Los iconos son uno de los elementos gráficos más usados en diseño web en general y los botones gráficos son parte fundamental de toda aplicación web.
En esta parte del Curso práctico de Diseño Web seguimos abordando los elementos gráficos para el diseño.
Ahora vamos a detenernos en dos elementos importantes de cualquier diseño gráfico y que son muy utilizados en la web en general. Los iconos son fundamentales para cualquier diseño ya que nos permiten de una manegra gráfica agregar información visual. Por su parte los botones gráficos son una de las piezas fundamentales para la interacción con el usuario.
Iconos
Los iconos (del griego eikon-onos, imagen) son uno de los elementos gráficos más usados, no sólo en esta nuestra época digital, sino que desde la más remota antigüedad han servido como puntos clave de información variada, existiendo extensos estudios sobre la importancia de la iconografía en las diferentes civilizaciones humanas.

Los misión fundamental de un icono es ofrecer, sin distraer, una información visual concreta.
Para poder desempeñar acertadamente esta misión, un icono debe reunir una serie de características, entre las que destacan las siguientes:
- Debe ser los más sencillo posible, con los suficientes detalles como para expresar lo que debe, pero no más. Los iconos enrevesados, complejos y con muchos trazos tan solo crean confusión.
- Debe seguir los modelos ya aceptados por el público tipo que los va a visualizar. Existen iconos característicos dentro de una comunidad o país, así como otros asumidos a nivel mundial. Salirse de este modelo ya aceptado hace perder la claridad al icono, condenándolo al fracaso.
- Debe estar perfectamente concebido para la información concreta que va a representar. Pequeñas diferencias en el diseño de un icono pueden crear grandes diferencias de cara al espectador.

En el diseño de interfaces informáticas, los iconos se emplean para dos cometidos principales:
- En la interfaz de los programas, identifican las carpetas, aplicaciones, archivos, menús o herramientas. Son los habituales iconos del escritorio o de los programas en Windows o en Mac.

- Como elementos gráficos en los documentos y en las páginas web. Los iconos aquí sirven para identificar secciones, situar puntos visuales interactivos, ampliar la información de enlaces textuales a los que acompañan, etc.

Inicialmente, si existe algún icono ya estandarizado que represente la información que queremos transmitir, ese es el que debemos usar, aunque es del todo factible realizar pequeños cambios en su estilo que lo adapten de forma adecuada a nuestro proyecto, pero manteniendo siempre su diseño básico original. Este es el caso de iconos ya "normalizados", como la flecha para indicar un camino o dirección, la lupa o los prismáticos para "Buscar", la casita para acceder a la home de un sitio web, el sobrecito para indicar el envío de un correo electrónico, etc.
En caso de que no exista previamente un modelo aceptado universalmente para el icono que necesitamos, las posibilidades de diseño propio aumentan, aunque el trabajo se hace más difícil. Los caminos más efectivos entonces tal vez sean la representación directa, analogía y la metáfora.
La representación directa se basa en concebir el icono como una plasmación gráfica directa del mensaje. Un ejemplo claro será el dibujo de un teléfono para representar dónde hay una cabina telefónica o dónde puede encontrar el usuario información sobre los números de teléfono de una empresa.

Mediante la analogía buscamos una imagen sencilla que se asemeje de forma directa al núcleo del mensaje que queremos transmitir. Como ejemplo tenemos el típico sobrecito usado en las páginas web para indicar un acceso a información sobre direcciones de correo electrónico o un enlace directo a la escritura de un mensaje de este tipo.

Por último, la metáfora se basa en el diseño del icono que aunque no expresa literalmente el mensaje a transmitir, si que sugiere una comparación con el concepto básico del mismo, facilitando su comprensión. Un ejemplo de este tipo de iconos sería el icono que presenta una puerta abierta para indicar la salida de una aplicación informática, o un clip para indicar un fichero adjunto a un formulario o mensaje de correo.

La forma más fácil de crear un icono es usando un programa cualquiera de pintura o de ilustración, siendo preferibles estos últimos, al permitir al diseñador trabajar a la escala que desee, cambiar el tamaño de las imágenes sin pérdida alguna de calidad y manipular libremente las formas. Al tener todo listo, se guarda el icono en el formato adecuado.
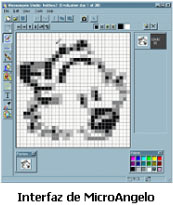
Si la imagen va a ser un icono de sistema, en los sistemas operativos Windows habrá que guardarlo en formato ICO (con extensión .ico), debiendo tener unas dimensiones de 16 x 16 píxels (iconos pequeños) o de 32 x 32 (iconos grandes) y 256 colores como máximo. Un factor a considerar es que son pocos los programas gráficos que permiten trabajar con el formato ICO, pudiendo citar entre los que si lo hacen a MicroAngelo, aplicación especialmente concebida para crear y guardar iconos.

La forma de trabajo será entonces crear los iconos en un programa de ilustración, salvarlos en formato GIF y cargarlos en MicroAngelo, desde donde podremos realizar en ellos las correcciones oportunas y guardarlos en formato ICO.
Por su parte, los ordenadores MAC trabajan con iconos de sistema en formato ICNS (ficheros de extensión .icns), que podemos obtener mediante diferentes programas, destacando entre ellos Export Icon Plug-In, que funciona como un plugin de Photoshop que permite exportar directamente los gráficos creados a ese formato.
Si los iconos están destinados a su inclusión en páginas web, el formato de almacenamiento puede ser cualquiera de los de mapa de bits aceptados por los navegadores, aunque lo más normal es que se guarden en formato GIF, dada la simpleza gráfica de los iconos y su limitado número de colores.
Los iconos pueden tener ahora cualquier tamaño, aunque es recomendable que éste sea pequeño, ya que el usuario asocia por costumbre los iconos con elementos gráficos de dimensiones limitadas, siendo normal que oscilen entre 10 x 10 píxeles y 20 x 20 píxeles. Imágenes mayores deberán ser consideradas más como botones que como iconos.
Si los iconos están destinados a otro medio cualquiera, su diseño estará condicionado por las limitaciones que imponga el mismo. Por ejemplo, si tenemos que diseñar iconos para aplicaciones de PDA, el número de colores a usar será, en general, muy reducido.
Una alternativa a los iconos clásicos son los iconos animados, que se pueden conseguir usando GIF's animados o pequeños ficheros SWF, creados normalmente con Macromedia Flash. Estos iconos resultan muy vistosos, pero hay que tener mucho cuidado con ellos, ya que, por definición, un icono no debe distraer al usuario de sus tareas, por lo que solamente son recomendables en casos puntuales en los que nos interesa atraer la atención del visitante a un punto concreto (caso de una oferta especialmente interesante, por ejemplo). En estos casos, el número de iconos animados debe ser mínimo (uno o dos como máximo), y estar limitados a una página concreta.
Aunque los iconos se entienden como elementos gráficos, es posible reforzar si es necesario el mensaje visual propio de estos elementos con algún contenido textual que lo respalde, sobre todo en aquellos casos en los que el diseño del icono no exprese de forma totalmente clara su función, o en aquellos otros en los que un mismo icono vaya a usarse para transmitir varios mensajes diferentes (esto no es aconsejable nunca, pero muchas así se hace). Este uso de los iconos no es muy adecuado, siendo preferible en la mayoría de los casos sustituirlos entonces por botones.
Si el icono se acompaña de un texto, éste debe quedar limitado a una sola palabra, dos a lo sumo, que indiquen literalmente y sin confusiones la finalidad del icono.
Una última consideración importante: el estilo de los iconos usados en un trabajo debe ser el mismo, ya que es importante mantener la consistencia en los elementos gráficos. Si empezamos diseñando nuestros iconos en color azul oscuro sobre fondo naranja claro, todos los iconos deberán seguir este estilo. A lo sumo podremos crear un nuevo estilo para iconos específicos que se ubiquen en otra zona de la composición o página web, pero tendrán que ajustarse todos ellos a ese estilo concreto.
Botones gráficos
Los botones gráficos son elementos exclusivos de las aplicaciones informáticas, en las que tienen básicamente la misión de capturar eventos realizados por el usuario para lanzar acciones de respuesta adecuadas.

Es común ver en las páginas web botones que permiten al usuario interactuar con la aplicación, informándole de la acción que se va a producir si pincha sobre ellos. Funcionan de esta forma como iconos ampliados, que permiten ejercer las mismas funcionalidades que estos elementos pero sin estar tan limitados en aspectos como formas, tamaños, colores, etc.
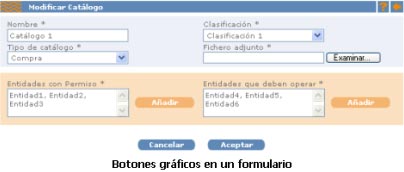
También es frecuente utilizar los botones gráficos para sustituir a los botones típicos de los formularios. Cuando aparecieron los formularios sus botones de acción eran todos rectangulares, de color gris y con el texto en negro, diseño que muchas veces se hacía demasiado soso y que chocaba con el estilo general de la página. La solución a este problema de diseño fue la sustitución de estos botones estándares por botones gráficos que realizaran las mismas funcionalidades, generalmente apoyándose en lenguajes de cliente como JavaScript.

Posteriormente, con la aparición de las Hojas de Estilos en Cascada (CSS), fue posible configurar el aspecto de los botones de formulario, aunque sólo admiten esta funcionalidad los navegadores más recientes (Netscape 4x no la admite, por ejemplo). A pesar de ello, el uso de botones gráficos a continuado, ya que sus posibilidades de diseño que ofrecen son mucho mayores; como contrapartida, es necesario a veces un fuerte apoyo de programación, ya que los botones gráficos no responden por si solos a los eventos propios de los botones de formulario.
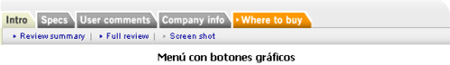
Otro uso común de los botones gráficos es el de representación de opciones en un menú de navegación. Los sistemas de navegación suelen estar formados por enlaces textuales, a los que, como mucho, se les cambia el estilo propio de este tipo de elementos (color azul y subrayados cuando están inactivos, color morado y subrayado cuando han sido ya visitados). Este sistema es muy efectivo, permitiendo configurar los textos como deseemos, trabajar cómodamente con capas y DHTML, etc., pero presenta ciertas limitaciones que conviene evitar.

Por una parte, los contenidos textuales permiten poco adorno, generalmente el color de fondo y el color del texto, su tipografía y su tamaño. No cabe duda que un elemento gráfico es mucho más maleable, siendo posible diseñar y personalizar cada uno de los píxeles que lo componen.
Además, la zona activa de un enlace textual queda limitada generalmente al texto mismo, por lo que si tenemos una celda de tabla que contiene la opción de menú, el usuario tendrá que situar el puntero del ratón exactamente sobre alguna de las letras del texto para que el enlace se active. Sin embargo, cuando se usa un botón gráfico toda su superficie captura el evento, por lo que el enlace se activará en cualquier punto del mismo (actualmente es posible conseguir lo mismo en celdas de tabla con textos aplicando CSS).
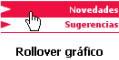
El uso de elementos gráficos como opciones de menú permite realizar uno de los efectos visuales más apreciados en las páginas web. Nos estamos refiriendo a la creación de rollovers, elementos gráficos creados con dos o más imágenes diferentes que permiten hacer botones que cambian cuando el usuario sitúa el puntero del ratón encima de ellos y cuando los pulsa. Los rollovers son muy usados en la actualidad, dando a la página web un dinamismo visual muy adecuado.

La forma más normal de los botones gráfico es la rectangular (sobre todo la de los que sustituyen botones de formulario), que a veces puede tener las esquinas redondeadas. También pueden presentarse circulares o elípticos, trapezoidales, en forma de estrella, etc. Dentro de esta forma primaria se incluye un texto corto (una o dos palabras) que indican la funcionalidad del botón.
El uso de botones gráficos permite personalizar estos elementos en una interfaz de usuario, adaptándolos al estilo general de la misma, pero presenta también algunos inconvenientes, derivados de su naturaleza gráfica y estática.
Uno de ellos es la dificultad de trabajar en multi-idioma, al ser los textos que contienen de carácter gráfico, lo que impide cambiarlos dinámicamente de acuerdo con el idioma de la página. Una posible solución es crear tantas versiones del botón como idiomas maneje la aplicación web, cambiando las rutas de las imágenes que contienen los botones al cargar la página, proceso que requiere generalmente programación del lado del servidor web.
Otro grave problema se puede presentar es la falta de accesibilidad si el usuario accede a la página que contiene botones gráficos con un navegador de sólo texto o que tenga deshabilitada la opción de carga de imágenes, hecho que puede impedir que navegue por el sitio web y que realice las tareas necesarias. Ante este problema hay pocas soluciones, siendo tal vez la única posible el establecer siempre en la etiqueta IMG que implementa cada botón las dimensiones del mismo (mediante los atributos WIDTH y HEIGHT) y un texto alternativo que explique la misión del botón (mediante el atributo ALT).

Estos inconvenientes, si bien son importantes, son poco comunes, ya que en la mayoría de los casos los sitios web no implementan opciones multi-idioma dinámicas y los usuarios utilizan navegadores comunes (Internet Explorer o Netscape Navigator) con sus capacidades gráficas activadas, factores que hacen que el uso de botones gráficos en aplicaciones web sea muy normal.
No obstante, es posible simular con una tabla, algunas imágenes que definan los bordes del botón y CSS el aspecto de un botón gráfico, pero siendo la información interna textual, lo que, dentro de unos límites, permite construir botones de aspecto gráfico en los que se puede modificar su texto.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...