Cómo hacer que al pulsar un botón se acceda a otra página en el navegador.
Si creamos botones, lógicamente es por que queremos enlazarlos con otras páginas web en nuestro servidor, o páginas web en otros servidores. Para este capítulo necesitaremos el botón que creamos en el capítulo anterior.
Para hacer los enlaces o links, debemos utilizar el panel de Acciones de Flash. Para poder visualizar dicho panel, dirígete al menú principal y haz click en Ventana > Acciones.
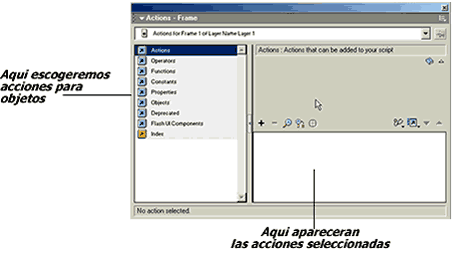
Aparecerá la siguiente imagen:

El panel de Acciones, nos servirá para trabajar con ActionScript.
¿Qué es ActionScript?, es el lenguaje de creación de scripts de Flash. Puede utilizar ActionScript para controlar objetos en las películas de Flash con el fin de crear elementos interactivos y de navegación, y para ampliar Flash con el fin de crear películas altamente interactivas y aplicaciones Web. En otras palabras, ActionScript es el lenguaje de programación utilizado por Flash.
Comencemos a hacer el enlace.
1- Desde la biblioteca de Flash, arrastramos a la Escena 1 el botón creado en el capítulo anterior. Mantén el botón seleccionado, si no lo está, haz click sobre él con la herramienta flecha.
2- En el menú principal, haz click en Ventana > Acciones.
3- En el panel de Acciones, haz click en la palabra Acciones (Actions), automáticamente se desplegará una especie de submenú en donde debes hacer click en Explorador (Browser/Network), después haz doble click en getURL.
getURL es la acción que nos permitirá navegar entre páginas web, también permite pasar variables a otras aplicaciones en una URL definida. Un ejemplo de URL es http://www.desarrolloweb.com
4- Como habrás notado, al hacer doble click sobre getURL, arriba del cuadro que está a la derecha del panel de Acciones, aparecen los siguientes campos de texto:
URL: aquí especificarás la dirección a la cual se enlazará el botón.
Si vas a hacer un enlace con una página web dentro de tu servidor tienes que escribir el nombre del archivo, por ejemplo: nombre_de_archivo.html
Si vas a hacer un enlace con una página web que no está dentro de tu servidor tienes que escribir http://, mas el nombre del archivo, por ejemplo: http://www.desarrolloweb.com
Ventana: Éste es opcional (si quieres puedes dejarlo vacío). Especifica de qué forma será cargado el documento o fotograma. Las formas en que se cargarán son:
_self: especifica el fotograma actual de la ventana activa.
_blank: indica que la página se abrirá o cargará en una nueva ventana..
_parent: especifica el elemento principal del fotograma actual.
_top: especifica el fotograma de nivel superior de la ventana actual.
Variables: POST y GET, especifica la manera en que se enviará la información etc, se usa para formularios, así que en nuestro caso no son necesarias las variables; así que selecciona No enviar.
Un ejemplo de cómo tendría que quedar el script en el cuadro derecho de el panel de Acciones es:
on (release) {
getURL("http://www.desarrolloweb.com", "_blank");
}
(si tienes problemas en seguir las instrucciones, simplemente copia el código anterior y pégalo en el panel de Acciones)
Puedes ver que la primera linea del script aparece escrito: "on (release)". Es una acción utilizada en los botones, que indica que la acción que aparece entre "{ }" se ejecutará inmediatamente después de hacer click sobre el botón, o sea, al liberar el botón del mouse.
Podemos ver un ejemplo del botón creado siguiendo estos pasos.
Para hacer los enlaces o links, debemos utilizar el panel de Acciones de Flash. Para poder visualizar dicho panel, dirígete al menú principal y haz click en Ventana > Acciones.
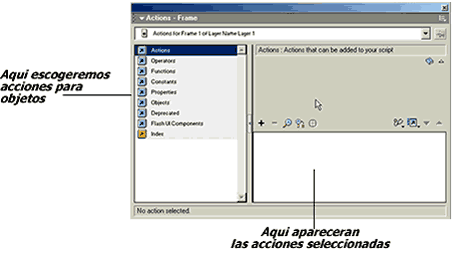
Aparecerá la siguiente imagen:

El panel de Acciones, nos servirá para trabajar con ActionScript.
¿Qué es ActionScript?, es el lenguaje de creación de scripts de Flash. Puede utilizar ActionScript para controlar objetos en las películas de Flash con el fin de crear elementos interactivos y de navegación, y para ampliar Flash con el fin de crear películas altamente interactivas y aplicaciones Web. En otras palabras, ActionScript es el lenguaje de programación utilizado por Flash.
Comencemos a hacer el enlace.
1- Desde la biblioteca de Flash, arrastramos a la Escena 1 el botón creado en el capítulo anterior. Mantén el botón seleccionado, si no lo está, haz click sobre él con la herramienta flecha.
2- En el menú principal, haz click en Ventana > Acciones.
3- En el panel de Acciones, haz click en la palabra Acciones (Actions), automáticamente se desplegará una especie de submenú en donde debes hacer click en Explorador (Browser/Network), después haz doble click en getURL.
getURL es la acción que nos permitirá navegar entre páginas web, también permite pasar variables a otras aplicaciones en una URL definida. Un ejemplo de URL es http://www.desarrolloweb.com
4- Como habrás notado, al hacer doble click sobre getURL, arriba del cuadro que está a la derecha del panel de Acciones, aparecen los siguientes campos de texto:
URL: aquí especificarás la dirección a la cual se enlazará el botón.
Si vas a hacer un enlace con una página web dentro de tu servidor tienes que escribir el nombre del archivo, por ejemplo: nombre_de_archivo.html
Si vas a hacer un enlace con una página web que no está dentro de tu servidor tienes que escribir http://, mas el nombre del archivo, por ejemplo: http://www.desarrolloweb.com
Ventana: Éste es opcional (si quieres puedes dejarlo vacío). Especifica de qué forma será cargado el documento o fotograma. Las formas en que se cargarán son:
_self: especifica el fotograma actual de la ventana activa.
_blank: indica que la página se abrirá o cargará en una nueva ventana..
_parent: especifica el elemento principal del fotograma actual.
_top: especifica el fotograma de nivel superior de la ventana actual.
Variables: POST y GET, especifica la manera en que se enviará la información etc, se usa para formularios, así que en nuestro caso no son necesarias las variables; así que selecciona No enviar.
Un ejemplo de cómo tendría que quedar el script en el cuadro derecho de el panel de Acciones es:
on (release) {
getURL("http://www.desarrolloweb.com", "_blank");
}
(si tienes problemas en seguir las instrucciones, simplemente copia el código anterior y pégalo en el panel de Acciones)
Puedes ver que la primera linea del script aparece escrito: "on (release)". Es una acción utilizada en los botones, que indica que la acción que aparece entre "{ }" se ejecutará inmediatamente después de hacer click sobre el botón, o sea, al liberar el botón del mouse.
Podemos ver un ejemplo del botón creado siguiendo estos pasos.
Ludwing Rodriguez