, arrastrar, etc.
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.ZoomBar.html: Muestra una pequeña barra de desplazamiento para hacer zoom sobre el área a mostrar en el mapa.
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.Overview.html: Se mostrará un pequeño panel, también interactivo, normalmente en el borde inferior izquierdo, con una vista ampliada del área mostrada en el propio mapa.
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.TypeSelector.html: Mostrará una entrada para seleccionar el tipo de mapa que deseamos ver en el área. Típicamente, vista de mapa, satélite y terreno.
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.ScaleBar.html: Mostrará una pequeña regla con la escala con la que se muestra el mapa.
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.RightClick.html: Activa la funcionalidad del menú emergente al hacer clic con el botón derecho del ratón o al pulsar con un dedo sobre el mapa en una pantalla sensible.
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.PublicTransport.html: Donde esté disponible, permite acudir a servicios de solapamiento sobre el mapa de las redes de transporte público
- http://api.maps.nokia.com.cn/2.1.1/apireference/symbols/nokia.maps.map.component.Traffic.html: Donde esté disponible, permite acudir a servicios de solapamiento sobre el mapa de información de fluidez actual del tráfico
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<title>Geolocalización Nokia Maps</title>
<script src="http://api.maps.nokia.com/2.2.0/jsl.js"></script>
<script>
if (navigator.geolocation) {
var map;
var marker;
navigator.geolocation.getCurrentPosition(function(position) {
var latitud = position.coords.latitude;
var longitud = position.coords.longitude;
map = new nokia.maps.map.Display(document.getElementById("mapContainer"),
{
components: [
// Behavior y demás opciones de inicialización
new nokia.maps.map.component.Behavior(),
new nokia.maps.map.component.ZoomBar(),
new nokia.maps.map.component.Overview(),
new nokia.maps.map.component.TypeSelector(),
new nokia.maps.map.component.ScaleBar(),
new nokia.maps.map.component.RightClick() ],
zoomLevel: 15,
center: [latitud, longitud]
});
var marker = new nokia.maps.map.StandardMarker([latitud, longitud], {text: "Hola",});
map.objects.add(marker);
});
} else {
alert("El explorador NO soporta geolocalización");
}
</script>
<script type="text/javascript">
nokia.Settings.set( "appId", "YOUR APP ID GOES HERE");
nokia.Settings.set( "authenticationToken", "YOUR AUTHENTICATION TOKEN GOES HERE");
</script>
<style type="text/css">
#mapContainer {
height: 500px;
width: 800px;
border:10px solid #eaeaea;}
</style>
</head>
<body>
<div id="mapContainer"></div>
</body>
</html>





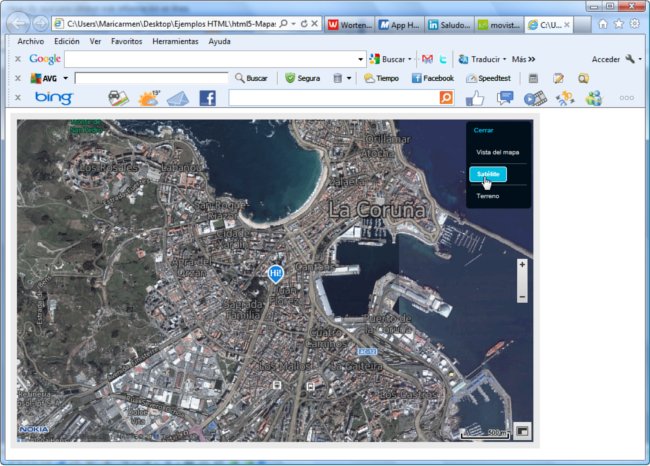
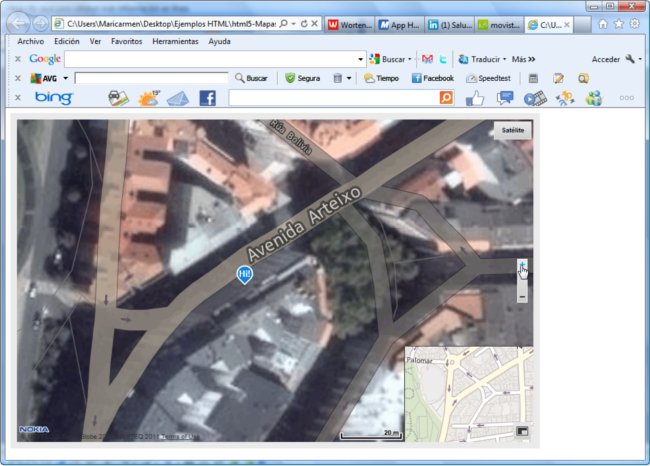
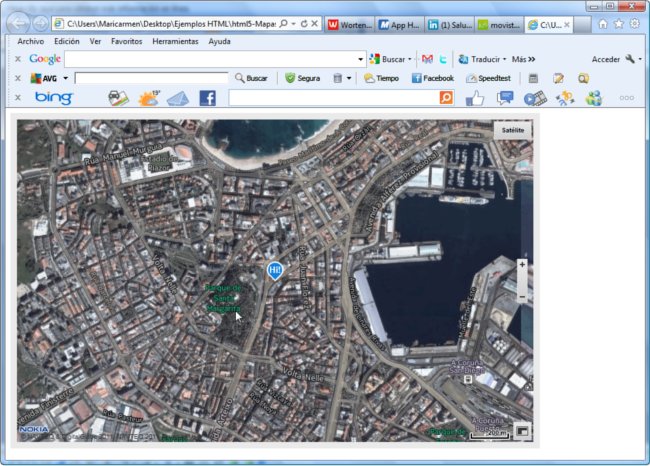
Listado 5: En el listado que sigue, simplemente cambiamos, añadiendo una nueva línea de código, el tipo de mapa que inicialmente será mostrado; vista de satétile en éste caso:
<!DOCTYPE HTML>
<html>
<head>
<script src="http://api.maps.nokia.com/2.2.0/jsl.js"></script>
<script>
if (navigator.geolocation) {
var map;
var marker;
navigator.geolocation.getCurrentPosition(function(position) {
var latitud = position.coords.latitude;
var longitud = position.coords.longitude;
map = new nokia.maps.map.Display(document.getElementById("mapContainer"),
{
components: [
// Behavior y demás opciones de inicialización
new nokia.maps.map.component.Behavior(),
new nokia.maps.map.component.ZoomBar(),
new nokia.maps.map.component.Overview(),
new nokia.maps.map.component.TypeSelector(),
new nokia.maps.map.component.ScaleBar(),
new nokia.maps.map.component.RightClick() ],
zoomLevel: 15,
center: [latitud, longitud]
});
// Activamos la vista tipo satélite, de modo inicial
map.set("baseMapType", nokia.maps.map.Display.SATELLITE);
var marker = new nokia.maps.map.StandardMarker([latitud, longitud], {text: "Hola",});
map.objects.add(marker);
});
} else {
alert("El explorador NO soporta geolocalización");
}
</script>
<script type="text/javascript">
nokia.Settings.set( "appId", "YOUR APP ID GOES HERE");
nokia.Settings.set( "authenticationToken", "YOUR AUTHENTICATION TOKEN GOES HERE");
</script>
<style type="text/css">
#mapContainer {
height: 500px;
width: 800px;
border:10px solid #eaeaea;}
</style>
</head>
<body>
<div id="mapContainer"></div>
</body>
</html>


Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...