A partir de la importación de una libreria apropiada, podemos realizar gráficas de barras. Veremos que librería importar y como manipular el código para conseguir nuestro objetivo.
Vamos a presentar un sistema para realizar gráficas de barras en páginas web, con la ayuda de Javascript. Sin duda, cualquier persona podrá encontrar varias soluciones para este problema, aunque nosotros vamos a recomendar una que de verdad nos puede simplificar mucho la vida y que no requiere de ningún requisito especial. Simplemente que el navegador del visitante soporte Javscript.
Esta librería de gráficas lleva mucho tiempo sin actualizarse, por lo que a día de hoy no parece la mejor opción. Existen soluciones más modernas y más potentes para realizar esta tarea. Tenemos esta colección donde puedes conocer las bibliotecas para creación de gráficas en Javascript más populares.
Las gráficas de barras sirven para hacer muchas cosas y es una de las tareas típicas se puede necesitar en un proyecto un poco avanzado. Generalmente se utilizan para mostrar resultados de informes, estadísticas o temas similares de una manera muy visual.
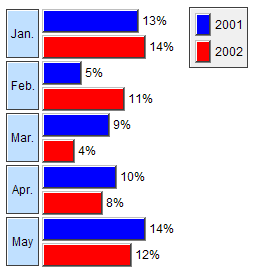
A continuación tienes una imagen que hemos generado con una de las gráficas que se pueden generar con esta librería.

Crear gráficas dinámicamente con Javascript
Con el siguiente ejemplo vamos a aprender a hacer graficas dinámicamente, es decir, que se construyen con unos datos que pueden ser variables. Si la gráfica fuera siempre a construirse con los mismos datos, podríamos crearla con algún programa como el Excel y luego convertirla en imagen y presentarla dentro de la web. Sin embargo, es muy habitual que los datos se extraigan de una fuente como una base de datos o algo similar, donde pueden variar con el tiempo. En este caso, cada vez que se imprima la página, se debería acceder a la base de datos, extraer la información y generar la gráfica dinámicamente.
Librería BAR_GRAPH
El sistema que presentamos aquí se llama BAR_GRAPH y sirve para generar gráficas de barras de distintos tipos con la ayuda de Javascript. Las gráficas tienen un aspecto visual muy adecuado y son totalmente personalizables, pudiendo configurar el sistema para que muestre gráficas horizontales, verticales y de progreso. También incluye la posibilidad de crear etiquetas, leyendas, agrupar ciertos valores, utilizar colores distintos, etc.
Esta alternativa es muy básica y sencilla de utilizar. Además el producto es gratuito para uso personal, aunque si se utiliza de manera comercial, el autor solicita que se haga una donación de 6 euros, a través de Paypal.
Para la creación de las gráficas no se necesita de ningún material, excepto unas librerías Javascript que son las que ofrecen todas las funcionalidades de creación de gráficas.
Para incluir la librería en nuestras páginas web, basta con descargarla del sitio web del autor del producto: http://www.gerd-tentler.de/tools/graphs/ y llamarla desde nuestros scripts.
Para incluir una librería Javascript, lo habitual es colocar en la cabecera de la página una llamada al archivo donde está el código. Algo como esto:
<head>
<title>Ejemplo de gráficas</title>
<script src="graphs.js" type="text/javascript"></script>
</head>
Nos fijamos que se incluye un archivo llamado graphs.js que se supone estará en el mismo directorio que la página web. Dentro de ese archivo encontraremos la declaración de un objeto que será el encargado de recibir los datos de origen con los que se desea construir la gráfica y también de mostrarla cuando se hayan introducido todos los datos iniciales.
Para crear y mostrar una gráfica, lo único que tenemos que hacer es instanciar el objeto gráfica, insertarle los valores iniciales y llamar al método que hace que se muestre la gráfica.
Se puede ver un ejemplo a continuación de las instrucciones iniciales de creación de la gráfica:
//instanciamos la gráfica
graph = new BAR_GRAPH("hBar");
//insertamos valores
graph.values = "380,150,260,310,430";
//mostramos la gráfica en la página
document.write(graph.create());
Se puede complicar un poco más este sistema para incorporar, por ejemplo, dos tandas de valores, agrupadas en dos grupos.
//instanciamos la gráfica
graph = new BAR_GRAPH("hBar");
//definimos las etiquetas que acompañarán a cada pareja de valores
graph.labels = "Jan.,Feb.,Mar.,Apr.,May";
//inicializamos los datos. 1 elemento tiene un grupo de dos valores.
graph.values = "380;420, 150;340, 260;120, 310;250, 430;370";
//definimos una leyenda
graph.legend = "2001,2002";
//mostramos la gráfica en la página
document.write(graph.create());
Estos dos ejemplos de gráficas se pueden ver en una página aparte. Si deseamos ver muchos más ejemplos de gráficas posibles sería muy interesante que accediéramos a la página del producto, donde veremos los tipos de gráficas más habituales que se pueden realizar. http://www.gerd-tentler.de/tools/graphs/
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...