Formatos gráficos disponibles para usar en páginas web, soportados por los navegadores. Descripciones y características de los archivos jpg, gif, png, bmp.
En este artículo vamos a hacer un repaso a los formatos gráficos soportados por los navegadores y que por tanto se pueden usar para construir páginas web. Lo vamos a hacer desde un enfoque amplio, ya que vamos a recoger en el artículo algunos formatos que realmente solo están soportados por algunos navegadores o formatos como swf que requieren de un plugin para poder visualizarse.
En resumen, estos son los tipos de formatos gráficos que vamos a explicar en este artículo, con una detallada recopilación de sus características: Gif (y sus muchas variantes, como los gif animados o los gif transparentes), Jpg (el ideal para las fotografías), Png (que se usa más actualmente como alternativa a Gif), SVG (el formato vectorial estándar), Swf (archivo generado con flash, cada día más en desuso) y Bmp que es usado en Windows en aplicaciones sencillas y que podría reproducir Internet Explorer únicamente.
GIF (.gif)
El formato GIF (Graphic Interchange Format) es uno de los más habituales en imágenes de mapa de bits.Fue creado por la empresa Compuserve (uno de los principales proveedores de acceso a Internet de los Estados Unidos) en junio de 1987 con objeto de poder transferir imágenes de hasta 256 colores (8 bits) a través de líneas de datos de modo eficaz, existiendo en la actualidad dos versiones del mismo, la original GIF87a y la más reciente GIF89a.
Ambas versiones implementan una rutina de compresión sin pérdidas muy eficaz, basada en la reducción del número de colores y el uso del algoritmo LZW modificado (consistente en no detectar sólo las repeticiones de un color, sino en detectar las repeticiones de ciertas secuencias) consiguiendo de esta forma reducir los archivos a un tamaño mucho menor que otros formatos, lo que hace los ficheros GIF idóneos para su uso en Internet.
Tanto es así que todos los navegadores web actuales soportan el formato perfectamente. Por desgracia, el algoritmo LZW empleado está patentado por Unisys (que compró a Compuserve), lo que ha producido constantes problemas con las licencias.
La estructura de todo fichero GIF está basada en bloques, que pueden contener información diversa: una imagen, instrucciones acerca de cómo exhibirla, texto, información característica de alguna aplicación, un marcador que determina el final del archivo, comentarios (con información acerca de la imagen en cuestión), etc.

Los ficheros GIF utilizan el modo de color indexado, pudiendo trabajar con dos paletas diferentes, una global y otra local. La paleta global determina los colores de todas las imágenes almacenadas en el GIF (puede haber varias en un mismo fichero), mientras que la local determina específicamente la paleta de cada imagen del GIF (en el caso de haber una sola imagen, la única paleta disponible será la global). Se pueden alcanzar los 256 colores como máximo, pudiendo elegir entre los predefinidos (2, 4 , 8, 16, 32, 128 ó 256) o personalizados (por ejemplo, 12 colores).
La limitación principal que tiene el formato GIF es que tan solo puede manejar 256 colores, lo que hace que una imagen con más de 256 o con transiciones suaves de colores deba elaborarse con una trama de los colores disponibles, con lo que la imagen resultante puede perder calidad. Aunque todo depende del tipo de imagen, ya que a veces puede conseguirse un GIF fotográfico de calidad aceptable (aunque suele tener más peso que la misma imagen en formato JPG).
El formato GIF está pues especialmente indicado en imágenes con menos de 256 colores en las que muchos puntos consecutivos tengan el mismo color, se repitan secuencias de colores o contengan principalmente textos. Además, la variante GIF89a, creada en 1989, permite la creación de imágenes transparentes, de animaciones y de imágenes con entrelazado, elementos gráficos muy útiles, sobre todo en la web.
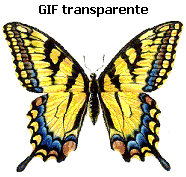
GIF transparente
Una característica muy útil del formato GIF es la opción de hacer transparente un color determinado de la paleta (usando para ello un canal alfa de 1 bit), con lo que ese color no se verá en pantalla, siendo reemplazado por el fondo de la página. Con ello se consigue que la imagen parezca flotar sobre el cuerpo de la página.

No todas las imágenes son apropiadas para conseguir este efecto. Es condición indispensable que la imagen tenga un fondo de color uniforme y que los bordes de los elementos gráficos de la imagen no se hayan pixelizado (rastrillado) con el fondo.
Cuando dibujamos, por ejemplo, un círculo de color rojo sobre un fondo amarillo, los programas gráficos de mapas de bits suelen aplicar la técnica conocida como antialias o rastrillado, por la cual, y para evitar el efecto negativo de dientes de sierra, se crean alrededor del borde del círculo unos píxeles intermedios entre el color de éste y el color del fondo. Es decir, en el caso que nos ocupa, unos píxeles de diferentes tonos de naranja.
En estas circunstancias, si definimos el color de fondo como transparente, éste no será visible en pantalla, pero sí lo serán los píxeles intermedios, por lo que si la imagen la colocamos sobre un fondo verde, se apreciarán los mismos de forma clara, creando un efecto negativo.
Una solución a este problema es asignar como color de fondo del GIF el mismo que el del fondo de la página, con lo que nos píxeles del rastrillado no se notarán apenas. Claro que esto es posible sólo si la zona de la página sobre la que se va a situar el GIF transparente es de color uniforme.
Hay otro aspecto que hay que tener en cuenta y es que el formato GIF tiene dos subformatos diferentes. Con el más común de ellos, el GIF 87a, no se pueden conseguir colores transparentes, por lo que habrá que utilizar un programa gráfico que permita salvar la imagen en formato GIF 87a, que sí permite este efecto.
Un uso muy extendido y útil de este tipo de ficheros en crear un GIF transparente de 1x1 píxeles y destinarlo a rellenar las celdas sin contenido de una tabla. En muchas ocasiones, si una celda está vacía no coge adecuadamente el tamaño especificado mediante sus atributos width y height. Situando en ella un GIF del tipo mencionado, la celda sí que se mostrará con las dimensiones indicadas. Además, una vez se haya descargado de Internet una vez, el usuario tendrá la imagen en la memoria caché del navegador, pudiendo se utilizada las veces que se quiera sin tener que descargarla de nuevo.
GIF entrelazado
Normalmente, un fichero GIF contiene los datos de cada línea de la imagen de una manera ordenada, de tal manera que al ser cargada por el navegador aparecerá dibujada línea a línea desde arriba hasta abajo.
Se puede cambiar este comportamiento si se ha guardado la imagen como un GIF entrelazado (interlaced GIF). En este caso, las líneas quedan guardadas no de una manera consecutiva, sino en saltos de cuatro en cuatro, y al llegar al final recomienza desde el principio con otra secuencia diferente, también de cuatro en cuatro, así hasta completar la imagen.
Ejempo de GIF entrelazado en esta ventana.
Por lo tanto, un GIF entrelazado se visualiza en cuatro fases, en cada una de las cuales se muestran diferentes líneas de la imagen. El tiempo de carga de una imagen entrelazada y de la misma no entrelazada es el mismo, pero la entrelazada permite que el usuario pueda ver un esbozo de la imagen antes de que ésta acabe de bajar de Internet, volviéndose poco a poco más nítida hasta mostrase tal como se creo.
La mayoría de los programas gráficos actuales ofrecen la posibilidad de guardar una imagen GIF en modo entrelazado, como Photoshop y Paint Shop Pro. En cuanto a su compatibilidad en la web, todos los navegadores comunes interpretan estos ficheros adecuadamente.
GIF animado
Un gif animado consiste en una serie de imágenes en formato GIF89a colocadas secuencialmente, cada una de las cuales se muestra en pantalla durante un intervalo de tiempo determinado.

Cada imagen de la animación se suele conocer con el nombre de fotograma o frame, por semejanza con los fotogramas que forman una película, y puede tener definido un color de su paleta como transparente.

Una secuencia GIF animada puede mostrase una sola vez, repetirse un cierto número de veces (denominadas loop) o repetirse indefinidamente (loop infinito).
Se construyen con programas específicos para ello (Adobe ImageReady, Microsoft GIF Animator, Ulead Gif animator, Animagic, GIF Construction Set, etc.) o con aplicaciones gráficas que implementan esta utilidad, como Paint Shop Pro, Xara o Macromedia Fireworks, y se insertan en las páginas web como una imagen cualquiera, mediante la etiqueta IMG del lenguaje HTML.
Los GIFs animados son soportados por todos los navegadores web, por lo que son muy indicados en este medio, teniendo siempre en cuenta que al tratarse de un formato de mapa de bits, si la animación es muy grande, larga o compleja, el tamaño del fichero resultante puede ser excesivo para que sea práctico.
Uno de los usos más corrientes de las animaciones GIF en las páginas web es la creación de los típicos banners publicitarios, equivalentes en este medio a las vallas publicitarias tradicionales.
JPEG (.jpg / .jpeg)
JPEG es, junto con GIF, uno de los formatos estándares en las páginas web, lo que ha hecho que su uso se haya disparado enormemente. Sus ficheros son válidos tanto para PC como para MAC, es soportado por los navegadores más importantes (Internet Explorer y Netscape Navigator) y puede trabajar en Escala de grises, RGB y CMYK.
Este formato de mapa de bits fue desarrollado por el Joint Photographic Experts Group, asociación de fotógrafos profesionales de Estados Unidos que buscaba un formato gráfico que permitiera el almacenamiento de imágenes fotográficas de calidad con unos pesos de fichero configurable y relativamente bajo.
Este objetivo lo consigue usando el algoritmo de compresión con pérdidas JPEG, basado en el hecho de que el ojo humano no es perfecto y no es capaz de captar toda la información que se puede almacenar el una imagen de 24 bits. El formato JPEG intenta eliminar la información que el ojo humano no es capaz de distinguir, consiguiendo con ello factores de compresión cercanos a 20:1 sin pérdida apreciable de calidad (puede llegar hasta 100:1 y más). Este algoritmo es además configurable, por lo que podemos elegir cuanta compresión queremos dar al fichero. Lógicamente, cuanto más grande sea ésta, menos calidad tendrá la imagen final.
La sobrecompresión produce muestras de color borrosas, así como una imprecisión en las zonas de mayor contraste. Un indicador directo de la sobrecompresión es la presencia de áreas grises alrededor del texto negro sobre fondo blanco. Experimentando con el grado de compresión, podremos llegar a un porcentaje que suponga el mejor compromiso entre calidad y tamaño de fichero. Los programas gráficos permiten esta optimización de forma interactiva, mostrando una simulación del resultado con cada grado de compresión aplicado.

Una desventaja de trabajar con este formato es que las imágenes siempre sufren algún tipo de pérdida, por lo que nunca vuelven a tener la calidad original. Por ello es conveniente que una vez escaneada la imagen se almacene una copia en algún formato que permita compresión sin pérdidas, como BMP, con lo que dispondremos de la imagen almacenada con su máxima calidad.
Si se abre un archivo JPEG, se modifica y luego se guarda de nuevo como JPEG, se producirá una nueva compresión del fichero, lo que provocará una apreciable degradación del archivo. Por esta razón es conveniente realizar las modificaciones necesarias en la imagen original antes de guardarla en formato JPEG.
El archivo JPEG se comprime al guardarlo en disco, pero debe ser descomprimido para utilizarlo en una aplicación. Esto significa que la cantidad de memoria que se necesita para manejar la imagen puede ser mayor que el tamaño del archivo guardado en varios órdenes de magnitud. Un archivo JPEG de 1 Mb puede descomprimirse fácilmente en una imagen de 100 Mb. Por eso, al abrir archivos JPEG, se produce una reducción en las prestaciones debido al tiempo requerido para procesar la compresión y la descompresión.
JPEG es un formato especialmente adecuado para imágenes con muchos colores y con gradaciones de tonos (imágenes de tono continuo), como las fotografías o las digitalizaciones de alta calidad. Se usa para almacenar imágenes de tipo vectorial o dibujos sencillos se observará como la compresión disminuye enormemente y las modificaciones hechas sobre la imagen original son apreciables a simple vista.
En el caso de imágenes a color trabaja con profundidades de color de 24 bits separados en tres canales (RGB), por lo que permite casi 16,8 millones de colores (color verdadero). En el caso de imágenes en escala de grises trabaja con un solo canal de 8 bits.
No permite el uso de transparencias (no maneja canales alfa) ni animaciones, pero sí que permite el uso de compresión progresiva, que muestra la imagen gradualmente, mientras la descarga el explorador Web, utilizando series de lecturas para mostrar versiones cada vez más detalladas de toda la imagen, hasta que se han descargado todos los datos. Con ello se obtiene un efecto similar al entrelazado de los ficheros GIF.
Ejemplo de JPEG progresivo en esta ventana.
PNG (.png)
El formato PNG (Portable Network Graphic) es un formato de mapa de bits de libre distribución, válido para PC y MAC, desarrollado para su uso en la web como alternativa a los formatos GIF y JPG, sobre todo al primero de ellos, propiedad de la empresa Unisys Corporation, más simple.
PNG utiliza un esquema de compresión sin pérdidas para reducir el tamaño del archivo, manteniendo intacta la calidad original de la imagen.
Puede trabajar en modo Escala de Grises (con un canal alfa), en modo Color Indexado (8 bits, hasta 256 colores, paletas de colores) y en modo RGB (24 bits, 16,8 millones de colores y 48 bits, con 24 bits para canales alfa), por lo que admite 256 niveles de transparencia.
Las transparencias conseguidas con PNG son de mayor calidad que las puede conseguir el formato GIF, ya que, al trabajar con muchos más colores, genera transparencias de fondo sin bordes dentados.
También permite imágenes entrelazadas (de visualización progresiva) y detección de errores, pero no implementa animaciones, punto en el que se encuentra en desventaja respecto al formato GIF.
Ejemplo de PNG entrelzado en esta ventana.
Según sus desarrolladores, un archivo PNG que almacene la información en 8 bits tiene un tamaño de 10 a 30 veces menor que un GIF con las mismas características, siendo a la vez capaz de almacenar con 48 bits imágenes en color real con transparencias, de calidad igual o mayor que sus equivalentes en formato JPEG.
Al principio el formato PNG tenía bastantes pegas. En general, los ficheros PNG tenían un tamaño mayor que sus equivalentes en GIF o JPEG, en imágenes de pocos colores cambia a veces alguno de ellos inexplicablemente, aspecto muy negativo, sobre todo cuando el color afectado es el de fondo.
Gracias al apoyo del W3C y diversas empresas, entre ellas los propios fabricantes de navegadores, el formato PNG ha ido mejorando la calidad en todo tipo de imágenes para la web, con ficheros de peso reducido y sin errores en la interpretación del color. Por supuesto, el soporte a navegadores ya es totalmente extendido, por lo que se ha vuelto una preferencia, sobre todo para imágenes de le estilo de dibujos, que antes se hacían preferentemente por medio del formato Gif. Cuando se guarda una foto de estilo fotografía con PNG el, modo de color a 24 bits, suele ocupar bastante más espacio que Jpg, por lo que en fotos se sigue prefiriendo a éste último.
SVG (.svg)
SVG (Scalable Vector Graphic) es un nuevo formato de gráficos vectoriales para la web desarrollado por el W3C con vistas a ofrecer a los desarrolladores un formato gráfico de alta calidad y totalmente integrado con los lenguajes HTML y XML.SVG maneja gráficos vectoriales que almacena mediante un lenguaje de etiquetas propio, semejantes a la que se utilizan en HTML, por lo que pueden ser editados y modificados con cualquier editor de texto simple.

Podemos pues definir el formato SVG como un puente entre diseño gráfico y programación, entre arte y tecnología. Efectivamente, debido a su naturaleza puramente matemática, un gráfico SVG es una sucesión de objetos y puntos posicionados y orientados en el lienzo de trabajo, elementos que son definidos por fórmulas matemáticas y que pueden ser accedidos por código de programación para modificar sus propiedades.
Por ejemplo, el código para definir una elipse con fondo azul claro es el siguiente:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="200" height="200">
<ellipse cx="99" cy="100.5" rx="77" ry="35.5" style="fill:rgb(0,192,192);opacity:0.3"/>
</svg>
Maneja 24 bits de profundidad de color, pudiendo además usarse en su definición cualquiera de los sistemas estándar (RGB, CMYK, etc.).
Entre las ventajas del formato SVG podemos citar que trabaja con gráficos vectoriales editables, admiten curvas Bézier, transparencias, suavizados y rastrillados, admite textos editables y fuentes TrueType y Type 1, pueden incluir sonidos y etiquetas explicativas, permite la creación de animaciones en escala de tiempo y que es una tecnología de código libre, no propietaria, con las ventajas que eso representa para los desarrolladores.
SWF (.swf)
SWF (Shockwave Flash) es el formato de salida del programa de gráficos vectoriales y animaciones Macromedia Flash, resultado de la compresión de los ficheros FLA de trabajo de esta aplicación.Su posibilidad de uso en las páginas web y su compatibilidad con los navegadores más comunes (previa instalación del plugin necesario, aunque los navegadores más importantes lo traen ya por defecto) ha revolucionado el mundo de la web, ya que es posible ofrecer a los usuarios unos gráficos vectoriales de calidad, que pueden ser escalados (cambiados de tamaño) sin pérdidas de calidad y que permiten al usuario interactuar con ellos, así como complejas animaciones basadas en fotogramas.
Además, los ficheros SWF pueden ser visualizados independientemente de la web, en una ventana propia, permitiendo la construcción de verdaderas aplicaciones multimedia interactivas, como juegos, presentaciones, etc.
El formato SWF produce ficheros de un tamaño verdaderamente reducido, sobre todo si las imágenes que contiene son de naturaleza vectorial, ya que no almacenan información píxel a píxel, sino fórmulas matemáticas. Incluso la interactividad de los objetos está definida mediante un lenguaje propio de script, Action Script), que apenas carga el fichero. No obstante, el tamaño aumentará mucho si se introducen en el fichero imágenes de mapa de bits.
Dentro de un archivo SWF se pueden incluir elementos vectoriales y de mapa de bits, textos en fuentes escalables, sonidos y vídeos, pudiendo programarse acciones de respuesta a eventos y animaciones mediante código de script.
Está especialmente recomendado en el caso de imágenes o animaciones de gran tamaño (el tamaño no tiene importancia en caso de vectores), para logotipos de calidad, en caso de imágenes ampliables con detalles, por ejemplo, como mapas y planos, en la construcción de banners animados, etc.
El principal inconveniente que presenta es la necesidad de un plugin específico para ver las imágenes en él contenidas, ya que, aunque se puede descargar libremente de la web de Macromedia, obliga al usuario a la instalación de un software adicional. Por otra parte, y en lo que a la web se refiere, los gráficos SWF presentan diversos problemas relacionados con aspectos como usabilidad, programación, etc.
BMP (.bmp)
BMP (Bitmapped File Format) es probablemente el formato de fichero para imágenes más simple que existe. Aunque teóricamente permite compresión (en imágenes de 4 y 8 bits puede usar RLE), en la práctica nunca se usa, guardando las imágenes descomprimidas, lo que significa mayor velocidad de carga pero también mayor peso del fichero gráfico. Admite de entrada cualquier tipo de resolución y profundidades de color de 1, 4, 8 y 24 bits.
La estructura de los ficheros BMP es sencilla, estando formados por una cabecera que contiene las características generales de la imagen (tamaño, número de colores y paleta de colores si es necesaria) y por la información de la imagen en sí, píxel a píxel, de izquierda a derecha, comenzando desde la última línea inferior, motivo por el cual las imágenes en formato BMP se trazan en pantalla de abajo hacia arriba.
BMP es un formato muy utilizado, válido para MAC y PC. Es el estándar de imagen de mapa de bits en sistemas operativos DOS y Windows e IBM OS/2, siendo usado habitualmente en aplicaciones como Word, Excel, PowerPoint, etc. Las versiones de Windows e IBM OS/2 son incompatibles entre sí, aunque hay programas gráficos, como Paint Shop Pro, que pueden trabajar con ambas.
Sus principales ventajas son su sencillez y la calidad de la imagen. Su gran desventaja, el enorme tamaño de los ficheros.
Es soportado tan solo por Internet Explorer.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...