Cómo crear módulos, agrupaciones de componentes, directivas o pipes, en el framework Javascript Angular. Cómo crear componentes dentro de un módulo y cómo usarlos en otros modules.
Un módulo es uno de los elementos principales con los que podemos organizar el código de las aplicaciones en Angular. No deben ser desconocidos hasta este momento del Manual de Angular, puesto que nuestra aplicación básica ya disponía de uno.
Sin embargo, en lugar de colocar el código de todos los componentes, directivas o pipes en el mismo módulo principal, lo adecuado es desarrollar diferentes módulos y agrupar distintos elementos en unos u otros. El orden se realizará de una manera lógica, atendiendo a nuestras propias preferencias, el modelo de negocio o las preferencias del equipo de desarrollo.
En este artículo aprenderás a trabajar con módulos, realizando operativas básicas como crear módulos y colocar componentes en ellos.

Crear un nuevo módulo
Para facilitar las tareas de creación de módulos nos apoyaremos en el Angular CLI. El comando para generar ese módulo nuevo es "generate" y a continuación tenemos que indicar qué es lo que se quiere generar, en este caso "module", acabando con el nombre del módulo a crear.
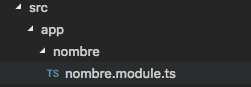
ng generate module nombreUna vez lanzado este comando en nuestro proyecto, dentro de la carpeta "src/app" se crea un subdirectorio con el mismo nombre del módulo generado. Dentro encontraremos además el archivo con el código del módulo.

Ahora, si abrimos el código del módulo generado "nombre.module.ts", encontraremos cómo se define un módulo en Angular. La parte más importante es, como ya viene siendo habitual en Angular, un decorador. El decorador de los módulos se llama @NgModule.
@NgModule({
imports: [
CommonModule
],
declarations: []
})Como ves en el decorador, tienes de momento un par de arrays definidos:
- imports: con los imports que este módulo necesita
- declarations: con los componentes, u otros artefactos que este module construye.
Generar un componente dentro del módulo
Ahora que tenemos nuestro primer módulo propio, vamos a agregar algo en él. Básicamente comenzaremos por añadirle un componente, usando como siempre el Angular CLI.
Hasta ahora todos los componentes que habíamos creado habían sido generados dentro del módulo principal, pero si queremos podemos especificar otro módulo donde crearlos, mediante el comando:
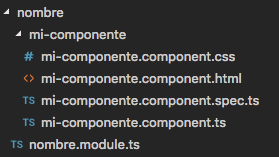
ng generate component nombre/miComponenteEsto nos generará una carpeta dentro del módulo indicado, en la que colocará todos los archivos del componente recién creado.

Pero además, el comando del CLI también modificará el código del módulo, agregando automáticamente el import del componente y su referencia en el array "declarations". Ahora el código del módulo "nombre-modulo.module.ts" tendrá una forma como esta:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MicomponenteComponent } from './micomponente/micomponente.component';
@NgModule({
imports: [
CommonModule
],
declarations: [
MiComponenteComponent
]
})
export class NombreModuloModule { }Exportar del módulo hacia afuera
Más adelante, si queremos que este módulo exponga cosas hacia afuera, que se puedan llegar a utilizar desde otros módulos, tendremos que agregar una nueva información al decorador del módulo: el array de exports.
Vamos a suponer que el componente "MiComponenteComponent" queremos que se pueda usar desde otros módulos. Entonces debemos señalar el nombre de la clase del componente en el array de "exports". Con ello el decorador del module quedaría de esta manera.
@NgModule({
imports: [
CommonModule
],
declarations: [
MiComponenteComponent
],
exports: [
MiComponenteComponent
]
})Usar el componente en otros módulos
El último punto que nos queda por ver es cómo usar el componente MiComponenteComponent desde otros módulos. Para ello vamos a modificar manualmente el módulo principal de la aplicación, de modo que pueda conocer el componente definido en el módulo nuevo que hemos creado en este artículo.
Para importar el componente realmente lo que vamos a importar es el módulo entero donde se ha colocado, ya que el propio módulo hace la definición de aquello que se quiere exportar en "exports". Requiere varios pasos
Hacer el import del módulo con la sentencia import de Javascript
Para que Javascript (o en este caso TypeScript) conozca el código del módulo, debemos importarlo primero. Esto no es algo de Angular, sino del propio lenguaje en particular.
import { NombreModule } from './nombre/nombre.module';Declarar el import en el decorador del module principal
La importación de nuestro módulo se realiza en la declaración "imports" del módulo principal.
Este es el código del decorador del módulo principal.
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NombreModule
],
providers: [],
bootstrap: [AppComponent]
})Te tienes que fijar en el array imports, que tiene el módulo que hemos creado nosotros mismos en este artículo "NombreModule".
Usar el componente en HTML
Finalmente ya solo nos queda usar el componente. Para ello vamos a colocar en el template del componente raíz el selector declarado en el componente creado.
Así que simplemente abrimos el archivo "app.component.ts" y colocamos la etiqueta de nuestro nuevo componente generado.
<app-mi-componente></app-mi-componente>Eso es todo, si servimos nuestra aplicación deberíamos ver el mensaje del componente funcionando, que de manera predeterminada sería algo como "mi-componente works!".
Si no lo vemos, o no vemos nada, entonces nos tenemos que fijar el error que nos aparece, que podría estar visible en la pantalla del terminal donde hemos hecho el "ng serve", o en la consola de Javascript de tu navegador. Posiblemente allí te diga que tal componente no se conoce, con un mensaje como "parse errors: 'app-mi-componente' is not a known element...". Eso quiere decir que no has hecho el import correctamente en el decorador del módulo principal. O bien que te has olvidado de hacer el exports del componente a usar, en el módulo recién creado.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...