Vemos porque los recortes alpha son la causa de un montón de problemas de aliasing.
Los recortes alpha (cuando usamos el canal alpha de una textura para determinar la forma de un sprite) son la causa de un montón de problemas de aliasing. Existen básicamente dos tipos de hacer recortes alpha, ambas iguales de erróneas.
Alpha Blending
A medida que comenzamos con texturas de alta calidad, y las pintamos usando filtros bilineales y mipmaps, las texturas con alpha blend pueden estar libres de aliasing.Sin embargo el alpha blending no se lleva bien con el ordenamiento en el buffer, y puede ser un infierno ordenarlos.
Alpha Testing
En un intento de hacer que el ordenamiento en el buffer funcione bien con el alpha, muchos desarrolladores cambian el uso del alpha blending a alpha testing (usando el efecto AlphaTestEffect de XNA, o el pixel shader clip() de HLSL). Esto evita las complejidades de ordenar manualmente los objetos con alpha, pero con un coste de aliasing.El problema es que el alpha testing sólo ofrece una decisión si/no, sin la posibilidad de dibujar valores fracionarios.
En términos matemáticos, cuando cuantificamos las variaciones de una señal como el canal alfa de una textura en una decisión binaria, estamos aumentando la cantidad de datos de alta frecuencia de nuestra señal, moviendo el límite de Nyquist en una dirección que no nos conviene e incrementando los problemas de aliasing.
O mejor, puedo evitar la explicación matemática e intentar verlo con un ejemplo.
Normalmente antializamos las texturas originales incluyendo valores fracionales en los bordes de la forma, pero el alpha testing no soporta valores alpha fracionales, así que no esto no es posible.
Normalmente evitamos el aliasing cuando reconstruimos las texturas a través de filtros bilineales y mipmapping. Pero incluso cuando la textura original usa valores de alpha de sí o no, cuando filtramos varios texels, o los escalamos a varios tamaños, terminaremos encontrándonos con valores de alpha fraccionales. Para usar alpha testing, tenemos que redondearlos para convertirlos en transparentes o totalmente opaco.
Normalmente evitamos el aliasing en los vértices de los triángulos de una geometría con multisampling, pero recordemos que sólo ejecuta el pixel shader una vez al final por cada pixel de salida. Como cada grupo de multisamples obtiene un valor de alpha por ejecutarse una
Un momento, ¿todo nuestro arsenal de técnicas de antialiasing se han desaparecido como el humo?
La única técnica de antialiasing que funciona con alpha test es el supersampling. Está bien si os lo podéis permitir, pero la mayoría de juegos no pueden.
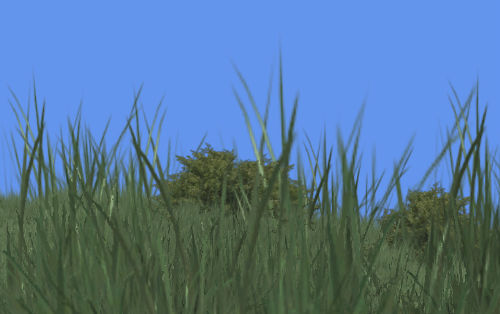
Es el momento del ejemplo. Mirad esta imagen, de uno de los ejemplos de XNA, que usa alpha blending con una técnica de ordenación:

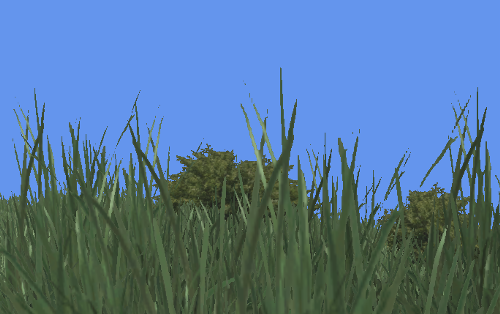
Si cambiamos el código del ejemplo para que use alpha test, la ordenación del buffer sigue funcionando, pero con el coste de que vemos cómo aparecen efectos de aliasing en las partes más finas de la hierba.

¿Cómo lo arreglamos?
No hace falta. Hay tres opciones para los recortes alpha:- Elegir la calidad sobre la simplicidad. Usar alpha blending, y ordenar las profundidad de
- texturas a mano.
- Usar artefactos de ordenación. Usando alpha blending, sin preocuparnos por ordenar
- la profundidad.
- Usar alpha testing, y dejar el que el buffer de profundidad haga su trabajo.