Una web funcional y práctica puede conseguirse con los recursos que nos ofrece el código estándar. Usar recursor propietarios puede restar esta funcionalidad y hacer que nuestro sitio no obtenga las mejores críticas.
Uno de los grandes males del diseño web es no apoyarse en elementos estándar del navegador. La obsesión de algunos diseñadores por el control de la apariencia lleva al abuso de gadgets y otros elementos propietarios. ¿El resultado? sitios incómodos de usar, sitios inaccesibles, sitios difíciles de mantener.
Scrolls propietarios
Se utiliza cuando quiere evitarse el scroll vertical de pantalla.
Su objetivo es reducir a un pequeño espacio la presentación de información. El usuario debe desplazarse a través de scrolls programados con Javascript.
Ejemplos
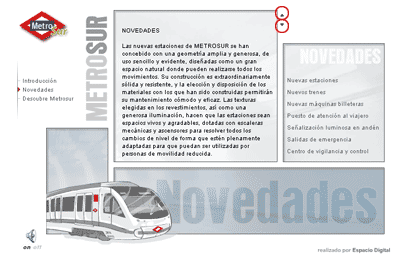
Metrosur basa la presentación de contenidos en Flash. A las desventajas de un scroll incómodo de utilizar se le añade la imposibilidad de seleccionar o copiar texto.
El web paraguas de Editorial Planeta (proyecto que me resulta familiar) presenta una pequeña caja basada en DHTML con acceso a enlaces externos de las empresas del Grupo Planeta. Resulta complejo de entender y usar.
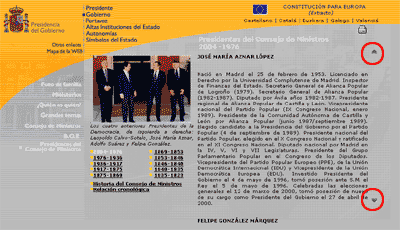
Sitio web de La Moncloa, (con frames). Ruta: Inicio > Gobierno > Presidentes del Consejo de Ministros. Esto es especialmente grave en la algunas páginas donde la combinación de scroll vertical, horizontal más paginadores hacen inmanejable la información.
Problemas que plantea:
Imágenes como botones
Los botones son elementos clave de interacción en procesos transaccionales.
La costumbre de utilizar GIFs como botones presenta varios problemas:
Consumo de ancho de banda y tiempo de carga mayores:
Según el estado de la red, hay botones que se quedan en proxies con lo que el usuario recibe pantallas sin botones. Esto no sucede con los input estándar.
Mantenimiento: crear una nueva función que lleve asociado un botón hace necesario tener los materiales necesarios para crear el botón original (colores, fondo, tipografía, y en su caso iconos asociados).
Cuando el entorno no suele variar por ejemplo, el número de botones es reducido y estable como Añadir al carrito y Realizar pedido, no plantea mayores problemas.
La cuestión surge en entornos de aplicaciones en los que contínuamente se añaden nuevas funcionalidades con botones asociados. Si además, estos botones pasan por diferentes estados según acciones del usuario o se generan botones personalizados según el perfil de usuario, el uso de botones-imagen no resulta óptimo.
Conviene que para el diseño de botones de formularios se utilicen elementos input estándar tratados con CSS. Conseguiremos mejor rendimiento y más fácil mantenimiento.
Menús SELECT en capas
Uno de los defectos de CSS es la ausencia de control del aspecto de los menús SELECT o COMBO BOXES. Por ello, muchos diseñadores acuden a Flash o a crear pseudo-elementos basados en código propietario a través de Javascript.
Ejemplos:
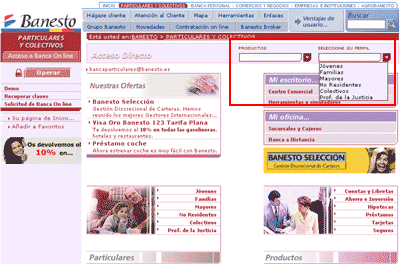
Banesto basado en pesados javascripts que frecuentemente dan errores debido a cargas incompletas.
Alternativa: menús SELECT normales o bien capas basadas en DOM y CSS como el caso del sitio de la operadora estadounidense Cingular.
Fuentes
Uso de tipografías y gifs para el diseño de menús. Si es posible, conviene apoyarse en código para el diseño de títulos, elementos de menú etc.
Razones para usar fuentes estándar:
El uso de CSS permite cierta flexibilidad en el diseño y presentación que es importante aprovechar. Apoyarse en soluciones propietarias es vistoso pero suele dar más problemas que beneficios.
Huye de los gadgets y obtendrás beneficios como:
Si se persigue usabilidad y accesibilidad, el diseñador debe conocer las capacidades y limitaciones del medio web y apoyar su diseño en ellas. Hecho correctamente no tiene porqué resultar en diseños antiestéticos.
Scrolls propietarios
Se utiliza cuando quiere evitarse el scroll vertical de pantalla.
Su objetivo es reducir a un pequeño espacio la presentación de información. El usuario debe desplazarse a través de scrolls programados con Javascript.
Ejemplos

Metrosur basa la presentación de contenidos en Flash. A las desventajas de un scroll incómodo de utilizar se le añade la imposibilidad de seleccionar o copiar texto.

El web paraguas de Editorial Planeta (proyecto que me resulta familiar) presenta una pequeña caja basada en DHTML con acceso a enlaces externos de las empresas del Grupo Planeta. Resulta complejo de entender y usar.

Sitio web de La Moncloa, (con frames). Ruta: Inicio > Gobierno > Presidentes del Consejo de Ministros. Esto es especialmente grave en la algunas páginas donde la combinación de scroll vertical, horizontal más paginadores hacen inmanejable la información.
Problemas que plantea:
- Poco intuitivo: No muestran cuánta información queda por mostrar.
- Poco ágil: Imposibilidad de desplazarse al inicio o al final de la capa. Velocidad de desplazamiento dependiente de la que haya definido el programador.
Imágenes como botones
Los botones son elementos clave de interacción en procesos transaccionales.
La costumbre de utilizar GIFs como botones presenta varios problemas:
Consumo de ancho de banda y tiempo de carga mayores:
Según el estado de la red, hay botones que se quedan en proxies con lo que el usuario recibe pantallas sin botones. Esto no sucede con los input estándar.
Mantenimiento: crear una nueva función que lleve asociado un botón hace necesario tener los materiales necesarios para crear el botón original (colores, fondo, tipografía, y en su caso iconos asociados).
Cuando el entorno no suele variar por ejemplo, el número de botones es reducido y estable como Añadir al carrito y Realizar pedido, no plantea mayores problemas.
La cuestión surge en entornos de aplicaciones en los que contínuamente se añaden nuevas funcionalidades con botones asociados. Si además, estos botones pasan por diferentes estados según acciones del usuario o se generan botones personalizados según el perfil de usuario, el uso de botones-imagen no resulta óptimo.
Conviene que para el diseño de botones de formularios se utilicen elementos input estándar tratados con CSS. Conseguiremos mejor rendimiento y más fácil mantenimiento.
Menús SELECT en capas
Uno de los defectos de CSS es la ausencia de control del aspecto de los menús SELECT o COMBO BOXES. Por ello, muchos diseñadores acuden a Flash o a crear pseudo-elementos basados en código propietario a través de Javascript.
Ejemplos:

Banesto basado en pesados javascripts que frecuentemente dan errores debido a cargas incompletas.
Alternativa: menús SELECT normales o bien capas basadas en DOM y CSS como el caso del sitio de la operadora estadounidense Cingular.
Fuentes
Uso de tipografías y gifs para el diseño de menús. Si es posible, conviene apoyarse en código para el diseño de títulos, elementos de menú etc.
Razones para usar fuentes estándar:
- Peso: menor tiempo de carga y reducción en consumo de ancho de banda.
- Mantenimiento: no es necesario tener la tipografía original a mano.
- Accesibilidad, indexación y acceso de traductores: hay usuarios que traducen la información a través de herramientas de traducción de idiomas. El uso de GIFs no permite adaptar los elementos de navegación a un idioma. Amazon, en su versión optimizada más reciente ha ido eliminando GIFs en su navegación secundaria pasando a utilizar texto en código más ligero y fácil de mantener.
El uso de CSS permite cierta flexibilidad en el diseño y presentación que es importante aprovechar. Apoyarse en soluciones propietarias es vistoso pero suele dar más problemas que beneficios.
Huye de los gadgets y obtendrás beneficios como:
- Mayor facilidad de uso al utilizar patrones ya conocidos por todos los usuarios de la web.
- Aceleración de los procesos de carga de página por llamar a objetos nativos del navegador (elementos de formulario, botones, etc).
- Menor número de errores y control del funcionamiento de nuestras páginas al ser más independientes de tipo de navegador.
- Desarrollos menos costosos. Mantenimientos ágiles. Mejor accesibilidad y compatibilidad de las páginas con plataformas y navegadores.
Si se persigue usabilidad y accesibilidad, el diseñador debe conocer las capacidades y limitaciones del medio web y apoyar su diseño en ellas. Hecho correctamente no tiene porqué resultar en diseños antiestéticos.
Luis Villa