Explicamos la función encargada de imprimir el calendario en la página web. Es la función más improtante del ejercicio y también la más compleja.
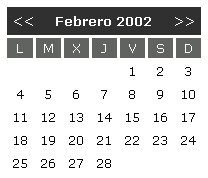
Ahora vamos a construir una función que crea el calendario de un mes y un año determinados. Por ejemplo, si indicamos que se cree el calendario de febrero de 2002, obtendríamos algo como lo que se puede ver en la imagen siguiente:

Este ejemplo presenta una ligera complejidad, aunque esperamos que con nuestras explicaciones podáis entender cómo hemos resuelto el problema.
Función mostrar_calendario($mes,$ano)
Es la función más importante de nuestra librería. Se encarga de dibujar en pantalla el calendario con todos sus días. El calendario lo haremos en una tabla de HTML, así que iremos escribiendo el calendario por arriba, utilizando las correspondientes etiquetas HTML.Empezaremos escribir el mes y año que se están visualizando. Nos debemos fijar que a los lados del mes y año tenemos unas flechitas para ir al mes anterior o siguiente. Estas flechitas son enlaces al índice en los que pasamos por parámetro el mes y año que debe visualizarse. Vemos el código de todo esto y lo comentamos más adelante.
//tomo el nombre del mes que hay que imprimir
$nombre_mes = dame_nombre_mes($mes);
//construyo la tabla general
echo '<table class="tablacalendario" cellspacing="3" cellpadding="2" border="0">';
echo '<tr><td colspan="7" class="tit">';
//tabla para mostrar el mes el año y los controles para pasar al mes anterior y siguiente
echo '<table width="100%" cellspacing="2" cellpadding="2" border="0"><tr><td class="messiguiente">';
//calculo el mes y ano del mes anterior
$mes_anterior = $mes - 1;
$ano_anterior = $ano;
if ($mes_anterior==0){
$ano_anterior--;
$mes_anterior=12;
}
echo '<a href="index.php?nuevo_mes=' . $mes_anterior . '&nuevo_ano=' . $ano_anterior .'"><span>-</span></a></td>';
echo '<td class="titmesano">' . $nombre_mes . " " . $ano . '</td>';
echo '<td class="mesanterior">';
//calculo el mes y ano del mes siguiente
$mes_siguiente = $mes + 1;
$ano_siguiente = $ano;
if ($mes_siguiente==13){
$ano_siguiente++;
$mes_siguiente=1;
}
echo '<a href="index.php?nuevo_mes=' . $mes_siguiente . '&nuevo_ano=' . $ano_siguiente . '"><span>+</span></a></td>';
//finalizo la tabla de cabecera
echo '</tr></table>';
echo '</td></tr>';
Escribo la cabecera de la tabla, indicando el mes y el año que vamos a imprimir en la página. Para empezar utilizamos una función que devuelve el nombre de un mes en castellano. Es muy fácil de construir y podemos verla en otro capítulo más adelante.
Seguimos por colocar un poco de código HTML, sin más importancia. Luego calculamos el mes y año anterior para colocarlo en el enlace que habíamos comentado con las flechita hacia atrás. El código que inserta el enlace ser puede ver en la siguiente línea. Su atributo href tiene el valor index.php?nuevo_mes=$mes_anterior&nuevo_ano=$ano_anterior, donde podemos observar que efectivamente se llama a index.php pasando los valores del mes y año a mostrar.
Luego imprimimos en la página el valor del mes y año y en las siguientes líneas podemos ver cómo se obtiene el mes y año siguientes para hacer la correspondiente flechita-enlace, de manera similar a como se hizo anteriormente.
//fila con todos los días de la semana
echo ' <tr>
<td width="14%" class="diasemana"><span>L</span></td>
<td width="14%" class="diasemana"><span>M</span></td>
<td width="14%" class="diasemana"><span>X</span></td>
<td width="14%" class="diasemana"><span>J</span></td>
<td width="14%" class="diasemana"><span>V</span></td>
<td width="14%" class="diasemana"><span>S</span></td>
<td width="14%" class="diasemana"><span>D</span></td>
</tr>';
Este trozo de código sirve para escribir la siguiente fila de la tabla, con las iniciales de los días de la semana, desde el lunes al domingo.
En el siguiente artículo continuaremos viendo la función que escribe el calendario.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...