Explicaciones detalladas sobre el formato gráfico vectorial SVG, un lenguaje de estándar abierto que forma parte de HTML5, usado para realizar dibujos vectoriales en 2D.
SVG son las siglas de Scalable Vector Graphics, que podríamos traducir libremente al español como gráficos basados en vectores escalables. En otras palabras, podemos decir que es un formato gráfico basado en XML para crear archivos vectoriales en 2D, con un lenguaje de marcado por medio de etiquetas.

Es recomendación del W3C desde 2001, aunque los navegadores hace menos tiempo que lo vienen implantando para dar soporte. Firefox comenzó a usarlo en 2004 y Google Chrome lo dispone desde su primer lanzamiento en 2007. Por su parte, Internet Explorer lo está implementando desde la versión 9.
En cuanto a versiones del estándar, va por la 1.1, aunque se supone que en verano de 2014 podremos asistir al lanzamiento de la versión 2. Entre sus posibilidades, podemos señalar la capacidad de usar tres tipos de objetos gráficos:
- formas de vectores gráficos (entre las que se incluyen líneas, poligonos, polilineas, rectángulos, círculos o elipses, etc.).
- imágenes y texto.
Además, a los objetos gráficos les podemos aplicar transformaciones (traslaciones, escala, etc.), animaciones y efectos de filtro (muy variados, como los que conocemos en programas de diseño como Photoshop).
Algunas ventajas de este formato son:
- No pierde calidad si hacemos zoom.
- Se puede escalar.
- Se muestra de forma progresiva, no tenemos que esperar a que se descargue todo el archivo.
- Se puede reducir su tamaño a través del formato de compresión GZIP.
- Se le puede aplicar estilos CSS.
- Se puede modificar con JavaScript.
- Al ser XML, es indexable por los buscadores.
SVG como formato vectorial
El uso de graficos vectoriales tiene de por sí algunas características que son representativas y en el mundo web, todavía más destacables en comparación a los gráficos conocidos como "mapa de bits".
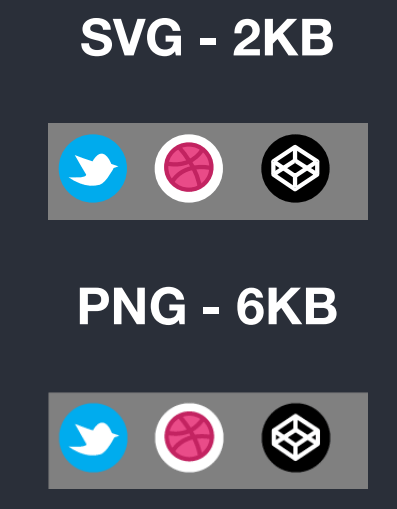
Su tamaño es generalmente menor en los vectores, en bytes, que sus versiones en mapa de bits. Por ejemplo, en la siguiente imagen podemos apreciar que el mismo gráfico en SVG ocuparía 2KB y en PNG sería aproximadamente el triple, en torno a los 6KB.

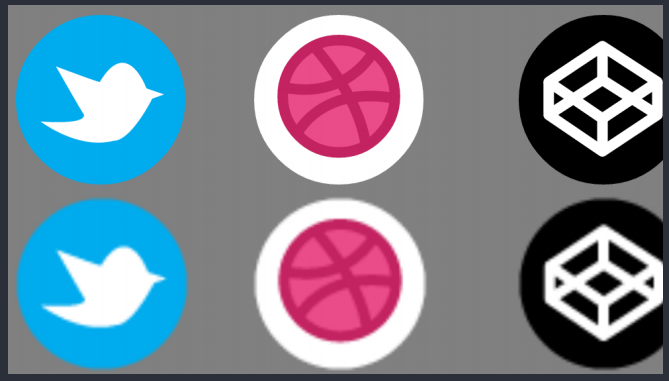
Además, la nitidez de un SVG siempre será mejor que un mapa de bits, sobre todo se notará si ampliamos la imagen. En un mapa de bits empezaremos a notar enseguida el pixelado en los bordes, lo que se conoce como "dientes de sierra", mientras que en SVG siempre se mantiene la nitidez perfecta, por ser vectorial.
En la siguiente imagen se ve una ampliación de un SVG y un PNG. Sobra decir que el de arriba es el SVG.

Estructura de etiquetas para hacer un SVG
Al tratarse de un lenguaje basado en XML su unidad básica son las etiquetas (etiquetas como las del propio HTML). Por tanto, cuando queramos implementar una imagen SVG debemos usar una etiqueta, la cual tendrá una estructura como esta:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0" y="0" width="400" height="230" viewBox="0 0 400 230">Encontramos varios atributos que a continuación explicamos por orden de aparición (aunque en la práctica, al escribir la propia etiqueta podemos poner los atributos en el orden que deseemos):
- Version: Como decíamos, actualmente estamos en la 1.1.
- Namespaces "xmlns" y "xmlns:xlink", algo que necesita el lenguaje de marcado XML. El segundo, que pone xmlns:xlink es para referenciar archivos dentro del SVG, como imágenes, para poner enlaces y si lo dejamos de poner suele dar muchos problemas con Mozilla, porque se pierden las imagenes, no funcionan los links, etc.
- Atributo "width" y "height" por defecto en píxeles, pero lo podemos poner en cualquier unidad, como centímetros, picas, etc.
- Coordenadas X e Y, empiezan siempre en la esquina superior izquierda.
- "Viewbox", el primer caracter representa la coordenada horizontal, el segundo la vertical, el tercero el ancho y el cuarto el alto. Como se puede apreciar en el código de la etiqueta anterior, representan los mismos valores de coordenadas y tamaño de la imagen, pero podemos alterarlos para indicar qué es lo que vamos a ver exactamente en la imagen de todo lo que se represente en el código del SVG.
Nota: El atributo viewbox nos permite crear una especie de máscara, o marco, con la que podemos mostrar o ocultar secciones de toda la imagen definida con el código SVG. Para más información del viewbox puedes leer este artículo, del blog del propio autor de este texto.
Formas básicas
Ahora veremos una serie de formas básicas que podemos especificar dentro de una imagen SVG. Por supuesto, éstas se crearán a partir de etiquetas que se anidan dentro de la etiqueta global del SVG.
Rectangle:
Etiqueta para obtener un rectángulo.
<rect x="200" y="50" width="100" height="150" fill="#d6a085" stroke="#bd8347"
strokewidth="10" />Los atributos x e y son coordenadas horizontal y vertical donde lo situamos, siendo la referencia la esquina superior izquierda. Luego asignamos altura y anchura, colores de relleno y de borde y el grosor de la línea del borde.
Si lo queremos con los bordes redondeados, añadimos rx="4", siendo 4 el radio del redondeado, que podemos cambiar a lo que nosotros deseemos, claro está.
Circle:
Etiqueta para hacer un círculo.
<circle cx="150" cy="100" r="40" fill="#16a085" stroke="#bdc3c7" strokewidth="4" />Ellipse:
Etiqueta para hacer una elipse.
<ellipse cx="100" cy="100" rx="30" ry="80" fill="#16a085" stroke="#bdc3c7" strokewidth="4" />Es muy parecido al círculo, solo que en una elipse definimos dos radios: uno horizontal y otro vertical, que pueden tener valores distintos.
Polygon:
Para definir un polígono a base de indicar sus puntos vértices.
<polygon points="200,100 250,180 160,210" fill="#16a085" stroke="#bdc3c7" strokewidth="4" />Lo utilizamos para dibujar formas con tres o más caras. Cada par de valores en el atributo "points" indican uno de los vértices del polígono.
Line:
Una línea simple.
<line x1="50" y1="50" x2="150" y2="50" stroke="#bdc3c7" strokewidth="3" />Polyline:
Una línea formada por varias líneas seguidas.
<polyline points="0,40 40,40 40,80 80,80 80,120" fill="none" stroke="#bdc3c7" strokewidth="10"
/>Cada par de valores en el atributo "points" indican uno de los puntos de la línea.
Conclusión
Ahora con lo que hemos aprendido somos capaces de dibujar unas formas básicas en un documento HTML, agregando unas etiquetas como estas:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0" y="0" width="400" height="230" viewBox="0 0 400 230">
<line x1="50" y1="50" x2="150" y2="50" stroke="#bdc3c7" strokewidth="3" />
<line x1="140" y1="50" x2="150" y2="100" stroke="#ff0099" strokewidth="6" />
<ellipse cx="100" cy="100" rx="30" ry="80" fill="#16a085" stroke="#bdc3c7" strokewidth="4" />
<rect x="200" y="50" width="100" height="150" fill="#d6a085" stroke="#bd8347" strokewidth="10" />
<circle cx=0 cy=0 r=50 fill="#ddd"></circle>
<polyline points="0,40 40,40 40,80 80,80 80,120" fill="none" stroke="#bdc3c7" strokewidth="10" />
<polygon points="200,100 250,180 160,210" fill="#856" stroke="black" strokewidth="4" />
</svg>Este artículo de momento termina aquí, pero tenéis más información en un evento retransmitido en DesarrolloWeb.com. De este mismo vídeo hemos algunas de sus partes publicar el presente texto como artículo.
Una excelente referencia de SVG encontrarás en Mozilla Developer Network, un recurso imprescindible para documentarnos cuando estamos trabajando con este lenguaje.
Y por supuesto mucha información adicional en el Manual de SVG de DesarrolloWeb.