Explicaciones detalladas para integrar el editor TinyMCE en una página web. Para convertir un textarea en un elemento de texto enriquecido WYSIWYG,

TinyMCE es un editor HTML que es capaz de convertir los textarea de un formulario en un editor de texto enriquecido, lo que se conoce habitualmente como un WYSIWYG, para poder incluir etiquetas HTML dentro de los campos de texto. En este artículo vamos a ver un ejemplo sobre cómo lo puedes utilizar en una página web.
Características de TinyMCE
Este sistema es muy popular y es de los editores enriquecidos más avanzados, si no el que más. Durante mucho tiempo fue el editor de texto enriquecido de WordPress y todavía hay personas que lo usan en ese CMS. Por supuesto, lo puedes usar en cualquier sitio web en el que lo necesites.
Algunas de sus principales características son:
- Es fácil de integrar en las páginas web
- Se puede personalizar a través de temas y plugins.
- También se pueden instalar paquetes de idiomas.
- Es compatible con la mayoría de los navegadores como Chrome, Firefox, Internet Explorer o Edge, Opera y Safari
- Se puede utilizar AJAX para guardar y cargar el contenido.
Para poder utilizar TinyMCE es las páginas web, el navegador tiene que ser compatible y tener Javascript habilitado. Actualmente esto no es un problema.
Maneras de obtener y usar TinyMCE
Existen dos maneras de utilizar TinyMCE, siendo una de ellas un poco más sencilla:
- Usando un CDN, que nos permite mayor facilidad, ya que no tenemos que instalar nada en nuestro sitio web. Esta manera en el sitio de TinyMCE la denominan "Tiny Cloud".
- Realizando la instalación del código del editor en nuestro propio sitio web.
Vamos a comenzar con la más sencilla que sería la instalación basada en el CDN y luego veremos cómo instalar los archivos en nuestro sitio web si por cualquier motivo preferimos esa opción.
Usar Tiny Cloud
Esta manera tiene la ventaja de que te aseguras que tu versión de TinyMCE está siempre actualizada. Además no gasta transferencia de tu propio sitio web, lo que puede significar un ahorro de recursos.
Para poder usar esta alternativa necesitamos pocos pasos pero uno de ellos consiste en conseguir una llave de API, la cual tenemos gratuitamente una vez nos registramos.
Registro en TinyMCE
Si quieres usar Tiny Cloud tienes que empezar por el registro en: https://www.tiny.cloud/. Actualmente nos piden hacer una cuenta de usuario para poder hacer la descarga, pero es gratuita. Verás que algunas cosas tienen precio, pero lo que es la funcionalidad esencial del editor es totalmente gratis, por lo que puedes avanzar sin problemas. Lo que vienen a cobrar son extensiones o plugins determinados.
La parte gratuita ellos le llaman "Core Editor" y "Core plugins"
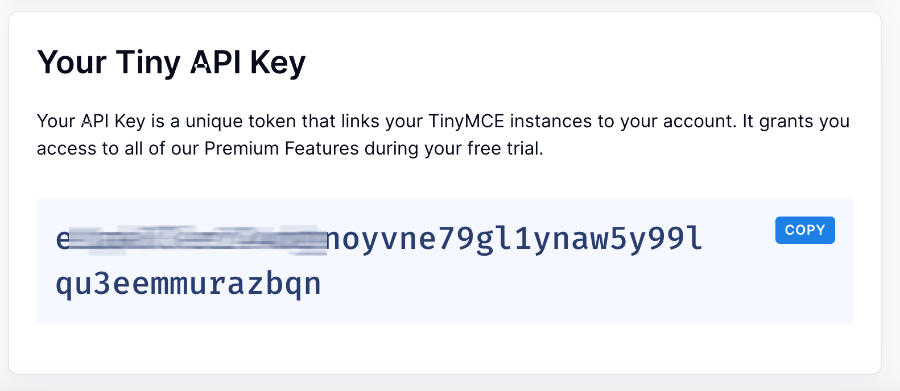
El registro nos dará acceso a nuestra Tiny API Key, que no es más que un código alfanumérico muy largo que nos sirve para verificar nuestra identidad. En la página del registro la puedes ver. Aparecerá similar a como aprecias en la siguiente imagen:

Script para cargar TinyMCE
Con esa API Key puedes generar la URL para obtener el código del editor enriquecido. La URL tendrá una forma como esta:
<script src="https://cdn.tiny.cloud/1/PON-TU-API-KEY-AQUI/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
No te olvides de cambiar PON-TU-API-KEY-AQUI en el anterior código por el API KEY que has obtenido al registrarte.
Transformar el textarea en un editor enriquecido
Cargado el script de TinyMCE tienes que crear tu formulario con el textarea que vas a convertir en un editor WYSIWYG.
El formulario con su textarea podría tener este código:
<form method="post">
<textarea id="mi_editor">Hello, World!</textarea>
</form>
Fíjate que el textarea tiene un identificador. Ahora necesitamos referirnos a él desde Javascript usando ese id, con un código como el siguiente.
tinymce.init({
selector: '#mi_editor'
});
Esa sería la configuración esencial para arrancar el editor. En este caso simplemente le estamos indicando:
- Propiedad
selector: el idenficador CSS que nos permite llegar a los elementos que quieres transformar en editores enriquecidos con TinyMCE.
Pero puedes indicarme muchas otras opciones que encuentras explicadas en la página de configuración.
En la documentación de TinyMCE encuentras guías para la integración con diferentes frameworks frontend y backend, incluso del uso de TinyMCE como un Web Component.
Resolver problemas comunes con TinyMCE Cloud
Hay dos avisos un tanto molestos y alarmantes que te pueden aparecer en este punto, El primero dice así:
We’re unable to check your domain because the referer header is missing. Please read the Guide on how to ensure your referer header is present, so we can then customize your editor experience.
Este mensaje te ocurre porque no es capaz de identificar el "referer", una cabecera que se manda en el protocolo HTTP al solicitar contenidos al servidor. Seguramente ese mensaje te salga porque estás accediendo a tu página desde un archivo en local (file://) en lugar de por HTTP (http://).
Luego, cuando soluciones ese problema probablemente te salga este otro mensaje:
This domain is not registered with Tiny Cloud. Please review your approved domains.
Eso se soluciona simplemente dando de alta los dominios desde los que vas a usar TinyMCE en su página de configuración cuyo enlace encuentras en el propio mensaje. Sería simplemente escribir el dominio y el puerto, si es que estás usando uno.
Alojar tu propia copia del script de TinyMCE
Otra opción muy común sería tener una copia de TinyMCE junto con el resto de código Javascript de tu proyecto. La ventaja de este medio es que no dependes del CDN de Tiny Cloud y gracias a ello no require del uso de un API KEY.
En este caso el procedimiento depende mucho de tus preferencias de desarrollo, del framework frontend o backend que estés usando o simplemente descargar el zip manualmente.
Usando el zip descargado
Puedes simplemente descargar el SDK de TinyMCE desde la propia página oficial enlazada antes. Verás que en la carpeta de la descarga, una vez descomprimida la copias en tu proyecto. Luego, para usarlo sería simplemente colocar el script al archivo tinymce.min.js con la ruta correcta según donde lo hayas colocado en tu proyecto:
<script src="/js/O_LA_RUTA_QUE_SEA/tinymce.min.js" referrerpolicy="origin"></script>
Usando npm
Puedes instalarlo vía npm:
npm install tinymce@^6
Eso te podrá el código de TinyMCE en la carpeta node_modules y será como si lo hubieras descargado en el zip. El archivo que tendrías que enlazar sigue siendo tinymce.min.js.
Ejemplo de integración de TinyMCE
Ya para finalizar vamos a dejarte un ejemplo de código de integración de un editor TinyMCE en una página web completa.
Recuerda que puedes incluir el script de diversas maneras, nosotros hemos supuesto que lo tienes en local en la ruta js/tinymce.min.js, junto con todos los contenidos del zip SDK descargados y descomprimidos.
Recuerda que si usas el CDN del cloud necesitas usar tu API KEY como hemos dicho. La ventaja sería que te ahorras problemas con las rutas, evitando problemas porque te falten archivos del editor en tu despliegue.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de TinyMCE</title>
<script src="./js/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#mitextarea',
height: 300,
menubar: false,
toolbar: 'undo redo | formatselect | ' +
'bold italic backcolor | alignleft aligncenter ' +
'alignright alignjustify | bullist numlist outdent indent | ' +
'removeformat | help',
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'
});
</script>
</head>
<body>
<h2>Ejemplo de uso de TinyMCE</h2>
<form method="post">
<textarea id="mitextarea">¡Hola, TinyMCE para DesarrolloWeb!</textarea>
</form>
</body>
</html>
Te aconsejamos ver la documentación oficial para obtener información sobre las opciones de configuración.
Gema Maria Molina Prados
Equipo DesarrolloWeb.com