La representacion de datos de forma grafica ofrece mensajes mas claros donde las conclusiones son faciles de entender. Estudiamos tipos de gráficos, herramientas y algunos casos concretos en la Web.
Resumen:
1. La representacion de datos de forma grafica ofrece mensajes mas claros donde las conclusiones son faciles de entender.
Aquello de que una imagen vale mas que mil palabras sigue siendo cierto. En la era de internet se han dado varios pasos en la accesibilidad a la informacion, pero se han dado varios pasos atras en la facilidad de encontrar cosas, entender el contexto y extraer conclusiones.
La representacion de datos de forma grafica ayuda a presentar datos de forma sencilla donde las conclusiones son faciles de entender. Mapas del tiempo, evolucion de la bolsa, el volumen de la television son ejemplos de datos representados con graficos que dificilmente los podemos imaginar en otro formato.
Muchos datos recogidos a traves de internet deberan ser procesados y representados por graficos para que sirvan de alguna ayuda. Comparativas de productos, valoracion de sites, evolucion del trafico, buscadores, favoritos, uso del e-mail.
El principal problema que tiene la representacion de datos es su objetividad y comprension. El proceso de la informacion requiere tomar decisiones sobre que ejes se tendran en cuenta, periodo a mostrar, comparar o no, etc... Estas decisiones pueden hacer que la representacion ofrecida no sea la que la audiencia espera. Por otro lado que el grafico sea facilmente comprensible requerira una cierto "ensayo y error" hasta encontrar el modelo perfecto.
El disponer de la capacidad de proceso junto a un tiempo de "ensayo y error" haran que la informacion sea mas facil de entender y por tanto la toma de decisiones se hara con mayor seguridad y mas rapido. Quizas suene un poco a complicado y caro, pero la representacion de datos se puede hacer desde un presupuesto "cero" usando herramientas como Excel o Illustrator.
2. Tipos de graficos (diferencias, usos).
Es importante dominar la presentacion para mostrar un mensaje facil de entender. El no ofrecer una conclusion clara hacen que las graficas pierdan su fuerza en nuestra comunicacion.
3. Usando excel se pueden obtener graficos decentes (pero hay que modificar lo que nos sale por defecto).
3. Illustrator es una mejor herramienta para crear gaficas.
Si los graficos que vas a generar van a ser presentados a una audiencia importante y/o la produccion va a ser masiva, Adobe Illustrator es una mejor herramienta.
A partir de la version 9 la produccion de graficas en Illustrator se ha simplificado mucho con la ayuda de un menu dedicado a esta tarea. Illustrator permite modificar cada parametro de la grafica con total control y permite una mejor exportacion del grafico a diferentes formatos, ya sea web, imprenta o power point.
Visita la pagina Adobe.com para tener mas Informacion sobre Illustrator.
4. Un vistazo a algunas herramientas que generan graficos desde bases de datos on-line.
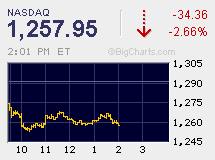
Big Charts
Solo graficos. Bastante potente, interactivo y con historicos de hasta 30 años en el DJIA.

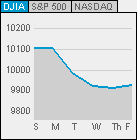
SmartMoney | Tools
Un diseño mas fino y herramientas algo mas inteligentes.

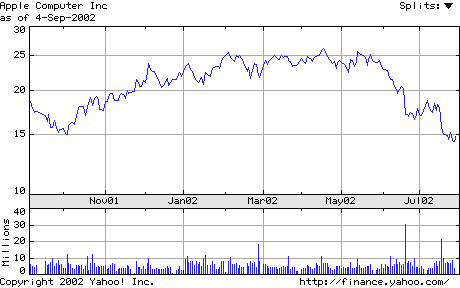
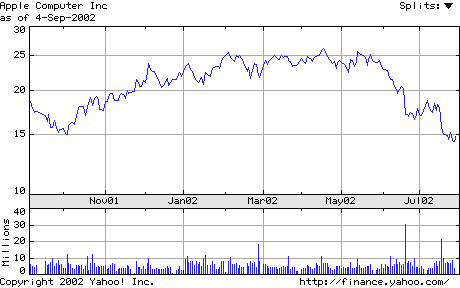
finance.yahoo.com
Yahoo! Finanzas es uno de los sitios preferidos. Graficas potentes, con multiples opciones e historicos.

Enlaces de interes:
- La representacion de datos de forma grafica ofrece mensajes mas claros donde las conclusiones son faciles de entender.
- Tipos de graficos (diferencias, usos).
- Usando excel se pueden obtener graficos decentes. Algunos ejemplos que nos pueden ayudar a presentar de forma mas clara los datos.
- Illustrator es una mejor herramienta para crear graficas. Ver ejemplos.
- Un vistazo a algunas herramientas que generan graficos desde bases de datos on-line.
1. La representacion de datos de forma grafica ofrece mensajes mas claros donde las conclusiones son faciles de entender.
Aquello de que una imagen vale mas que mil palabras sigue siendo cierto. En la era de internet se han dado varios pasos en la accesibilidad a la informacion, pero se han dado varios pasos atras en la facilidad de encontrar cosas, entender el contexto y extraer conclusiones.
La representacion de datos de forma grafica ayuda a presentar datos de forma sencilla donde las conclusiones son faciles de entender. Mapas del tiempo, evolucion de la bolsa, el volumen de la television son ejemplos de datos representados con graficos que dificilmente los podemos imaginar en otro formato.
Muchos datos recogidos a traves de internet deberan ser procesados y representados por graficos para que sirvan de alguna ayuda. Comparativas de productos, valoracion de sites, evolucion del trafico, buscadores, favoritos, uso del e-mail.
El principal problema que tiene la representacion de datos es su objetividad y comprension. El proceso de la informacion requiere tomar decisiones sobre que ejes se tendran en cuenta, periodo a mostrar, comparar o no, etc... Estas decisiones pueden hacer que la representacion ofrecida no sea la que la audiencia espera. Por otro lado que el grafico sea facilmente comprensible requerira una cierto "ensayo y error" hasta encontrar el modelo perfecto.
El disponer de la capacidad de proceso junto a un tiempo de "ensayo y error" haran que la informacion sea mas facil de entender y por tanto la toma de decisiones se hara con mayor seguridad y mas rapido. Quizas suene un poco a complicado y caro, pero la representacion de datos se puede hacer desde un presupuesto "cero" usando herramientas como Excel o Illustrator.
2. Tipos de graficos (diferencias, usos).
| Descripcion | Ejemplo |
|
Barras / Columnas Este gafico sirve para comparar datos entre diferentes segmentos (sectores, empresas, periodos de tiempo...). |

|
|
Lineas Ayudan a ver la evolucion de los datos. Por lo general se usan para mostrar un mismo tipo de dato y su evolucion (valor de la accion y el tiempo, numero de ventas y precio). |

|
|
Tartas Aqui podemos ver la contribucion de cada parte a un total. Este grafico se puede utilizar de forma creativa comparando el tamaño de las tartas entre si y el contenido de las mismas. |

|
|
Radar En el radar podemos ver la superficie creada por varias variables y asi poder comparar entidades (dos productos que presentan varias caracteristicas pueden ser comparados en su totalidad usando esta grafica). |

|
|
Stocks Aqui se representan datos con 4 variables (tiempo, maximo, minimo y cierre). |

|
|
Burbujas Aqui el grid (lineas de division del eje) suele ser una variable por si misma, haciendo que la disposicion de las burbujas represente otras variables junto al propio tamaño de la burbuja. Este tipo de graficas permite concentrar mucha informacion en poco espacio. |

|
|
Superficies Este grafico se suele usar para ver la evolucion de un dato sujeto a 3 variables. Por ejemplo la dureza de un material dependiendo de la temperatura, densidad y volumen. |

|
Es importante dominar la presentacion para mostrar un mensaje facil de entender. El no ofrecer una conclusion clara hacen que las graficas pierdan su fuerza en nuestra comunicacion.
3. Usando excel se pueden obtener graficos decentes (pero hay que modificar lo que nos sale por defecto).
| Un grafico presentado en excel suele tener un aspecto similar a esto. |

|
|
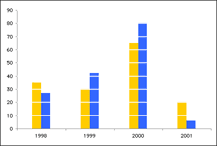
El uso del 3d. El 3d le puede dar un aspecto mas molon a los graficos, pero hace que la informacion sea dificil de leer y cueste extraer las diferencias. Graficos en 3d tienen usos muy limitados (solo en el ejemplo de superficies estan recomendados). Mejor utilizar graficos en 2d. El mensaje quedara mas claro y facil de entender. |

|
|
El fondo, el "grid" y demas lineas. Para que los graficos brillen lo mejor es disponer de un fondo y un grid de color suave (blanco o grises). Las lineas que contornean al grafico lo mejor es eliminarlas para evitar añadir elementos superflueos al grafico. Un truco para simplificar el fondo es poner el grid de color blanco sobre el grafico de tal forma que solo sea visible cuando lo toca dejando el resto del fondo blanco. |

|
|
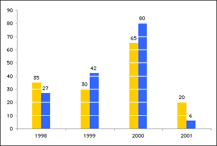
Colores. Sobre los colores a usar en la grafica, lo mejor es experimentar un poco hasta encontrar el contraste necesario. En algunos casos colores diferentes son adecuados, el mismo color pero con diferentes valores tambien puede ayudar. Evitar demasiado contraste o vibracion (rojo y verde, rojo y azul...) hara que la grafica sea facil de leer. Ver ejemplos. |

|
|
Espesor. Edward Tufte tiene una regla sobre la relacion entre la cantidad de tinta empleada y la informacion mostrada. Esta regla hace referencia a que en muchos casos, se emplea mucha tinta para mostrar poca informacion haciendo las barras espesas, usando degradados, colores solidos en el fondo, etc... Se debe tender a minimizar el uso de tinta por dato mostrado, empleando barras mas finas, eliminado los elementos del fondo, etc... El objetivo que se alcanza es el de optimizar la presentacion para una lectura mas clara y sencilla. |

|
|
Ayuda al lector. Ahora que nuestro grafico esta limpio, podemos añadir mas informacion para que el entender los valores o significado sea mas sencillo. |

|
3. Illustrator es una mejor herramienta para crear gaficas.
Si los graficos que vas a generar van a ser presentados a una audiencia importante y/o la produccion va a ser masiva, Adobe Illustrator es una mejor herramienta.
A partir de la version 9 la produccion de graficas en Illustrator se ha simplificado mucho con la ayuda de un menu dedicado a esta tarea. Illustrator permite modificar cada parametro de la grafica con total control y permite una mejor exportacion del grafico a diferentes formatos, ya sea web, imprenta o power point.
Visita la pagina Adobe.com para tener mas Informacion sobre Illustrator.
4. Un vistazo a algunas herramientas que generan graficos desde bases de datos on-line.
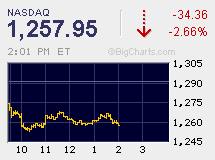
Big Charts
Solo graficos. Bastante potente, interactivo y con historicos de hasta 30 años en el DJIA.

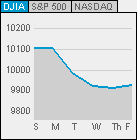
SmartMoney | Tools
Un diseño mas fino y herramientas algo mas inteligentes.

finance.yahoo.com
Yahoo! Finanzas es uno de los sitios preferidos. Graficas potentes, con multiples opciones e historicos.

Enlaces de interes:
- SAP Design
- Infovis.net -> Gramatica Grafica
- Edward Tufte | Foro Ask E.T. | Respuesta a la pregunta sobre que programa grafico utilizar.
- Microsoft -> excel -> charts
- Illustrator
- Builder.com (pie charts)
- Download Software para crear graficas.
- Mas downloads.
- Java + charts
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...