Cuáles son los principales atributos CSS que puedes usar para las capas, también llamadas cajas o simplemente elementos de la página en general. Veremos tamaños, posiciones, superposiciones y recortes.

Uno de los principales temas que tienes que aprender para manejar el CSS es conocer el modelo de caja, mediante el cual dispones de una serie de atributos para modificar los elementos de la página, cambiando su anchura, márgenes, etc.
Hemos visto en el capítulo anterior qué son las capas y algunas pequeñas muestras sobre cómo crearlas y darle algún estilo. Ahora vamos a ver en detenimiento los atributos específicos para aplicar posicionamiento a una capa y otros estilos.
Antes que nada cabe decir que una capa puede tener cualquier atributo de estilos de los que hemos visto en el manual de CSS. Así, el atributo color indica el color del texto de la capa, el atributo font-size indica el tamaño del texto y así con todos los atributos ya vistos.
Ahora bien, existen una serie de atributos que sirven para indicar la forma, el tamaño de las capas, la visibilidad, etc, que no hemos visto en capítulos anteriores y que veremos a continuación.
Atributo position
Indica el tipo de posicionamiento de la capa. Puede tener dos valores, relative o absolute.
- relative indica que la posición de la capa es relativa a el lugar donde se estaba escribiendo en la página en el momento de escribir la capa con su etiqueta
- absolute indica que la posición de la capa se calcula con respecto al punto superior izquierdo de la página
Atributo top
Indica la distancia en vertical donde se colocará la capa. Si el atributo position es absolute, top indica la distancia del borde superior de la capa con respecto al borde superior de la página. Si el atributo position era relative, top indica la distancia desde donde se estaba escribiendo en ese momento en la página hasta el borde superior de la capa.
Atributo left
Básicamente funciona igual que el atributo top, con la diferencia que el atributo left indica la distancia en horizontal a la que estará situada la capa.
Atributo height
Sirve para indicar el tamaño de la capa en vertical, es decir, su altura.
Atributo width
Indica la anchura de la capa
Atributo visibility
Sirve para indicar si la capa se puede ver en la página o permanece oculta al usuario. Este atributo puede tener tres valores.
- visible sirve para indicar que la capa se podrá ver.
- hidden indicará que la capa está oculta.
- inherit es el valor por defecto, que quiere decir que hereda la visibilidad de la capa donde está metida la capa en cuestión. Si la capa no está metida dentro de ninguna otra se supone que está metida en la capa documento, que es toda la página y que siempre está visible.
Atributo z-index
Sirve para indicar la posición sobre el eje z que tendrán las distintas capas de la página. Dicho de otra forma, con z-index podemos decir qué capas se verán encima o debajo de otras, en caso de que estén superpuestas. El atributo z-index toma valores numéricos y a mayor z-index, más arriba se verá la página.
Atributo clip
ACTUALIZACIÓN: MUY IMPORTANTE!! Este atributo se ha eliminado de los estándares. Por tanto, no debes usarlo en ningún proyecto, ya que es un atributo css desaprobado. Puede que haya navegadores que sigan soportándolo, pero no sería recomendado basarse en clip para hacer ningún diseño. La alternativa sería colocarle una anchura o altura al elemento, combiando con un overflow: hidden; para evitar que las partes salientes se muestren.
Es un atributo un poco difícil de explicar y a decir verdad, raramente se usa en el diseño con CSS.
Clip sirve para recortar determinadas áreas de la capa, de manera que no se puedan ver. Una capa que está visible de manera predeterminada, con lo que se vería por completo en la página, pero también se puede recortar de manera arbitraria para que no se vea algún trozo determinado.
El cliping se indica por medio de 4 valores, con esta sintaxis.
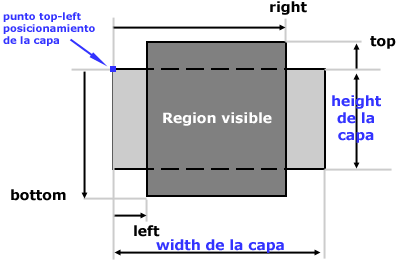
rect ([top], [right], [bottom], [left])Los valores [top], [right], [bottom] y [left] indican distancias que se pueden apreciar en este esquema.

Este es un ejemplo de capa que utiliza todos los atributos que hemos visto en este artículo y alguno más para aplicar estilo a la capa.
<div style="clip: rect(0,158,148,15); height: 250px; width: 170px; left: 10px; top: 220px; position: absolute; visibility: visible; z-index:10; font-size: 14pt; font-family: verdana; text-align: center; background-color: #bbbbbb">
Esta capa tiene un cliping, por eso se ve entrecortada.
<br>
<br>
Esto es una capa de prueba
</div>En el siguiente artículo seguiremos conociendo otros atributos de CSS y su uso, pero de manera un poco más formal, a través de lo que se conoce como Modelo de Caja en CSS.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...