Consejos importantes para diseñar formularios más usables en sitios web optimizados para dispositivos móviles.
Los formularios son uno de los elementos donde mayor adaptación a dispositivos móviles se requiere, especialmente por la dificultad que a menudo se encuentra en los procesos de entrada de datos. Como sabemos, escribir texto en los teclados virtuales es muchas veces una tarea tediosa, de modo que debemos minimizar en la medida de lo posible la entrada de texto escrito.
Decálogo de consejos para mejorar la usabilidad en formularios para móviles
Existe una serie de consejos interesantes a tener en cuenta cuando se diseña un formulario que queremos que sea sencillo de usar en un móvil. Los veremos a continuación, pero en general nos sirve la máxima comentada en el artículo anterior "Más es menos", porque cuanto menor y más objetivo sea el formulario, más contentos estarán tus usuarios.
1.- Minimizar la entrada de texto
Como decíamos, cuanto menos texto haya que escribir, mucho mejor. Existen muchas veces opciones alternativas a un campo de texto, como cajas de selección, botones de radio, “sliders”, etc. En muchos casos sólo nos servirá colocar un campo de texto y tampoco debe significar un problema, pero al menos sí debemos minimizar el número de campos donde tener que escribir datos con el incómodo teclado virtual. Un claro ejemplo de este detalle es utilizar “datepickers”, para seleccionar una fecha en un calendario, en lugar de escribirla a mano.
2.- Minimizar el número de campos
Cuanto menor sea el número de campos del formulario, también más satisfecho estará el usuario. En general, si hay campos prescindibles, se quitan y punto.
3.- Utilizar campos input del HTML5
En HTML5 existen diversos tipos nuevos de campos INPUT que pueden ayudarnos a mejorar la interfaz de entrada de datos en los formularios. Existen campos para selección de colores, fechas, meses, números, rangos, URL, email, etc. Estos campos muchas veces se implementan con ligeras diferencias en el navegador a los campos INPUT de texto de toda la vida, por ejemplo cambiando cosas como el “layout” del teclado virtual, para que muestre unas teclas u otras, dependiendo del tipo de campo y del dato que se supone tiene que introducirse en él.
4.- Alinear etiquetas arriba
Al lado de cada campo de formulario se suele colocar un texto explicativo que sirve para saber qué información se debe colocar en el campo, al que en inglés se le llama "label" y que se traduciría por etiqueta. Ese texto debe aparecer al lado del campo, pero debido al tamaño reducido de las pantallas de móviles, se recomendaría colocarlo en la parte de arriba del campo, en lugar de al lado, como se suele hacer en formularios habitualmente.
5.- Eliminar contenido accesorio
A veces los formularios para webs de escritorio tienen elementos accesorios para ayudar a rellenar el formulario, como “tips” que se activan al situarse sobre determinados campos o enlaces que pueden abrir capas flotantes o “pop-ups” para explicar ciertas informaciones. Generalmente, todos esos contenidos accesorios son prescindibles en formularios para móviles y los podemos eliminar sin ningún reparo.
6.- Evitar formularios multicolumna
Por motivos similares al de colocar las etiquetas arriba (poco espacio en las pantallas de los móviles), también es buena idea organizar los formularios en una única columna. Pero es que además, en este caso, los formularios de varias columnas a menudo son menos claros en el sentido de saber el orden en el que se supone que la información debe escribirse.
7.- Recordar datos introducidos anteriormente
En la medida de lo posible, siempre será de utilidad que nuestro sitio web sea lo suficientemente inteligente como para no solicitar datos que ya conocemos de antemano. Por ejemplo, si se le pidió al usuario el nombre en algún momento, es bueno introducirlo ya en el campo nombre del formulario, en vez de hacer que lo vuelva a escribir. Otro ejemplo: si es la segunda vez que se rellena ese formulario, determinados campos que se supone que no van a variar, aparecerán con el mismo texto introducido anteriormente. Para conseguir esto tendrás que utilizar algún lenguaje de programación, como Javascript en el lado del cliente o PHP en el lado del servidor, porque los formularios HTML de manera predeterminada no implementan esta funcionalidad.
8.- Obtener automáticamente los datos que se pueda
Existen diversas tecnologías asociadas al HTML5 que nos pueden ofrecer información del usuario de manera automática y que, en la medida de lo posible, debemos utilizar para minimizar la entrada de datos por parte del usuario. El más claro ejemplo es la geolocalización, que nos permitiría averiguar dónde está físicamente ese usuario. De modo que, en vez de obligarle a escribir datos como su país, ciudad, etc. podemos ofrecer que el propio dispositivo defina su localización.
9.- Uso inteligente de los campos INPUT con autocompletar
Cuando debemos utilizar un campo INPUT para entrada de datos, algo que a veces es incluso más indicado que otras alternativas, siempre que sea posible se debe usar la función de autocompletar. Por ejemplo, pensemos en un campo país, que tiene más de 150 posibilidades. Podríamos hacerlo en un elemento SELECT, para que el usuario no tenga que teclear el nombre del país, pero puede ser incluso más cómodo un campo INPUT, en el que escribiendo una o dos letras ya proponga países que las contengan. Quizás 150 opciones todavía sean manejables, pero cuando las superamos se hace todavía más necesario alguna alternativa como ésta.
10.- Opción para ver la clave escrita en los campos “password”
Los campos donde escribir claves a menudo son un problema por los errores tipográficos, tan habituales en los teclados virtuales. No es mala idea crear un botón o algún elemento que nos permita ver escrita en texto plano la clave que el usuario ha escrito en un campo password. Eso debe ser una opción para el usuario, es decir, que si el usuario no la selecciona, el campo password, debe ocultar la clave escrita para mayor seguridad.
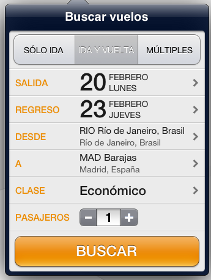
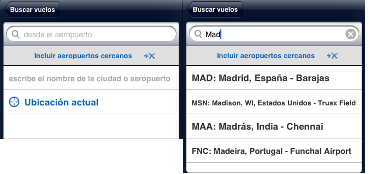
Para ilustrar estos consejos, voy a colocar un par de imágenes de formularios para móviles y expresar un par de detalles sobre su implementación.


La mayoría de los elementos destacables en estas dos imágenes ya se han comentado en el texto anterior de este artículo de DesarrolloWeb.com. Pero podría llamar la atención sobre:
Para poner el número de pasajeros del buscador de vuelos, se muestra un icono con un "+" y un "-", que son más cómodos que escribir el texto e incluso que un campo SELECT.
Se utilizan componentes nativos como “tabs” en la parte de arriba, para seleccionar si queremos viaje de ida, de ida y vuelta, etc. Son más cómodos que los botones de radio. Más adelante veremos “frameworks” como jQuery Mobile que nos van a permitir realizar esos componentes optimizados para formularios de una manera extraordinariamente cómoda.
Después veremos también como la geolocalización se utiliza para poder evitarle al usuario tener que definir el lugar donde se encuentra. Además, si se necesita escribir cualquier ciudad del mundo para su destino, se utiliza la función de autocompletar, que resulta especialmente cómoda en los formularios para móviles.
Conclusión sobre los Formularios en sitios optimizados para móviles
Existen otros consejos útiles para la creación de formularios usables, pero creo que con los que hemos visto tendremos una buena cantidad de criterios a seguir. Recuerda realizar un diseño simple y conseguirás hacer formularios más agradables desde el punto de vista del usuario.Para quien quiera complementar esta información, os doy una referencia a unas diapositivas interesantes sobre formularios y usabilidad (tanto para escritorio como para móviles).
De momento abandonaremos el mundo de la usabilidad en la web móvil, para centrarnos ya en asuntos más prácticos como los del próximos artículos que comenzarán a explicar cómo optimizar documentos HTML para móviles.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...