El adecuado uso de radio-buttons, check-boxes, combos y campos de texto es decisivo para el éxito de un formulario.
Los formularios son usados para comprar, registrarse, buscar, suscribirse, asociarse, etc. todos ellos procesos básicos para la supervivencia de un sitio web y su eslabón más frágil. Cuando un usuario se decide a completar un formulario ya ha tomado una decisión (compra, suscripción, registro, etc.) y esta dispuesto a llevarla a cabo, el sitio web ha tenido éxito y solo falta "rematar la faena".
Entre la intención del usuario y una cumplimentación exitosa el factor más importante es la usabilidad. De ella dependerá su ratio de cumplimentación, es decir, el cociente entre el número de usuarios que finalizan el formulario y número total de usuarios que lo comienzan.
Radio buttons:
Se utilizan para restringir la respuesta a una pregunta a unas determinadas opciones de respuesta, de las cuales solo es posible escoger una. En algunos casos esto se hace porque realmente solo es posible una respuesta, por ejemplo, "sexo: hombre o mujer". Pero en otros también se usa para hacer al usuario decantarse por la opción preferida o más cercana, en estos caso las opciones han de ser más cuidadas para no dejar fuera ninguna posible respuesta.
En el enunciado de la pregunta es importante que quede claro que se trata de optar entre las respuestas. Las opciones han de ser redactadas de tal manera que forzosamente alguna de ellas satisfaga al usuario. Han de ser claramente excluyentes entre ellas y no ha de tener sentido contestar dos al mismo tiempo. En caso de que haya duda y que sea posible que ninguna de las respuestas sea adecuada, se ha de incluir una opción tipo "No aplicable", "Otros" o "No sabe/no contesta". En cualquier caso, si se llega a esta situación es recomendable revisar la pregunta y las opciones, puesto que esta duda suele ser indicador de una inadecuada redacción.
La redacción de las respuestas es esencial porque muchos usuarios no leen el enunciado de la pregunta y solo lo infieren del conjunto de respuestas posibles.
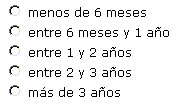
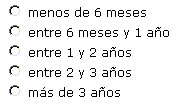
La comprensión de que hay que optar entre las respuestas se logra mediante la cercanía espacial de los radio buttons como se puede ver en el siguiente ejemplo:

Generalmente si las posibles respuestas son largas y más de dos, es mejor la alineación vertical. Aunque si la respuesta tiene solo dos posibilidades, tipo "sexo", se puede optar también por presentarlas en horizontal, para ocupar menos espacio.
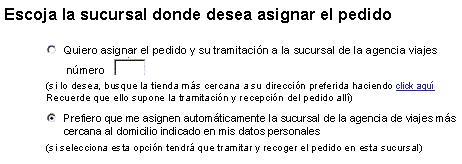
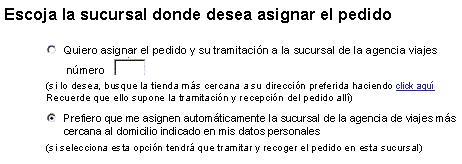
Lo que nunca se debe hacer es insertar varias líneas de texto o espacios entre los radio buttons porque las posibles opciones quedan demasiado lejos unas de otras, no queda claro en un vistazo rápido que se ha de escoger solo una y obliga a leer atentamente los textos. Vease el ejemplo de uso inadecuado:

Además si se selecciona una opción por defecto, ésta debe ser la primera en el orden y la más común.
El número máximo de opciones oscila dependiendo de su longitud y complejidad. Si las opciones son cortas y sencillas, hasta un máximo de cinco sería aceptable. Sin embargo, si las opciones son largas y de ideas complejas un número mayor de 3 disminuiría mucho su usabilidad. En estos casos es recomendable dividir la pregunta compleja en dos más simples.
Combos:
Los combos se utilizan para restringir la respuesta de una pregunta a unas determinadas opciones de respuesta, de las cuales solo es posible escoger una. En realidad son muy parecidos a los radios buttons, pero su uso es algo distinto.
La gran diferencia es que las respuestas de los combos están ocultas para ocupar menos espacio en el formulario. Sin embargo para que los combos sean usables deben contener opciones más simples que en los radio-buttons. Estas opciones han de ser completamente predecibles, sencillas e inequívocas tras leer el enunciado de la pregunta.
Un ejemplo adecuado sería "nivel de estudios: EGB, FP, Universidad". Si se ha de desplegar el combo para comprender las opciones contenidas en un combo, no se cumple el principio de la visibilidad.
En este ejemplo hasta que no se despliega este combo:

no se pueden comprender las opciones contenidas en el:

Como hemos comentado anteriormente, muchos usuarios ni siquiera leen el enunciado de las preguntas, sino que se limitan a escoger una respuesta de entre las posibles. Si las opciones de los combos no son predecibles o sencillas, este proceso de elección y comparación entre posibles respuestas se dificulta mucho.
Los combos se utilizan para evitar errores en la introducción de información, pero en ese sentido solo se deben utilizar cuando la importancia de la corrección de los datos sea tan crítica que obligue a ello. No es razonable utilizar combos indiscriminadamente y para opciones innecesarias u otras demasiado largas. Por ejemplo, si en el combo "país" se incluyen todos los países del mundo se hace muy difícil de utilizar. El usuario escribe antes el nombre del país manualmente que seleccionándolo en un combo de más de 100 opciones. Además "país" en la mayoría de los casos no es un campo crítico y su ratio de errores muy bajo.
Check-boxes:
Los check-boxes se utilizan en dos casos:
1) Para restringir la respuesta de una pregunta a unas determinadas opciones de las cuales es posible escoger varias.
En este caso se suelen utilizar para recoger información de los usuarios acerca de preferencias, gustos o cualquier otro tipo de pregunta que requiera una respuesta múltiple y variada.
2) Para presentar una única opción que no es obligatoria. Por ejemplo, confirmar la lectura de cláusulas de contratos, optar por recibir correos electrónicos con publicidad, etc. Para que se produzca una confirmación real y consciente del usuario, la check-box deberá aparecer por defecto sin marcar, en caso contrario el usuario puede perder confianza en el sitio e interpretar su política como engañosa.
En este ejemplo del registro para el correo de Yahoo podemos ver ambos usos, aunque en el primero optan por marcar por defecto la opción de recibir publicidad.

Campos de texto:
Se utilizan cuando se quiere permitir cualquier tipo de respuesta a una pregunta del formulario. Son los preferidos por los usuarios que saben que pueden escribir casi cualquier cosa.
La longitud del campo es importante porque da a los usuarios la clave sobre la longitud de la respuesta esperada, ello les hace ajustarla y comprender mejor la pregunta. Por ejemplo, pueden deducir que si su respuesta ocupa más espacio del disponible posiblemente no sea la adecuada.
En la dirección postal (tipo de vía, nombre de la vía, número, piso, escalera, puerta, etc.) es adecuado un solo campo de texto. Un usuario necesita menos tiempo para completar un único campo, porque lo hace muy frecuentemente y no es fácil que cometa errores. En algunos casos la excesiva separación de los datos en diferentes campos provoca errores porque no es posible incluir absolutamente todos los posibles elementos de la dirección (piso, escalera, puerta, bloque, escalera, patio, etc.), lo que puede confundir al usuario y originarle una falta de confianza en el correcto resultado del proceso.
Siendo la dirección postal un campo que no se analiza en la base de datos y simplemente se imprime en las etiquetas de los sobres, no tiene sentido utilizar 4 o 5 campos diferentes para su recogida (en caso de necesidad se puede usar el código postal que se recoge en un campo distinto).
La fecha es uno de los campos de texto que más errores genera en la mayoría de los formularios. Casi siempre incluye un ejemplo de formato o requiere de usar combos muy incómodos no justificados para un dato tan sencillo. El formato más adecuado para la mayoría de los casos es este:

Una validación de errores tolerante con la falta de ceros a la izquierda y que también acepte solo dos dígitos en el año permitirá un funcionamiento adecuado.
Un error típico es introducir el salto automático entre campos de texto consecutivos y hacer innecesario el uso del tabulador. Aunque este comportamiento puede parecer que facilita la tarea de introducción de datos, no es adecuado porque quita control a los usuarios, no es un funcionamiento estándar y es necesario mirar la pantalla para saber en que campo se está. Todo ello puede provocar fácilmente errores, como por ejemplo, introducir datos pertenecientes a un campo en el siguiente cuando no se introduce el formato esperado por el salto automático.
En la validación de campos de texto, se recomienda aceptar algunos "errores" comunes como espacios en los números de teléfono, los puntos de millares o el uso indistinto de mayúsculas o minúsculas.
Recomendaciones generales:
Para evitar la incomodidad del cambio entre teclado y ratón, es recomendable, cuando tenga sentido, agrupar por un lado los controles que se manejan con el ratón (radio-buttons, check-boxes, combos) y por otro los que se manejan con el teclado (campos de texto), en lugar de alternarlos.
Respecto a la situación, tanto los "radio button" como los "check-box" siempre se han situar a la izquierda de la etiqueta del campo, así se favorece la alineación vertical de todos los controles. Por el contrario los combos y los campos de texto deben situarse a la derecha de la etiqueta del campo.
Enlaces relacionados:
Starling, A. Usability and HTML Forms.
Artículo que aporta una visión general sobre los formularios y contiene recomendaciones prácticas.
Jarret, C. y Miller, S. Four steps for choosing form elements on the Web.
(PDF: 58Kb/9 pág.). Excelente artículo para saber que control escoger
Nielsen, J.Drop-Down Menus: Use Sparingly.
Recomendaciones sobre el uso de combos y menús desplegables.
Entre la intención del usuario y una cumplimentación exitosa el factor más importante es la usabilidad. De ella dependerá su ratio de cumplimentación, es decir, el cociente entre el número de usuarios que finalizan el formulario y número total de usuarios que lo comienzan.
Radio buttons:
Se utilizan para restringir la respuesta a una pregunta a unas determinadas opciones de respuesta, de las cuales solo es posible escoger una. En algunos casos esto se hace porque realmente solo es posible una respuesta, por ejemplo, "sexo: hombre o mujer". Pero en otros también se usa para hacer al usuario decantarse por la opción preferida o más cercana, en estos caso las opciones han de ser más cuidadas para no dejar fuera ninguna posible respuesta.
En el enunciado de la pregunta es importante que quede claro que se trata de optar entre las respuestas. Las opciones han de ser redactadas de tal manera que forzosamente alguna de ellas satisfaga al usuario. Han de ser claramente excluyentes entre ellas y no ha de tener sentido contestar dos al mismo tiempo. En caso de que haya duda y que sea posible que ninguna de las respuestas sea adecuada, se ha de incluir una opción tipo "No aplicable", "Otros" o "No sabe/no contesta". En cualquier caso, si se llega a esta situación es recomendable revisar la pregunta y las opciones, puesto que esta duda suele ser indicador de una inadecuada redacción.
La redacción de las respuestas es esencial porque muchos usuarios no leen el enunciado de la pregunta y solo lo infieren del conjunto de respuestas posibles.
La comprensión de que hay que optar entre las respuestas se logra mediante la cercanía espacial de los radio buttons como se puede ver en el siguiente ejemplo:

Generalmente si las posibles respuestas son largas y más de dos, es mejor la alineación vertical. Aunque si la respuesta tiene solo dos posibilidades, tipo "sexo", se puede optar también por presentarlas en horizontal, para ocupar menos espacio.
Lo que nunca se debe hacer es insertar varias líneas de texto o espacios entre los radio buttons porque las posibles opciones quedan demasiado lejos unas de otras, no queda claro en un vistazo rápido que se ha de escoger solo una y obliga a leer atentamente los textos. Vease el ejemplo de uso inadecuado:

Además si se selecciona una opción por defecto, ésta debe ser la primera en el orden y la más común.
El número máximo de opciones oscila dependiendo de su longitud y complejidad. Si las opciones son cortas y sencillas, hasta un máximo de cinco sería aceptable. Sin embargo, si las opciones son largas y de ideas complejas un número mayor de 3 disminuiría mucho su usabilidad. En estos casos es recomendable dividir la pregunta compleja en dos más simples.
Combos:
Los combos se utilizan para restringir la respuesta de una pregunta a unas determinadas opciones de respuesta, de las cuales solo es posible escoger una. En realidad son muy parecidos a los radios buttons, pero su uso es algo distinto.
La gran diferencia es que las respuestas de los combos están ocultas para ocupar menos espacio en el formulario. Sin embargo para que los combos sean usables deben contener opciones más simples que en los radio-buttons. Estas opciones han de ser completamente predecibles, sencillas e inequívocas tras leer el enunciado de la pregunta.
Un ejemplo adecuado sería "nivel de estudios: EGB, FP, Universidad". Si se ha de desplegar el combo para comprender las opciones contenidas en un combo, no se cumple el principio de la visibilidad.
En este ejemplo hasta que no se despliega este combo:
no se pueden comprender las opciones contenidas en el:

Como hemos comentado anteriormente, muchos usuarios ni siquiera leen el enunciado de las preguntas, sino que se limitan a escoger una respuesta de entre las posibles. Si las opciones de los combos no son predecibles o sencillas, este proceso de elección y comparación entre posibles respuestas se dificulta mucho.
Los combos se utilizan para evitar errores en la introducción de información, pero en ese sentido solo se deben utilizar cuando la importancia de la corrección de los datos sea tan crítica que obligue a ello. No es razonable utilizar combos indiscriminadamente y para opciones innecesarias u otras demasiado largas. Por ejemplo, si en el combo "país" se incluyen todos los países del mundo se hace muy difícil de utilizar. El usuario escribe antes el nombre del país manualmente que seleccionándolo en un combo de más de 100 opciones. Además "país" en la mayoría de los casos no es un campo crítico y su ratio de errores muy bajo.
Check-boxes:
Los check-boxes se utilizan en dos casos:
1) Para restringir la respuesta de una pregunta a unas determinadas opciones de las cuales es posible escoger varias.
En este caso se suelen utilizar para recoger información de los usuarios acerca de preferencias, gustos o cualquier otro tipo de pregunta que requiera una respuesta múltiple y variada.
2) Para presentar una única opción que no es obligatoria. Por ejemplo, confirmar la lectura de cláusulas de contratos, optar por recibir correos electrónicos con publicidad, etc. Para que se produzca una confirmación real y consciente del usuario, la check-box deberá aparecer por defecto sin marcar, en caso contrario el usuario puede perder confianza en el sitio e interpretar su política como engañosa.
En este ejemplo del registro para el correo de Yahoo podemos ver ambos usos, aunque en el primero optan por marcar por defecto la opción de recibir publicidad.

Campos de texto:
Se utilizan cuando se quiere permitir cualquier tipo de respuesta a una pregunta del formulario. Son los preferidos por los usuarios que saben que pueden escribir casi cualquier cosa.
La longitud del campo es importante porque da a los usuarios la clave sobre la longitud de la respuesta esperada, ello les hace ajustarla y comprender mejor la pregunta. Por ejemplo, pueden deducir que si su respuesta ocupa más espacio del disponible posiblemente no sea la adecuada.
En la dirección postal (tipo de vía, nombre de la vía, número, piso, escalera, puerta, etc.) es adecuado un solo campo de texto. Un usuario necesita menos tiempo para completar un único campo, porque lo hace muy frecuentemente y no es fácil que cometa errores. En algunos casos la excesiva separación de los datos en diferentes campos provoca errores porque no es posible incluir absolutamente todos los posibles elementos de la dirección (piso, escalera, puerta, bloque, escalera, patio, etc.), lo que puede confundir al usuario y originarle una falta de confianza en el correcto resultado del proceso.
Siendo la dirección postal un campo que no se analiza en la base de datos y simplemente se imprime en las etiquetas de los sobres, no tiene sentido utilizar 4 o 5 campos diferentes para su recogida (en caso de necesidad se puede usar el código postal que se recoge en un campo distinto).
La fecha es uno de los campos de texto que más errores genera en la mayoría de los formularios. Casi siempre incluye un ejemplo de formato o requiere de usar combos muy incómodos no justificados para un dato tan sencillo. El formato más adecuado para la mayoría de los casos es este:
Una validación de errores tolerante con la falta de ceros a la izquierda y que también acepte solo dos dígitos en el año permitirá un funcionamiento adecuado.
Un error típico es introducir el salto automático entre campos de texto consecutivos y hacer innecesario el uso del tabulador. Aunque este comportamiento puede parecer que facilita la tarea de introducción de datos, no es adecuado porque quita control a los usuarios, no es un funcionamiento estándar y es necesario mirar la pantalla para saber en que campo se está. Todo ello puede provocar fácilmente errores, como por ejemplo, introducir datos pertenecientes a un campo en el siguiente cuando no se introduce el formato esperado por el salto automático.
En la validación de campos de texto, se recomienda aceptar algunos "errores" comunes como espacios en los números de teléfono, los puntos de millares o el uso indistinto de mayúsculas o minúsculas.
Recomendaciones generales:
Para evitar la incomodidad del cambio entre teclado y ratón, es recomendable, cuando tenga sentido, agrupar por un lado los controles que se manejan con el ratón (radio-buttons, check-boxes, combos) y por otro los que se manejan con el teclado (campos de texto), en lugar de alternarlos.
Respecto a la situación, tanto los "radio button" como los "check-box" siempre se han situar a la izquierda de la etiqueta del campo, así se favorece la alineación vertical de todos los controles. Por el contrario los combos y los campos de texto deben situarse a la derecha de la etiqueta del campo.
Enlaces relacionados:
Starling, A. Usability and HTML Forms.
Artículo que aporta una visión general sobre los formularios y contiene recomendaciones prácticas.
Jarret, C. y Miller, S. Four steps for choosing form elements on the Web.
(PDF: 58Kb/9 pág.). Excelente artículo para saber que control escoger
Nielsen, J.Drop-Down Menus: Use Sparingly.
Recomendaciones sobre el uso de combos y menús desplegables.
Eduardo Manchón