Consejos para contruir páginas que los usuarios puedan imprimir correctamente.
Resumen.
1. Recomendable la version "para imprimir".
Si se dispone de la tecnologia, se debe ofrecer una version "para imprimir" de tal forma que el usuario pueda tener un documento limpio.
Se deben eliminar todos los elementos de navegacion dejando el logotipo de la empresa, el banner (si existiera) y una barra de localizacion del documento de tal forma que alguien puede encontrar el documento dentro del site a partir de la copia impresa (algo asi como: Nombre del site / seccion / subseccion / nombre del articulo).
Es recomendable dentro de la version impresa o dejar el tamaño de la tabla sin definir o dejarlo por debajo de los 750 pixels de ancho. Segun el estilo del documento, una columna mas estrecha puede hacer que la lectura sea mas agil pero se debe tender a no ofrecer mas de 10-12 palabras por linea.
No se recomienda el uso de varias columnas. Esta bien usar varias columnas para ofrecer textos complementarios, pero no para maquetar un mismo texto.
2. Como maximo 750 pixels de ancho o usar tamaños en %.
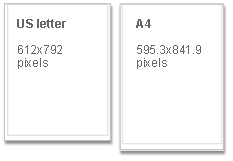
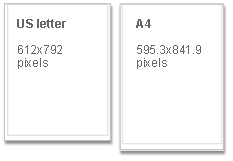
 El tema del ancho maximo es algo por determinar. El papel con tamaño "letter" mide 612x792, el papel A4 mide 595.28x841x89 pixels.
El tema del ancho maximo es algo por determinar. El papel con tamaño "letter" mide 612x792, el papel A4 mide 595.28x841x89 pixels.
Por otro lado, el explorer te adapta el tamaño del documento al del papel con lo que puede dar igual las dimensiones del HTML.
Aqui quizas el mejor consejo que de puede dar es el de crear las paginas con tamaños relativos (%) dejando como absolutos los elementos de navegacion. Si por algun motivo quieres crear tu site con tamaños absolutos, procura no crecer mas alla de los 750 pixels. Si forzamos los margenes hasta 800 pixels de ancho la impresion suele ser erronea.
3. El color de fondo de las tablas.
Explorer no imprime los colores de fondo de las tablas con lo que cambia los colores de los elementos que se imprimirian con blanco.
Netscape en la version 4.7 no imprime los colores de las tablas pero no convierte los colores, con lo que elementos en blanco se pierden.
Como regla general se puede decir que no hay que usar los colores de las tablas como elementos de diseño critico. Mejor usar graficos. Los colores de las tablas estan bien para destacar algunos elementos, pero las negritas o imagenes, haran un mejor trabajo.
4. Explorer si encuentra una imagen entre 2 paginas, imprimira la imagen partida.
Esto es parte del explorer y aqui van algunos consejos para remediarlo.
Una vez alguien me comento de una aplicacion de software que remediaba este problema del explorer, pero nunca pude comprobar los resultados.
5. Imprimiendo flash, gifs animados, video.
Si la pagina a imprimir contiene flash, gifs animados o videos, se deben seguir algunos consejos. Que el ultimo frame de la animacion ofrezca un sumario del contenido de tal forma que sirva como "imagen" a imprimir. Es una pena
la cantidad de banners que tienen como frame final una imagen sin informacion relativa a la promocion.
Las "peliculas" Flash por lo general suele imprimir mal, pero se puede preparar una version especial para imprimir. Esta opcion de flash esta
comentada con todo detalle en el site de macromedia.
Los videos sencillamente no se imprimen con lo que si el contenido es critico debemos ofrecer una version estatica.
6. Enlaces de interes.
Sobre el tema de imprimir desde paginas webs no hay mucho escrito, pero aqui va lo que he encontrado.
Como hacer PDFs:
Este articulo es muy interesante y didactico. Creo que tiene soluciones para casi todos los casos.
htmlgoodies.
Adobe. La casa madre de acrobat.
fineprint.com.
Otros enlaces.
International Web Usability - Se debe pensar en los diferentes formatos de papel.
http://www.useit.com/alertbox/9608.html
In Defense of Print - Leer en pantalla no es lo mejor (por el momento).
http://www.useit.com/alertbox/9602.html
Algunas consideraciones a tener en cuenta.
http://info.med.yale.edu/caim/manual/pages/safe_area.html
Como curiosidad, como imprimir paginas sin una impresora.
http://www.zdnet.com/products/stories/reviews/0,4161,2393466,00.html
Este articulo se realizo a partir de la consulta de Daniel Martin:
"Escribo por si me podrías decir qué directrices hay que seguir para que la web se imprima bien (porque poner la informacion en .doc o .pdf está bien, pero la gente tiene que tener esos programas).
Consultas o sugerencias sobre temas son siempre bienvenidos. Escribe un mail a iworkwithyou@yahoo.com.
- Es recomendable ofrecer versiones "para imprimir" donde se ofrece una pagina con el contenido pero sin los elementos de navegacion.
- Procurar tener las tablas e imagenes con tamaño fijo inferiores a los 750 pixels de ancho. Si usas tamaño en % no hay problemas.
- No uses frames.
- Por lo general el color de fondo de las tablas no se imprime. Procura que no sea un elemento critico.
- Explorer si encuentra una imagen entre 2 paginas, imprimira la imagen partida.
- Procura usar fuentes en tamaños relativos (%) o en tamaño "normal" (12 puntos). De esta forma un mayor numero de usuarios tendran una version optima.
- Los objetos animados tipo gifs, flash, video, suelen dar problemas de impresion. El usuario puede querer imprimir un determinado frame de la pelicula o puede ser que al imprimirlo de problemas. Si fuera un documento critico (un testimonial o una demostracion "paso a paso" de un producto por ejemplo), procura ofrecer una version estatica (jpg) y con un "pie de foto" que lo explique cada imagen. De esta forma se podra imprimir y podra ser entendido fuera del contexto de la animacion.
1. Recomendable la version "para imprimir".
Si se dispone de la tecnologia, se debe ofrecer una version "para imprimir" de tal forma que el usuario pueda tener un documento limpio.
Se deben eliminar todos los elementos de navegacion dejando el logotipo de la empresa, el banner (si existiera) y una barra de localizacion del documento de tal forma que alguien puede encontrar el documento dentro del site a partir de la copia impresa (algo asi como: Nombre del site / seccion / subseccion / nombre del articulo).
Es recomendable dentro de la version impresa o dejar el tamaño de la tabla sin definir o dejarlo por debajo de los 750 pixels de ancho. Segun el estilo del documento, una columna mas estrecha puede hacer que la lectura sea mas agil pero se debe tender a no ofrecer mas de 10-12 palabras por linea.
No se recomienda el uso de varias columnas. Esta bien usar varias columnas para ofrecer textos complementarios, pero no para maquetar un mismo texto.
2. Como maximo 750 pixels de ancho o usar tamaños en %.
 El tema del ancho maximo es algo por determinar. El papel con tamaño "letter" mide 612x792, el papel A4 mide 595.28x841x89 pixels.
El tema del ancho maximo es algo por determinar. El papel con tamaño "letter" mide 612x792, el papel A4 mide 595.28x841x89 pixels.
Por otro lado, el explorer te adapta el tamaño del documento al del papel con lo que puede dar igual las dimensiones del HTML.
Aqui quizas el mejor consejo que de puede dar es el de crear las paginas con tamaños relativos (%) dejando como absolutos los elementos de navegacion. Si por algun motivo quieres crear tu site con tamaños absolutos, procura no crecer mas alla de los 750 pixels. Si forzamos los margenes hasta 800 pixels de ancho la impresion suele ser erronea.
3. El color de fondo de las tablas.
Explorer no imprime los colores de fondo de las tablas con lo que cambia los colores de los elementos que se imprimirian con blanco.
Netscape en la version 4.7 no imprime los colores de las tablas pero no convierte los colores, con lo que elementos en blanco se pierden.
Como regla general se puede decir que no hay que usar los colores de las tablas como elementos de diseño critico. Mejor usar graficos. Los colores de las tablas estan bien para destacar algunos elementos, pero las negritas o imagenes, haran un mejor trabajo.
4. Explorer si encuentra una imagen entre 2 paginas, imprimira la imagen partida.
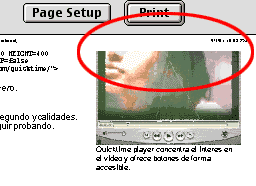
 Esta imagen ilustra un salto de pagina en explorer viendo como la imagen a imprimir se queda partida. |
- Poner todas las imagenes en la parte superior del articulo (como thumbanils enlazados a la imagen a tamaño real) y asi evitar cualquier posible interseccion con un salto de pagina. Esta solucion es sencilla y practica.
- Hacer una version PDF. Si el formato del documento y las imagenes que lo acompañan son criticas, es mejor hacer un PDF. En el documento HTML se debe mostrar un sumario, fecha, peso, numero de paginas y cualquier otro dato que ofrezca informacion sobre el documento. Al final del documento se han incluido enlaces a sites que cubren el tema de trabajar con PDFs.
- Poner las imagenes a lo largo del documento e ir comprobando con previos de impresion su localizacion. Este solucion no es la mejor ya que depende del usuario la resolucion final del documento.
Una vez alguien me comento de una aplicacion de software que remediaba este problema del explorer, pero nunca pude comprobar los resultados.
5. Imprimiendo flash, gifs animados, video.
Si la pagina a imprimir contiene flash, gifs animados o videos, se deben seguir algunos consejos.
6. Enlaces de interes.
Sobre el tema de imprimir desde paginas webs no hay mucho escrito, pero aqui va lo que he encontrado.
Como hacer PDFs:
Este articulo es muy interesante y didactico. Creo que tiene soluciones para casi todos los casos.
htmlgoodies.
Adobe. La casa madre de acrobat.
- Adobe Acrobat 5.0
from US$249.00
- Adobe Acrobat 5.0 Upgrade
for registered owners of Acrobat.
from US$99.00
fineprint.com.
Otros enlaces.
International Web Usability - Se debe pensar en los diferentes formatos de papel.
http://www.useit.com/alertbox/9608.html
In Defense of Print - Leer en pantalla no es lo mejor (por el momento).
http://www.useit.com/alertbox/9602.html
Algunas consideraciones a tener en cuenta.
http://info.med.yale.edu/caim/manual/pages/safe_area.html
Como curiosidad, como imprimir paginas sin una impresora.
http://www.zdnet.com/products/stories/reviews/0,4161,2393466,00.html
Este articulo se realizo a partir de la consulta de Daniel Martin:
"Escribo por si me podrías decir qué directrices hay que seguir para que la web se imprima bien (porque poner la informacion en .doc o .pdf está bien, pero la gente tiene que tener esos programas).
Consultas o sugerencias sobre temas son siempre bienvenidos. Escribe un mail a iworkwithyou@yahoo.com.
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...