Explica rápidamente lo que es HTML Dinámico y diferencia entre DHTML del lado del cliente y del servidor.
Imaginaros por un momento que tuvieseis entre manos un gran proyecto, un proyecto que supusiese la creación masiva de páginas, como puede ser un periódico, donde cada día hay que cambiar los contenidos por completo, o una enciclopedia online, con miles de páginas y referencias, por poner dos ejemplos. Si utilizásemos únicamente HTML necesitaríamos un regimiento de maquetadores web para poder llevar a cabo el trabajo de crear tantas y tantas páginas y su actualización.
Así mismo, si quisiésemos desarrollar una aplicación en la web donde el usuario tuviese que interaccionar con la página, o una aplicación que ofreciese algún servicio, como un buscador o un gestor de correo a través de la web, también nos veríamos muy limitados con el HTML.
Además, también estamos muy limitados con el HTML a la hora de crear efectos en las páginas, animaciones que llamen un poco la atención del usuario y que permitan hacer que las páginas web sean más divertidas.
DHTML es lo que hace posible crear una páginas web que salven todas las limitaciones del HTML como las comentadas con anterioridad. Como vemos, el DHTML es muy amplio y engloba muchas técnicas que se pueden realizas con multitud de lenguajes de programación y programas distintos .
Vamos a hacer una clasificación de DHTML para acotar un poco sus radios de acción y para que el concepto se acote en áreas de la programación web que podemos ya conocer.
DHTML de cliente
Por un lado tenemos el DHTML que se desarrolla en el ámbito de una página web, cuando la página se está viendo en la pantalla de los usuarios , es decir, en los navegadores. En estos casos, para realizar cualquier tipo de efecto o interactividad en la página tenemos como recurso al navegador, por eso se llama de cliente.
La programación en el cliente sirve para muchas cosas, ejemplos de ello son efectos diversos en las páginas, sonidos, videos, menús interactivos, control y respuesta a las acciones de un usuario en la página, control sobre los formularios, etc. Para hacer muchas de estas cosas podemos utilizar diversos lenguajes de programación como Javascript y VBScript, o incluso podemos meter aquí programas como Flash.
No obstante está más cercana a la idea del DHTML el programar scripts dentro de la página con los lenguajes del lado del cliente. Javascript para todos los navegadores y VBScript para Internet Explorer. Estos lenguajes trabajan, como se ha dicho, integrados con el navegador y dependen del modelo y de la versión de éste.
Estos lenguajes no permiten el desarrollo de cualquier proyecto en Internet, ya que al ser ejecutados en el navegador del cliente, no tienen acceso a todos los recursos del sistema del usuario, para evitar agujeros de seguridad, ni a los recursos del servidor donde están alojadas las páginas. Esta limitación, añadida a la ya comentada de su dependencia del navegador, los hacen insuficientes para desarrollos avanzados, siendo más bien un complemento de programación que el núcleo de verdaderas aplicaciones en el web.
DHTML de servidor
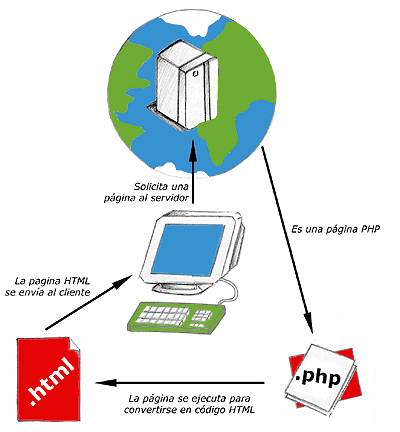
Por otro lado, existen una serie de lenguajes que se basan en el servidor para ejecutar sus scripts, al igual que la programación del cliente se basa en el navegador. Cuando una página es solicitada por parte de un cliente, el servidor ejecuta los scripts y genera una página resultado, que envía al cliente. La página resultado contiene únicamente código HTML , por lo que puede ser interpretada por cualquier navegador sin lugar a errores, independientemente de su versión.
Esta independencia del navegador ya es una ventaja significativa con respecto a la programación en el cliente, pero lo es aun más que contamos con todos los recursos del servidor donde están alojadas las páginas. Estos recursos, como podrían ser gestores de bases de datos, servidores de correo o el propio sistema de archivos del servidor, son los que nos van ha permitir construir todo tipo de aplicaciones.
Como ventajas adicionales se puede destacar que el código de las páginas con los scripts nunca llega al cliente, recordamos que al navegador sólo le llega HTML, y esto implica que nuestros visitantes nunca van a poder acceder al corazón de las aplicaciones que hayamos desarrollado, es decir, a los scripts del lado del servidor.
Lenguajes del lado del servidor son ASP, desarrollado por Microsoft, PHP de código libre, JSP para programar en Java, o alguna otra interfaz como CGI, que se desarrolla en lenguajes como C o Perl.

Esquema del funcionamiento de las páginas con scripts del servidor
Para tratar en extensión el tema del DHTML tenemos un manual que ofrece mucha más información. Es el manual de páginas dinámicas.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...