
En el mundo del diseño web hubo un tiempo en el que los editores WYSIWYG reinaron. Son editores que permitían trabajar en vista diseño, creando páginas como si estuviéramos trabajando como un software tipo Word.
Hoy todavía podemos encontrar programas del estilo de WYSIWYG, cómodos porque permiten editar páginas sin conocimientos de HTML, pero los profesionales no los usan en ningún caso. Por supuesto, tampoco nosotros los recomendamos.
Muchos de estos programas, la mayoría, han desaparecido actualmente o, aunque se puedan descargar y usar, no tienen ninguna relevancia, dado que no son recomendables. Se los comieron los editores de código profesionales, donde se escribe el HTML a mano, y en todavía mayor parte los CMS del estilo de WordPress, que permiten crear páginas de una manera más cómoda y también editar su contenido prácticamente sin conocimientos de desarrollo.
Dreamweaver

Probablemente el mejor editor de páginas web para diseñadores que busquen resultados profesiones sin poseer demasiados conocimientos de código.
Este programa ahora pertenece a la suite de Adobe. Originalmente creado por Macromedia, pasó a la propiedad de Adobe cuando éstos compraron Macromedia.
Posíblemente sea el único editor de páginas web con capacidades WYSIWYG que permanece en el mercado y se mantiene correctamente hasta el día de hoy. Está orientado a diseñadores que buscan trabajar con páginas web y suplir sus carencias de conocimientos de código.
Dreamweaver es la herramienta de diseño de páginas web más avanzada, tal como se ha afirmado en muchos medios. Aunque sea un experto programador de HTML el usuario que lo maneje, siempre se encontrarán en este programa razones para utilizarlo, sobretodo en lo que a productividad se refiere.
Cumple perfectamente el objetivo de diseñar páginas con aspecto profesional, y soporta gran cantidad de tecnologías, además muy fáciles de usar:
- Hojas de estilo y capas
- Javascript para crear efectos e interactividades
- Inserción de archivos multimedia...
Además es un programa que se puede actualizar con componentes, que fabrica tanto Macromedia como otras compañias, para realizar otras acciones más avanzadas.En resumen, el programa es realmente satisfatorio, incluso el código generado es de buena calidad. La unica pega consiste en que al ser tan avanzado, puede resultar un poco difícil su manejo para personas menos experimentadas en el diseño de webs.
Dreamweaver ha evolucionado mucho en su versión 4, que incluye soporte para la creación de páginas dinámicas de servidor en ASP, con acceso a bases de datos (versión Ultradev) y una mayor integración con otras herramientas de Macromedia como Fireworks.
Como es un software muy conocido y con amplia trayectoria, existen en Internet páginas con documentación del programa, tutoriales y recursos.
Dreamweaver MX 2004, aunque también se puede adquirir por separado, forma parte de la suite MX 2004 de Macromedia, en la que este editor HTML resulta una pieza fundamental. Como de costumbre, comparamos al producto de Macromedia con Microsoft Front Page, y con las nuevas versiones de ambos obtenemos las mismas conclusiones que obtuvimos con sus anteriores entregas: Dreamweaver continúa siendo fiel a mantener un nivel alto en sus herramientas, dirigiéndose a usuarios con conocimientos previos, mientras que Front Page muestra destacadas mejoras, pero no logra salir de la sombra de Dreamweaver al momento de discutir sobre el uso de lenguajes y tecnologías avanzadas en el desarrollo de un sitio Web; eso sí, Front Page es, para usuarios con poca experiencia, un producto excepcional. Por otra parte, Adobe GoLive CS, visto también en el número 30 de MM al analizar Adobe Creative Suite Premium Edition, plantea un ambiente de trabajo familiar para usuarios de Adobe y una serie de características que lo colocan a un nivel superior de Front Page.
Al iniciar Macromedia Dreamweaver MX 2004 aparece, como primera novedad, la elección de una modalidad de programación, lista formada por ASP.Net, PHP, ColdFusion, y HTML. Luego se presenta otra selección, el ambiente de trabajo, en donde encontramos las opciones, ya conocidas de anteriores versiones, WYSIWYG (que consiste en diseñar una página Web sin necesidad de escribir ningún código), la opción de trabajar con el Código, y por último la posibilidad de ver ambas ventanas de desarrollo a la vez.
Los lenguajes de programación que domina Dreamweaver MX 2004 son ASP, CSS, PHP, SQL, JSP, y XML. El potencial del software en cuanto a la capacidad de programar bajo los lenguajes que acabamos de citar es de lo más amplio, permitiendo la creación de aplicaciones y diseños web complejos.
Uno de los puntos de mayor énfasis en esta edición de Dreamweaver son el soporte y las características de desarrollo en Cascading Style Sheet, haciendo posible creaciones con más facilidad y precisión, aplicando herramientas capaces de inspeccionar el código escrito. Otro aspecto capaz de ser analizado es la compatibilidad de nuestro sitio con los diversos navegadores, para que todos puedan visualizar la página correctamente.
La posibilidad de crear botones flash, formularios, JavaScripts, y más, es de gran ayuda. Además de poder insertar elementos web, encontramos una gran precisión en la importación de información de Word y Excel, con las funciones de copiar y pegar.
Un diseñador con experiencia encuentra en Dreamweaver una opción completa para desplegar sus conocimientos. Sin embargo, por el otro lado, usuarios principiantes se ven aturdidos por la cantidad de menús y herramientas del programa. La edición 2004 nos presenta un nuevo soporte para CSS, opciones de verificación de código pensado para múltiples navegadores, y facilidades en la administración de la página.
Puede que el atractivo de las características de Dreamweaver llame la atención, pero debe tenerse cuidado, ya que de nada servirá si no se comprenden sus utilidades, con lo cual resultará más productivo un programa como Front Page.
Dreamweaver es conocido por ofrecer herramientas avanzadas en el desarrollo de sitios web, y si bien se trata del producto de mayores características del mercado, su uso está limitado a usuarios con experiencia, ya que de no ser así, uno se encuentra con la dificultad de no saber por donde comenzar.
Por otro lado, se tiene la costumbre de identificar a Front Page como un producto fácil de usar, con pocas prestaciones, y con groseras fallas, es decir, un producto no profesional. Nosotros lo veíamos así en sus inicios, pero en los últimos años Front Page ha evolucionado notablemente, siendo hace tiempo una aplicación profesional que mantiene una facilidad de uso impecable combinado con útiles herramientas.
Su competidor, Dreamweaver, lo supera claramente en el marco de las posibilidades de programación. Sin embargo, desde la perspectiva de la interfaz y utilización, preferimos los menús sencillos e intuitivos de Front Page, que lo hacen aparentar ser un procesador de texto como Word.
Kompozer
Actualizado: Este editor WYSIWYG continua estando disponible para descarga en Sourceforge. La última actualización es de 2016. Mucho tiempo! Sin embargo, la suite Sea Monkey lo sigue manteniendo como una de sus features. Quizás si instalas el navegador Sea Monkey puedas obtener una versión revisada de Komposer, publicada con el nombre "Composer".
Editor web sencillo, para diseñadores y usuarios con un nivel técnico medio-bajo, que permite crear páginas web en vista diseño (WYSIWYG).
Vamos a presentar un editor de páginas web de los que facilitan la vida para usuarios con poca experiencia y que no desean vérselas con el lenguaje HTML, ya que permite editar las páginas sin conocimientos técnicos, directamente como si estuviésemos trabajando en un programa del estilo de Word.
Kompozer además es un producto gratuito, con lo que se adaptará especialmente para las personas que tienen pocos recursos y desean un producto que cumpla sus necesidades pero sin tener que invertir mucho tiempo en aprender a manejarlo, ni tener que invertir dinero para comprar una licencia.
Estamos ante un programa sencillo para realizar páginas web en vista diseño, lo que técnicamente se llama WYSIWYG (what you see is what you get, lo que ves es lo que obtienes). Esto quiere decir que puedes crear sitios web directamente escribiendo texto sobre Kompozer, como si fuera un editor de texto normal y sin tener que escribir el código fuente HTML necesario para construir la página. Cuando quieres insertar otros contenidos, como imágenes o enlaces, tienes que utilizar botones de la barra de herramientas, que te muestran formularios para especificar las propiedades de los elementos, como el archivo de la imagen, el texto alternativo, o en el caso de un enlace, la dirección donde se dirige, etc.
Esto simplifica bastante la tarea de las personas que quieren empezar a crear sus páginas web, porque no tienen que aprender HTML. Simplemente tenemos que aprender a manejar Kompozer, con sus menús, formularios, etc. Pero no hay que engañarse, porque utilizar un programa de este estilo, como mínimo, requerirá unos conocimientos básicos para aprender a manejar archivos de diversos tipos, conexiones FTP, y otras características propias de la publicación en Internet. A la hora de maquetar contenidos en una web, lo que se hace con Komposer, también viene bien saber las distintas propiedades que podemos aplicar a los elementos de la página para cambiar su apariencia, colocación o comportamiento.
Principalmente, para mantener el control sobre los resultados finales será importante conocer las particularidades de diseñar web, ya sea formateando el aspecto directamente con atributos HTML o con Hojas de Estilo en Cascada. Kompozer presta ayuda a los principiantes porque se pueden definir todas estas cosas con el propio programa, sin tener que lidiar con los lenguajes, pero conocer un poco sobre ellos siempre nos ayudará bastante.
Kompozer ayuda bastante a la hora de diseñar la web, pero además tiene diversas herramientas para facilitar también la publicación de una página en un servidor. Dispone de un gestor de sitios (site manager), en el que podemos configurar un acceso por FTP al servidor web donde está alojada la página. A través de ese gestor podemos abrir archivos que estén en el servidor para editarlos directamente con Kompozer y luego guardarlos en el servidor con el botón "Publish". También podemos crear nuevos archivos en Kompozer y subirlos a un servidor que tengamos configurado en el gestor de sitios. El mismo gestor de sitios lo podemos utilizar también para acceder a directorios y ficheros que tengamos en local en nuestro ordenador, configurando un sitio sin indicar los datos de FTP, sino indicando el directorio de nuestro disco duro donde están los archivos de la web.
Valoración de Kompozer
Kompozer es un proyecto derivado de otros editores WYSIWYG creados en inicio por la fundación Mozilla, como Composer, que actualmente se ha dejado de desarrollar por Mozilla, aunque se encuentra algo similar dentro de la suite de programas Sea Monkey. A partir del momento que se abandonó Composer de Mozilla, el desarrollo de este editor se continuó en un proyecto llamado Nvu, que también se dejó de lado por la empresa que había tomado el testigo. Nvu ya mejoró bastante el Composer de Mozilla, agregando unas cuantas cosas, pero no era muy estable y tenía diversos errores que se están terminando de solucionar en Kompozer. Lo bueno es que Kompozer ha heredado la tecnología de Mozilla para crear un editor web que funciona con el mismo motor de Firefox, lo que lo hace un producto potente y extensible y basado en estándares.
Ahora bien, los autores de Kompozer lo anuncian como un editor de extrema facilidad de uso y en eso no estoy tan de acuerdo. Es verdad que se han simplificado mucho los menús y se ha tratado de minimizar las herramientas y opciones del programa, de modo que no abrumen sus posibilidades, pero eso no significa que el programa sea extremadamente fácil de usar. Quizás sea más fácil si lo comparas con otros programas similares, como Frontpage o Dreamweaver, pero cualquier programa de este estilo tiene un grado de complejidad más o menos grande.
Es que crear webs, aplicarle todo tipo de estilos y complementos y subirlas al servidor puede resultar complejo para usuarios inexpertos. Pero al menos hay que aceptar que han intentado simplificar los procesos.
Otro detalle es que la aplicación es bastante ligera y una vez descargada no necesita instalación. Este detalle realmente puede ser útil para guardarla en un dispositivo externo, como una llave de memoria, que podríamos llevarla a otro ordenador para tener capacidades de edición de webs, sin tener que instalar nada en él. Otros usuarios podrán encontrar problemas justamente por esto, porque piensen que tienen que instalar el programa y no encuentren el instalador, sino directamente el ejecutable con muchos otros archivos.
Se ha presentado hace pocos días la versión 0.8a2 (en abril de 2009), por lo que vemos que el proyecto es joven, pero sigue en desarrollo de mejoras.
Por cierto, para descargar la última versión de Kompozer, es interesante acceder a SourceForge, que es la página que aloja el proyecto. http://sourceforge.net/projects/kompozer
La última actualización tiene casi 10 años. Creo que el software se puede considerar muerto.
CoffeeCup
Comentamos la versión gratuita de CoffeeCup HTML, un editor de HTML con programa FTP integrado.
Actualizado: Este editor no existe tal como se explica en este artículo. La empresa que lo desarrolla permanece haciendo editores, con diversos enfoques que pueden estar bien, aunque a decir verdad no hemos probado. Pero hay que aclarar que ahora son de pago (con versiones de prueba descargables). Sus editores ahora son WYSIWYG, al menos algunos de ellos.
Estamos comentando un editor HTML sencillo, que se ofrece gratis con algunas funcionalidades recortadas. En realidad CoffeeCup Free es la versión gratuita de un producto comercial, que nos servirá para cubrir las necesidades típicas de una persona sin mucha experiencia creando webs. Sin embargo, aunque sea gratis, cuenta con muchas utilidades interesantes dedicadas a diseñadores de webs un poco más avanzados.
Pero como veremos en este análisis, CoffeeCup Free tiene su parte buena y parte mala, puesto que alguna de las funcionalidades no incluidas en la versión gratuita se echan bastante de menos para usuarios inexpertos, por lo que no lo podemos recomendar sin reservas para los usuarios más inexpertos. Tiene su lógica que recorten funcionalidades, para justificar a los usuarios la necesidad de hacerse con la versión completa pagando una cantidad que ronda los 50 dólares.
CoffeeCup tiene varios detalles que le hacen merecer la pena como editor de HTML para principiantes, entre los que podemos destacar:
- Es gratuito: esto permite que cualquiera pueda utilizarlo sin ninguna inversión de dinero, lo que es ideal para un usuario novato, que quiere soluciones a sus problemas, pero que éstas no le obliguen a rascarse sus bolsillos.
- Tiene utilidades de FTP integradas: otra de las dificultades para usuarios nóveles es tener que subir las páginas al servidor web por FTP. Al tener un gestor de FTP integrado, permite subir una web al servidor sin salir del propio programa.
Así pues, merece la pena conocer CoffeCup Free, si es que nos interesan estas ventajas. Podemos encontrarlo en la dirección: http://www.coffeecup.com Pero como contrapartida, hay un punto muy en contra del programa, siempre pensando en los usuarios más básicos:
- No permite el diseño visual: lo que se llama técnicamente WYSIWYG (lo que ves es lo que obtienes) no está incluido en esta versión gratuita. Cuando intentamos poner en marcha la funcionalidad nos sugieren descargar la versión de pago (que permite probar el programa por 30 días antes de realizar el desembolso). Esta opción permitiría diseñar una página web viendo directamente cómo va a quedar al verla en un navegador, sin tener que enredarse con códigos HTML, lo que sería muy interesante para usuarios sin conocimientos del lenguaje HTML.
Aparte de estas ventajas e inconvenientes del programa,dispone de otros detalles que también llaman la atención, incluso a usuarios más avanzados. Por ejemplo, una cosa que resulta atractiva es que tiene un editor, muy básico pero suficiente, para crear menús dinámicos DHTML, de esos que se despliegan para mostrar opciones y sub-opciones. Lo bueno es que es muy fácil de crear, pero lo malo es que una vez creado no existen opciones para editarlo, por lo que habría que volverlo a generar. Aparte tiene otros componentes DHTML que se pueden incluir.
Luego tiene también otras utilidades de Javascript, como relojes, menús, calculadoras, etc. Pero estos scripts sólo se pueden incluir en la versión de pago.
Dispone además de varios tipos de asistentes para crear contenidos y componentes, como declaraciones de estilos CSS, tablas, formularios, etc. Aunque hay que decir que nos hemos encontrado, muchas más veces de las deseables, la sorpresa de encontrar que estas utilidades forman parte de paquetes de pago que hay que comprar a parte o que forman parte del editor de pago.
Así pues, el análisis de CoffeeCup, versión free, concluye con bastante mala puntuación del programa, no porque no se trate de un buen software, sino debido a la necesidad de comprar otros productos o softwares para acceder a muchas de las funcionalidades que parecían en un principio acompañar al software gratuito.
Esta empresa sigue desarrollando software. El que ofrecen ahora tiene buena pinta y se ve muy enfocado a diseñadores. Tiene integración con la mayoría de frameworks CSS y frameworks de diseño.
Frontpage
Aunque Frontpage ha desaparecido ya completamente, por razones históricas no podemos dejar de nombrarlo en esta lista de Editores WYSIWYG.
Frontpage fue un editor desarrollado por Microsoft que se proponía ofrecer a sus usuarios una vía sencilla para el desarrollo de páginas web con herramientas avanzadas para trabajo con plantillas. El modelo de trabajo era en vista diseño, lo que hacía que el usuario no tuviera que aprender HTML.
A decir verdad nunca funcionó muy bien y los resultados que se obtenían no eran muy profesionales. Pese a ello hubo un tiempo en el que fue bastante popular, ya que era uno de los programas que se incluía en ediciones antiguas de "Office".
Fue uno de los grandes editores WYSIWYG aunque a muchos nunca nos gustó. Hoy desaparecido ya que Microsoft lo eliminó de Office y tampoco lo comercializa más.
TinyMCE

Este es un editor WYSIWYG que puedes agregar a un proyecto web, creado en Javascript, para implementar campos de edición de contenido enriquecido. No es un software que puedas usar tal cual para crear páginas web, sino más bien una librería o plugin Javascript que podrías usar para construir tus aplicaciones web.
Puedes encontrar más información en el artículo dedicado a explicar la implementación de TinyMCE.
Editor.js

Este es un proyecto Javascript que te permitiría crear un editor del estilo de WYSIWYG. No es un software que puedas usar tal cual, sino una biblioteca de código para implementar aplicaciones donde se requiera la edición de texto con vista diseño.
https://github.com/codex-team/editor.js
Su característica que lo hace diferente a cualquier otro producto es que te entrega el contenido formateado en JSON, de modo que es muy seguro y puede ajustarse en la práctica a cualquier tipo de lenguaje de programación y permite formatear la salida final para usarlo como tú desees.
Edit2Web
Programa para crear páginas web, incluso con acceso a bases de datos, para no programadores: utilizando el ratón.
¿Te parece que el mundo de la informática es demasiado complicado?. ¿Te gustaría utilizar un ordenador con la misma sencillez con la que usas un televisor o una lavadora?. Entonces Edit2Web está hecho para ti.
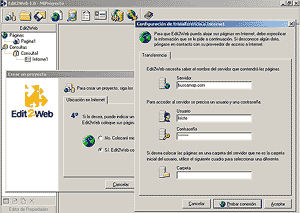
 Edit2Web es un sencillo editor de páginas web orientado, sobre todo, a volcar la información de nuestras bases de datos a través de Internet. Sus principales características son la facilidad de uso (aprenderemos a utilizarlo en sólo unos minutos) y la potencia, ya que podremos generar webs con mecanismos de acceso a base de datos utilizando sólo el ratón.
Edit2Web es un sencillo editor de páginas web orientado, sobre todo, a volcar la información de nuestras bases de datos a través de Internet. Sus principales características son la facilidad de uso (aprenderemos a utilizarlo en sólo unos minutos) y la potencia, ya que podremos generar webs con mecanismos de acceso a base de datos utilizando sólo el ratón.
Este proyecto nació con la vocación de situar el desarrollo web al alcance de cualquier usuario, una tarea que, a pesar de formar parte de los objetivos de muchos proyectos informáticos, rara vez se consigue. La extraordinaria potencia de los editores web que podemos encontrar hoy en el mercado está siempre reñida, lamentablemente, con la facilidad de uso de los mismos. Son herramientas de una calidad indudable, pero solo pensadas para ser usadas por programadores. Basta abrir cualquiera de estos programas y contar el número de botones que aparecen de repente ante nuestros ojos. Un usuario normal que quisiera realizar una aplicación web con acceso a base de datos con uno de estos programas, requeriría una amplia preparación, aparte de grandes dosis de paciencia, para conseguirlo.
 En Edit2Web hemos querido colocar la facilidad de uso por encima de cualquier otra característica. No nos importa que un programador acostumbrado a los editores habituales vea Edit2Web como algo demasiado simple. Buscamos que un usuario normal lo observe como algo alentadoramente sencillo; como algo que le anime a intentarlo. Esa es la clave, y creo que lo hemos conseguido.
En Edit2Web hemos querido colocar la facilidad de uso por encima de cualquier otra característica. No nos importa que un programador acostumbrado a los editores habituales vea Edit2Web como algo demasiado simple. Buscamos que un usuario normal lo observe como algo alentadoramente sencillo; como algo que le anime a intentarlo. Esa es la clave, y creo que lo hemos conseguido.
Algunos datos de interés
Se puede obtener una copia gratuita de evaluación durante 30 días. Esta versión de evaluación cuenta con todas las prestaciones de la original. Sólo está restringida en el número de días que puede utilizarse. Pasado ese tiempo, puede adquirirse (sólo a través de la web) por 298 euros.
Especificación técnica
A continuación expondremos las características técnicas del programa. Para hacerlo, utilizamos la información que aparece en la web del producto, la cual explica las características del programa de forma ordenada, respondiendo a preguntas comunes.
¿Qué es?
Es un editor de páginas web que, además de generar páginas HTML tradicionales, está especialmente orientado a explotar información alojada en Bases de Datos.
¿A quién está dirigido?
Edit2Web se dirige a usuarios con conocimientos básicos de informática que trabajan en entornos de Internet y necesitan manejar con rapidez y facilidad información contenido en Bases de Datos para editarla en una web.
¿Qué ventajas tiene?
Con Edit2Web se pueden crear páginas web de una forma muy sencilla (sin necesidad de programar una sola línea de código) e incluir en ellas consultas dinámicas a Bases de Datos.
¿Qué prestaciones permiten las páginas creadas con Edit2Web?
La funcionalidad es similar a la de cualquier otro editor:
- Configuración de estilos de letras, colores, alineación, etc.
- Inclusión de imágenes
- Tablas
- Hipervínculos
- Etc.
¿Y respecto a las consultas?
El editor de consultas permite utilizar las prestaciones más habituales: - Incluir una o más tablas en la consulta
- Comparadores habituales (>, <, =, IN, LIKE, etc.)
- Condiciones simples y complejas, con conectores AND y OR
¿Qué tipo de formularios o informes pueden generarse?
Los formularios diseñados con Edit2Web permiten utilizar los controles habituales: - Control de edición
- Lista
- Lista combinada (combo)
- Botones de radio
- Botones de chequeo (check box)
- Etc.
Cada uno de estros controles puede ser asociado a una condición de consulta para obtener un formulario (previo a un informe) que nos permita introducir valores de búsqueda en nuestra consulta. Además, el editor permite alterar en cualquier momento el aspecto gráfico del formulario. Los informes generados por Edit2Web permiten: - Alterar el orden de los campos de la Base de Datos incluidos en la consulta
- Alterar la etiqueta de los campos de la Base de Datos incluidos en la consulta
- Configurar el aspecto gráfico del informe (color, fuentes de letra, alineación, etc.)
¿Qué lenguajes utiliza Edit2Web para generar las páginas?
Las páginas web, que se generan automáticamente, contienen código en HTML y JavaScript.
¿Y para la generación de consultas?
La parte del código encargada de realizar las consultas a Bases de Datos se genera en uno de estos tres lenguajes, a elección del usuario: - ASP
- PHP
- ColdFusion
¿Qué requisitos técnicos se precisan para ejecutarlo?
Edit2Web trabaja con sistema operativo Windows, en cualquiera de sus plataformas:
- Windows 98
- Windows ME
- Windows NT
- Windows 2000
- Windows XP
Para una correcta ejecución es recomendable contar con, al menos, 64 MB de memoria RAM, y disponer de una tarjeta gráfica que soporte, al menos, 256 colores en modo 800x600. Edit2Web, en su versión inicial, genera código que se visualiza correctamente en Microsoft Internet Explorer.
No se encuentra ya el sitio oficial. Solo páginas de descarga de tipo "softonic" que no son muy recomendables.
Adobe GoLive
Editor de HTML profesional WYSIWYG. Con grandes capacidades.
Es otro de los grandes editores HTML con los que puedes componer páginas web. Creado por Adobe, se complementa con otros programas de la marca como Photoshop o LiveMotion o Ilustrator, formando uno de los conjuntos más profesionales de edición de páginas del mercado.
Actualización: Adobe ha dejado de mantener y vender este programa, por lo que ya no se encuentra disponible. Desde que Adobe compró Macromedia y por tanto es dueña de Dreamweaver, no tenía mucho sentido mantener Golive en el mercado.
Su objetivo es la creación, producción y gestión de sitios Web profesionales y sofisticados. Ofrece tanto a codificadores como a desarrolladores las herramientas de creación de contenido y gestión de sitios que necesitan para desarrollar, colaborar y competir en un campo coma la web.
El producto no tiene versión freeware ni tampoco shareware, además es de los más caros del mercado. Se pueden consultar las páginas de Adobe para encontrar más información.
Adobe dejó de mantener este software. Su alternativa actual es Dreamweaver.
Creo que es el único editor en esta sección que realmente tiene aún buena salud. Además de WYSIWYG tiene edición de código fuente directa, lo que hoy en día es más recomendable.
hola