Conocemos las Custom Properties, o variables CSS, del estándar de CSS, que aplicadas a los Web Components nos permiten crear estilos personalizables, para que los componentes se adapten al diseño de los sitios donde se van a usar.

Uno de los objetivos de los componentes es su reutilización. Por ello es básico que sus estilos se puedan personalizar, para adaptarse al aspecto de la página donde se vayan a usar.
Como vimos en el anterior artículo, dedicado a conocer la aplicación básica de estilos en Lit, el CSS de los componentes está encapsulado, por lo que en principio no se podría modificar el aspecto de los componentes desde fuera. Esto representaría un problema para alcanzar la deseada personalización, pero obviamente hay técnicas que lo pueden solucionar.
En este artículo vamos a ver cómo personalizar estilos en componentes por medio de variables CSS, facilitando la aplicación de un tema gráfico en los componentes, de modo que se puedan adaptar a cualquier diseño web.
En este artículo cuando nos referimos a "variables CSS" lo que queremos decir es "Custom Properties". Sabemos que no es la manera más purista de llamar a las css custom properties, pero habitualmente los desarrolladores nos referimos a ellas como variables CSS en español.
Qué son las variables CSS
Las CSS Custom Properties, conocidas coloquialmente como variables CSS, son una de las utilidades que nos ofrece el lenguaje CSS para el desarrollo de los estilos. Consisten en definiciones que se pueden realizar de manera que puedes utilizar sus valores, igual que puedes definir variables en un lenguaje de programación para usar sus valores siempre que lo necesites.
Por ejemplo, yo puedo tener una variable CSS llamada "--primary-color", que contiene el color principal de un sitio web. Esta variable me permitiría dos cosas:
- Usar la variable cada vez que quiero aplicar ese color primario a un elemento de la web, de modo que no tengo que estar escribiendo el mismo valor de color por todo el CSS de la página.
- Una vez aplicada la variable sistemáticamente por todo el CSS del proyecto, si cambiamos el valor una única vez en la definición de la variable, todo el CSS se verá repercutido y automáticamente cambiará el color por todo el sitio web.
Las Custom Properties se definen sobre un elemento y se pueden usar luego en las declaraciones de estilos posteriores que dependen de ese elemento. Ese es el motivo por el que es muy frecuente definirlas sobre la etiqueta <body>, de modo que podamos usarlas a lo largo de todo el DOM de la página. Sin embargo, si yo las redefino en un lugar de la página, pogamos un elemento <nav>, entonces esa redefinición se aplicará solamente a ese elemento <nav> y sus hijos. Esto lo vamos a ampliar un poco más abajo con ejemplos, lógicamente.
Como te puedes imaginar, las variables CSS son muy cómodas en cualquier proyecto. No es necesario usarlas con sistemas de componentes, pero sí que resultan esenciales a la hora de usar componentes con el CSS encapsulado, como en Web Components, ya que estas variables sí que son capaces de penetrar en el Shadow DOM de los componentes.
Definición de variables en componentes de la comunidad
Una de las ventajas de Web Components es que los desarrolladores publican a menudo sus propios componentes como software libre, lo que permite que cualquier persona los pueda usar en sus proyectos.
Así nos podemos encontrar en Internet miles de componentes sueltos y sets de componentes que podríamos usar libremente, haciendo que seamos mucho más rápidos, al no tener que desarrollar interfaces habituales en sitios web.
Lo que queremos señalar en este punto es que la mayoría de los componentes que nos encontramos por ahí tienen la capacidad de personalizar el estilo vía variables CSS. Estas variables quedan definidas en lo que es la documentación del componente, de modo que los que usamos ese componente sabemos cómo realizar una adecuada personalización.
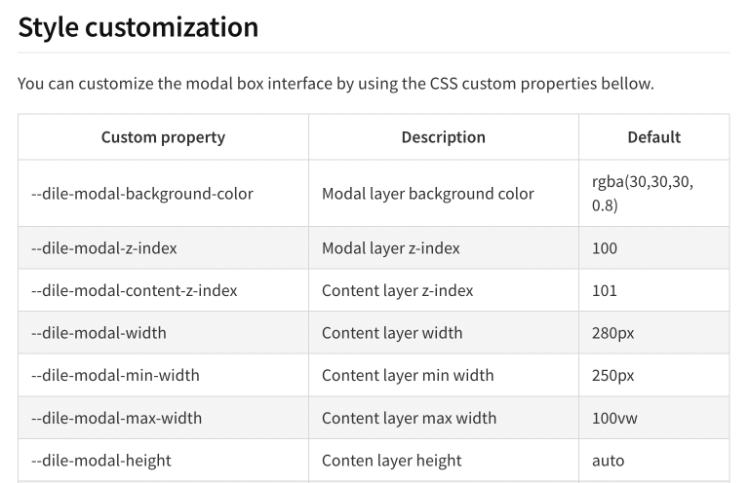
Por ejemplo veamos este package de npm con un componente de caja de diálogo modal. En la documentación podemos encontrar una tabla de las variables CSS que admite el componente, algunas de las cuales aparecen en la siguiente imagen.

Gracias a las variables CSS que implementa este componente, desde fuera podemos cambiar cosas tan variadas como el tamaño de la caja de diálogo, su color de fondo, los espaciados, el redondeado de los bordes y mucho más. Lógicamente, cuantas más variables, más capacidades de personalización.
Cómo usar las CSS Custom Properties
Las variables CSS se pueden crear en cualquier lugar de nuestro CSS. Además tienen una característica y es que los valores de las variables se heredan por todo el árbol de etiquetas, desde padres a hijos. Por tanto, podemos aplicar las variables una única vez y que éstas tengan validez para todo el sitio web.
Por ejemplo el componente modal que hemos mencionado tiene una variable llamada --dile-modal-background-color para cambiar el color de fondo de la caja de diálogo. Podemos aplicar un valor a esa variable en elemento "html" o en el "body", consiguiendo que todas las cajas de diálogo de la página tengan el mismo color.
body {
--dile-modal-background-color: #f4f4ff;
}
Este podría ser el estilo base para las cajas de diálogo, pero lo podríamos redefinir en algunos elementos en particular.
.destacado {
--dile-modal-background-color: red;
}
De este modo, todas las cajas de diálogo que estén situadas en elementos que tengan esa clase, aplicarán un color diferente.
Podría ser simplemente una caja modal con esa clase:
<dile-modal class="destacado">
<p>
Cuerpo del diálogo
</p>
</dile-modal>
O bien podría ser que tengamos un elemento con esa clase y dentro una o varias cajas modal, a las que se les aplicaría el estilo destacado.
<aside class="destacado">
<dile-modal>
… contenido
</dile-modal>
</aside>
Como usar las variables CSS
Básicamente una propiedad CSS puede aplicar el valor de una variable CSS con la función "var", indicando el nombre de la variable desde donde se debe tomar el valor.
span {
background-color: var(--primary-color);
color: var(--secondary-color);
}
El problema puede surgir cuando esa variable no se ha definido en ningún lugar, lo que produciría que la regla de estilo no tenga efecto alguno. Por ese motivo, a la hora de usar variables CSS lo común es asignar un valor predeterminado.
De este modo aplicamos valores predeterminados, que se tomarán en el caso que no existan las variables CSS que se están usando.
span {
background-color: var(--primary-color, #e4f0f8);
color: var(--secondary-color, #1283c9);
}
Gracias a esos valores predeterminados, los componentes pueden venir "de casa" con unos estilos básicos y luego las personas que los usen aplicar cualquier personalización que sea conveniente para ellos.
Cómo desarrollar componentes con variables CSS
Ahora vamos a ver cómo podemos crear componentes que implementen variables CSS, para que cuando los usemos seamos capaces de personalizar su aspecto. Lo vamos a ver con un ejemplo de componente nuevo, que consiste en un sencillo botón.
Este botón no tiene mucha funcionalidad en principio, aunque podría tenerla, sino que nos sirve para poder usar botones con estilos definidos, reutilizando estos botones a lo largo de todo el sitio e incluso varios proyectos.
Vamos a ver de una vez el código del componente completo, todo de una, ya que es algo bastante básico.
import { LitElement, html, css } from 'lit';
export class DwButton extends LitElement {
static styles = [
css`
:host {
display: inline-block;
}
span {
display: inline-block;
background-color: var(--dw-button-background-color, #ffffff);
color: var(--dw-button-text-color, #1283c9);
line-height: 1rem;
border-radius: 2rem;
padding: 0.5rem 1rem;
font-weight: bold;
border-color: var(--dw-button-border-color, #1283c9);
border-style: solid;
border-width: var(--dw-button-border-width, 4px);
transition: all 0.3s ease-in;
}
span:hover {
background-color: var(--dw-button-hover-background-color, #e4f0f8);
color: var(--dw-button-hover-text-color, #1283c9);
}
`
];
render() {
return html`<span><slot></slot></span>`;
}
}
customElements.define('dw-button', DwButton);
Simplemente puedes apreciar cómo hemos aplicado una serie de variables CSS a lo largo del código, gracias a las cuales se podrán cambiar los estilos de las partes que consideramos más importantes para darle personalización al botón.
Quizás te llame la atención la etiqueta <slot> que hay en el cuerpo del template. En breve vamos a dar explicaciones detalladas de para qué sirve y qué posibilidades nos abre. Pero básicamente es una manera de reutilizar el contenido que hay dentro del componente cuando lo usamos, en este caso el texto que irá dentro del botón.
Ahora, a la hora de usar el botón podemos tener botones con el estilo predeterminado, que tomarán los valores asignados a las variables por defecto, y botones con estilos diferentes.
<dw-button>Haz clic</dw-button>
<dw-button class="destacado">Haz clic</dw-button>
El botón "destacado" se definiría gracias a una clase CSS, que podría haberse declarado de esta manera:
.destacado {
--dw-button-border-color: rgb(227, 23, 210);
--dw-button-text-color: rgb(88, 15, 114);
--dw-button-background-color: #fee;
--dw-button-hover-background-color: rgb(88, 15, 114);
--dw-button-hover-text-color: #fff;
}
Por supuesto, podemos definir unas variables sí y otras no, todo depende de los estilos que se deseen cambiar sobre el elemento.
El componente general tendrá lo que se conoce como un "tema", pues sus variables CSS generalmente se crearán con valores predeterminados. Cuando se use el componente podremos usarlo tal cual, con el tema gráfico con el que fue creado, o redefinir aquellas variables CSS que resulten oportunas para adaptar el tema a nuestro sitio web.
Recomendaciones de definición de variables CSS
Hemos comprobado que el uso de variables CSS para personalizar los componentes es muy sencillo. Lo que es importante es que apliquemos esta técnica con unas prácticas adecuadas. Algunos consejos podrían ser:
Nombrado de variables
Es importante que las variables no colisionen con otras variables de otros componentes que se puedan incorporar en el futuro. Por ejemplo, una variable css llamada --super-color podría ser problemática porque haya otros componentes que la hayan reclamado y necesitemos aplicar valores distintos a cada una. Se podría solucionar con clases css y estilos particulares a las etiquetas del componente, pero ya estamos dando problemas al desarrollador que las use.
Por eso es muy común que las variables CSS tengan un prefijo. Por ejemplo, habrás observado que todos los componentes que estamos desarrollando tienen el prefijo "dw", por lo que sería muy adecuado que las variables CSS también lo tuvieran.
--dw-color: #59a;
--dw-background-color: #f5f5f5;
Otra práctica común es que la variable tenga el nombre del componente completo como prefijo, tal como hemos hecho en nuestro ejemplo de botón.
--dw-button-text-color: red;
--dw-button-background-color: white;
Valores predeterminados
Es importante tener valores predeterminados en las variables CSS, para que los componentes tengan un estilo base ya listo para poder usar.
Esto es sobre todo importante cuando estamos desarrollando una biblioteca que tenga un design system (sistema de diseño). Por ejemplo, todos los componentes de cajas de texto tienen un borde de un color dado y un tipo de letra determinado. Sería mala idea que cada uno tuviera unos colores distintos.
Temas para sistemas de diseño
Ya que hablamos de sistemas de diseño, cuando estamos desarrollando estos sistemas es posible que algunas variables las reutilicemos a lo largo de los componentes, porque así el desarrollador podrá definir una única vez esa variable y que todos los componentes del sistema puedan reutilizar el mismo tema.
--dw-primary-color: orange;
--dw-secondary-color: #fcc;
--dw-text-color: #303030;
Esas tres variables las podríamos usar sistemáticamente en todos los componentes.
Conclusión
Hemos visto cómo personalizar el estilo de los componentes con variables CSS, lo que resulta muy útil y cómodo para facilitar la reutilización de los componentes en sitios con los diseños más dispares.
Personalmente no me vuelvo loco intentando hacer variables CSS de todas las propiedades del componente. Muchas veces no hago ninguna y simplemente, a medida que voy usando el componente en situaciones distintas voy creando las variables CSS que voy necesitando, así me ahorro desarrollar cosas que luego no se usan.
Si ya estás haciendo un sistema de diseño que piensas publicar, de manera que otros puedan beneficiarse de tus componentes, entonces es interesante que pienses qué variables de CSS van a necesitar las personas que los implementen, para facilitarles la vida ya desde el inicio.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...