Esquema de trabajo posible para implementar en CodeIgniter y de manera sencilla un layout o plantilla que sea común en todas las páginas del sitio.
En CodeIgniter existen clases para crear "templates" (en castellano, plantillas) que podríamos utilizar en nuestro sitio. Sin embargo, las propias vistas del método MVC, nos ofrecen la suficiente funcionalidad para hacer eso por nuestra propia cuenta sin tener que aprender a usar los templates de CodeIgniter, que a menudo agregan una complejidad adicional al desarrollo sin aportar ventajas significativas.
En este artículo del Manual de CodeIgniter explicaremos una posible forma de trabajo con este framework PHP para implementar una plantilla que sea común a todas las páginas del sitio, por medio de la anidación de vistas.
Esquema de trabajo posible para trabajar con plantillas - Anidación de vistas
Para implementar un sistema de plantilla en CodeIgniter, un esquema de trabajo posible es crear una vista general que contenga todo el layout principal del sitio, con el diseño que hayamos creado con los elementos típicos de cabecera, cuerpo, lateral, pie, etc.Como sabemos, las vistas en CodeIgniter reciben unos datos para personalizarlas. En este esquema de trabajo crearemos esa vista principal con el layout del sitio, que podrá recibir diversos datos, como título de la página, contenido de etiquetas META y todo lo que necesitemos para configurarla y presonalizarla para producir las distintas páginas. Además, esta vista general podrá tener algunos datos que son generados a través de otras vistas. Por ejemplo podremos tener el cuerpo de la página, tan complejo como lo requiera cada una de las secciones del sitio, que esté formado a partir de otras vistas.
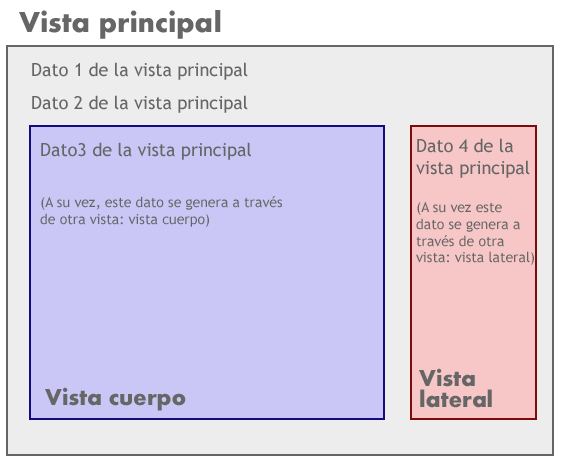
Por decirlo de otra manera, estamos sugiriendo un sistema de anidación de vistas, en el que se meten unas vistas dentro de otras, tal como hemos querido expresar en la siguiente imagen:

En la imagen podremos observar que tenemos "dato 1" y "dato 2", que son datos que posiblemente carguemos con simples cadenas de caracteres. Luego tenemos una vista de cuerpo, que podrá ser específica para cada una de las secciones del sitio y otra vista para el lateral del web, que a su vez podría generarse a través de otras vistas, que podrían ser también distintas para diversas secciones del sitio.
Desarrollando un esquema de vistas anidadas para implementar la plantilla general
Si nos ponemos a pensar cómo hacer ese esquema de vistas anidadas, con lo que hemos aprendido hasta ahora en el Manual de CodeIgniter, quizás tengamos algún problema para poder implementar esta plantilla general y anidar vistas, pero vamos a aprender un detalle importante para poder desarrollar este punto.Cuando invocamos una vista, como comportamiento predeterminado, el contenido de la vista se vuelca en la salida general de la aplicación, es decir, se escribirá en la página web.
$this->load->view('mi_vista', $datos_vista);
Esto hace que la vista "mi_vista" se procese con los $datos_vista y se escriba en la página web que se está generando. Ahora bien, para poder escribir la vista principal (con el layout del sitio), tenemos que enviarle los datos del cuerpo y el lateral. Pero para producir el cuerpo y el lateral debemos a su vez procesar las correspondientes vistas.
Teniendo en cuenta el comportamiento por defecto del método load() para cargar una vista y sabiendo que la vista de cuerpo y la vista del lateral se tienen que ejecutar antes que la vista general, podremos imaginar que el cuerpo y el lateral se escribirían en la página antes que la vista general. Por ello tenemos que cambiar el comportamiento por defecto de la invocación de vistas.
Al cargar una vista en CodeIgniter tenemos a nuestra disposición un tercer parámetro en el método load(), que es un boleano que sirve para marcar qué deseamos hacer con la vista procesada. Un valor "false" indica que la vista se mande directamente para la salida (se escriba en la página). Un valor "true" indica que deseamos que la vista se devuelva en una variable. De manera predeterminada, ese parámetro tiene valor "false".
$vista_procesada = $this->load->view('mi_vista', $datos_vista, true);
En esta otra línea de código conseguimos que el contenido de la vista "mi_vista", una vez procesada con los datos $datos_vista, no se escriba en pantalla, sino que se devuelva en una cadena que almacenamos en la variable $vista_procesada.
Código para anidar vistas en CodeIgniter
Ahora que sabemos para qué nos sirve anidar vistas y conocemos en detalle cómo invocarlas para que se muestren o no directamente en la página, veamos cuál sería el esquema de trabajo para generar vistas anidadas.El siguiente código parcial mostraría como invocar las diferentes vistas desde un controlador para poder anidarlas.
$datos_plantilla["dato1"] = "Un dato simple";
$datos_plantilla["dato2"] = "Otro dato simple tipo cadena";
$datos_plantilla["dato3"] = $this->load->view('vista_cuerpo', $datos_para_vista_cuerpo, true);
$datos_plantilla["dato4"] = $this->load->view('vista_lateral', $datos_para_vista_lateral, true);
$this->load->view('plantilla_principal', $datos_plantilla);
Como se puede ver, en las primeras 4 líneas creamos los datos para la plantilla principal (con el layout del sitio). Dos datos son simples y los cargamos directamente con el contenido de un par de strings. Otros dos datos son más complejos y para generarlos utilizamos otras vistas, como la vista del cuerpo y del lateral, pero indicando true como tercer parámetro al invocar a estas vistas, para que no se escriban en pantalla, sino que se devuelva su valor.
Por último llamamos a la plantilla_principal enviando todos los datos generados y necesarios para mostrar esa vista.
Esperamos que este esquema de trabajo posible se haya podido entender y para practicarlo, en el siguiente artículo vamos a mostrar cómo implementar ese sistema de layout general en la aplicación de artículos que estamos realizando para repasar las cosas que estamos aprendiendo en CodeIgniter.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...