Vemos cómo se consume un web service desde una página ASP.NET.
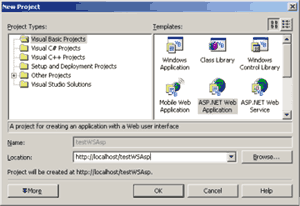
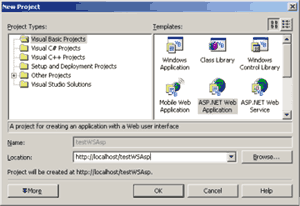
Crear un proyecto ASP.Net Web Application

Agregar un botón y un cuadro de texto.

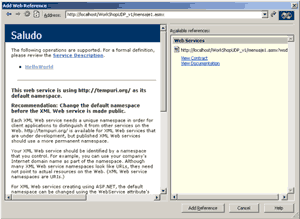
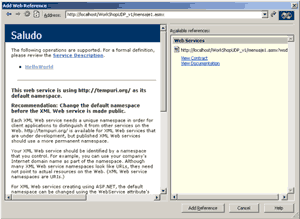
Agregar "Web Reference" al webservice http://localhost/WorkShopUDP_v1/mensaje1.asmx

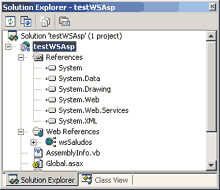
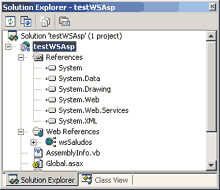
Cambiar el nombre del directorio "localhost" a "wsSaludos"en el "Solution Explorer"

- En el código del webform, importar el espacio de nombres asociado al webservice.
Imports testWSAsp.wsSaludos
- En el código del botón, instanciar un objeto de la clase "Saludo", invocar la función "HelloWorld" asignando el resultado al TextBox1.
Dim objWsSaludo As New Saludo()
TextBox1.Text = objWsSaludo.HelloWorld
Imports testWSAsp.wsSaludos
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents TextBox1 As System.Web.UI.WebControls.TextBox
Protected WithEvents Button1 As System.Web.UI.WebControls.Button
#Region " Web Form Designer Generated Code "
'This call is required by the Web Form Designer.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
End Sub
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Init
'CODEGEN: This method call is required by the Web Form Designer
'Do not modify it using the code editor.
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'Put user code to initialize the page here
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim objWsSaludo As New Saludo()
TextBox1.Text = objWsSaludo.HelloWorld
End Sub
End Class
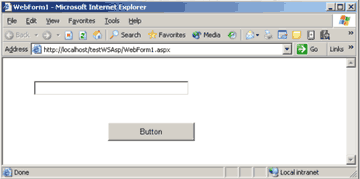
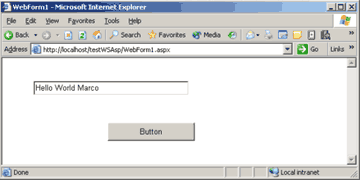
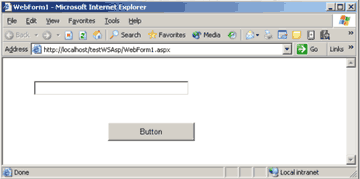
Construyendo la solución (Build) y ejecutando (F5):

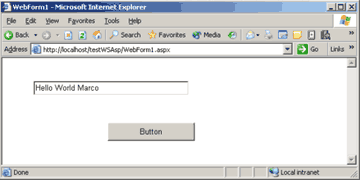
Pulsando el botón:


Agregar un botón y un cuadro de texto.

Agregar "Web Reference" al webservice http://localhost/WorkShopUDP_v1/mensaje1.asmx

Cambiar el nombre del directorio "localhost" a "wsSaludos"en el "Solution Explorer"

- En el código del webform, importar el espacio de nombres asociado al webservice.
Imports testWSAsp.wsSaludos
- En el código del botón, instanciar un objeto de la clase "Saludo", invocar la función "HelloWorld" asignando el resultado al TextBox1.
Dim objWsSaludo As New Saludo()
TextBox1.Text = objWsSaludo.HelloWorld
Imports testWSAsp.wsSaludos
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents TextBox1 As System.Web.UI.WebControls.TextBox
Protected WithEvents Button1 As System.Web.UI.WebControls.Button
#Region " Web Form Designer Generated Code "
'This call is required by the Web Form Designer.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
End Sub
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Init
'CODEGEN: This method call is required by the Web Form Designer
'Do not modify it using the code editor.
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'Put user code to initialize the page here
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim objWsSaludo As New Saludo()
TextBox1.Text = objWsSaludo.HelloWorld
End Sub
End Class
Construyendo la solución (Build) y ejecutando (F5):

Pulsando el botón:

Benjamín González C.
Ingeniero de Sistemas