Te explicamos qué es Sizzy y cómo le puedes sacar partido a este navegador orientado al diseño web, que permite aumentar la productividad en el desarrollo responsive.

En este artículo vamos a abordar una herramienta que te puede venir muy bien para el diseño responsive. Se trata de Sizzy, un software que permite ver un sitio web en distintas resoluciones de pantalla al mismo tiempo, que además ofrece una serie de herramientas para desarrolladores que aumentan las posibilidades nativas de los navegadores.
Muchos navegadores en uno
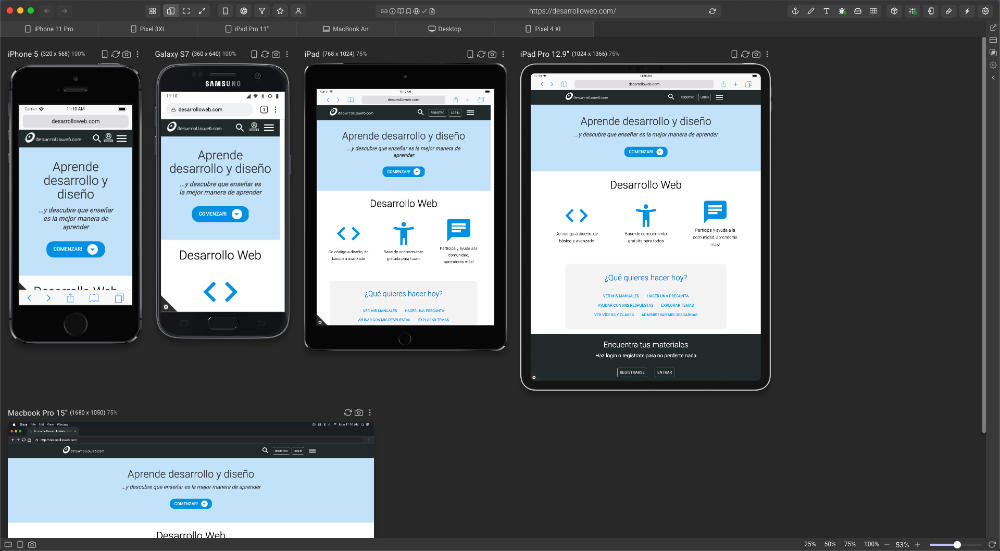
Podemos entender a Sizzy como un navegador web para desarrolladores y maquetadores de sitios, el cual nos permite ver el aspecto de la página que estamos desarrollando con múltiples dispositivos y tamaños de pantalla a la vez.
Al disponer de varias pantallas al mismo tiempo, podemos ver cómo una web se comporta en distintas dimensiones sin tener que abrirla en varios dispositivos o tener que redimensionar la ventana del navegador por cualquier medio manual. Por lo tanto, a la hora de desarrollar permite concentrarse en el código y menos en el navegador, consiguiendo visualizar mejor los cambios que se están realizando y cómo afectan a distintos modelos de pantallas.

Por supuesto, las distintas pantallas que se usan en la visualización dependen enteramente de tus preferencias y son perfectamente configurables. Puedes adaptarlas a las dimensiones de los dispositivos más comunes, como el modelo de iPhone más pequeño, el más moderno, los tablets de iPad modelos normal y pro y la pantalla de un ordenador de escritorio. O simplemente decirle que use tamaños con dimensiones en píxeles: 320, 480, 750, 1024, 1200.
La selección de los dispositivos en la visualización la puedes realizar mediante la sección "Device drawer". Está todo bastante localizable con los iconos de la parte superior y al final del texto puedes ver un vídeo donde hacemos un recorrido completo a las opciones de Sizzy, para que aprendas a manejarlo.
En todo momento podrás ver las imágenes cómo quedan, pudiendo concentrar más ventanas en un espacio reducido, ya que nos permite hacer zoom y ver los dispositivos a tamaño real o a tamaño reducido.
Además, tiene un sistema de pestañas para seleccionar los dispositivos más relevantes para ti, o críticos por cualquier motivo, de modo que puedes activarlos rápidamente con un solo clic.
Plugins de Sizzy
Otra de las partes más útiles de Sizzy es su sección de plugins, que nos permiten hacer cosas diversas y con más o menos utilidad dependiendo de los casos. Existen una serie de plugins ya integrados que puedes usar, siendo éstos los más interesantes a mi juicio:
- Navegar a un selector: Esto te permite que el navegador te muestre siempre la sección de la página en la que se vea un elemento determinado. Imagina que estás editando el pie de la página. Con cada refresco quieres que el navegador haga scroll para ver justamente el pie. Entonces le pones el selector de la capa o elemento que tenga el pie (algo como ".footer" o lo que sea en tu caso) y consigues que siempre te muestre ese elemento.
- Modo edición: Permite cambiar el texto de una zona de la página, directamente con Sizzy y así ver cómo quedaría otro texto, sin tener que editar el HTML.
- Mostrar con otras fuentes de Google: Esta herramienta no es que se use mucho al fin y al cabo pero sí es bastante resultón. Permite cambiar la fuente de la página, probando cualquier otra tipografía de las disponibles en Google Fonts.
- Borrado de caché: fácil y rápido, con un botón eliminas todos los típicos problemas del cacheo de assets.
Screenshots responsive
Otra de las cosas que me parecen muy útiles es el tema de los screenshots, que agrega bastante valor con respecto a alternativas tradicionales de salvar la imagen de la pantalla. Desde Sizzy puedes hacer las capturas de pantalla con varios dispositivos a la vez, de modo que en una sola imagen puedes ver cómo quedaría la página en cualquier número de dispositivos.
Esto es genial para cuando quieres mostrar la página a tu cliente y por supuesto quieres que aprecie las diferencias entre dispositivos, destacando todo el trabajo que has realizado para la adaptabilidad a cualquier dispositivo y tamaño de pantalla.
Además tienes la opción de grabar un vídeo con el uso que realizas sobre la página, en el que se puede ver el aspecto en todos los dispositivos que quieras. Con el uso de la propia página puedes demostrar cómo sería en toda su extensión, haciendo scroll, haciendo clic en los enlaces, etc.
Herramientas de desarrollo avanzadas
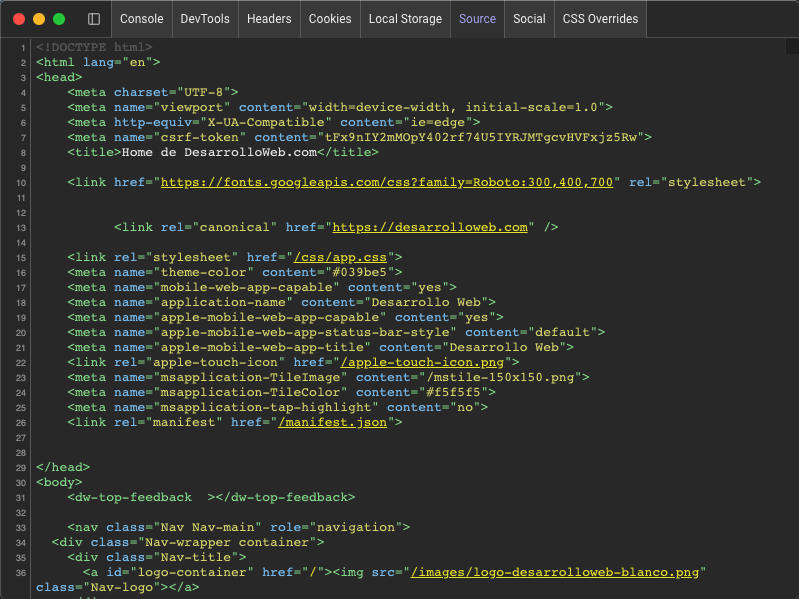
También es relevante la sección de herramientas para desarrolladores que ofrece Sizzy. Estas herramientas son básicamente las mismas de las developer tools de Chrome, que permiten inspeccionar elementos, ver la consola, la red, el rendimiento, etc. junto con diversos paneles extra que te ofrece Sizzy.
Dentro de las DevTools te permite seleccionar por medio de un campo desplegable el navegador que quieres inspeccionar. Dentro de "Headers" puedes asignar cabeceras personalizadas a la request, para ver cómo se comporta el sitio cuando las recibe. Dentro Cookes puedes ver cuáles son las que se maneja en el sitio y qué valores tienen También puedes ver el almacenamiento en el LocalStorage y el código HTML que se ha recibido desde el servidor.

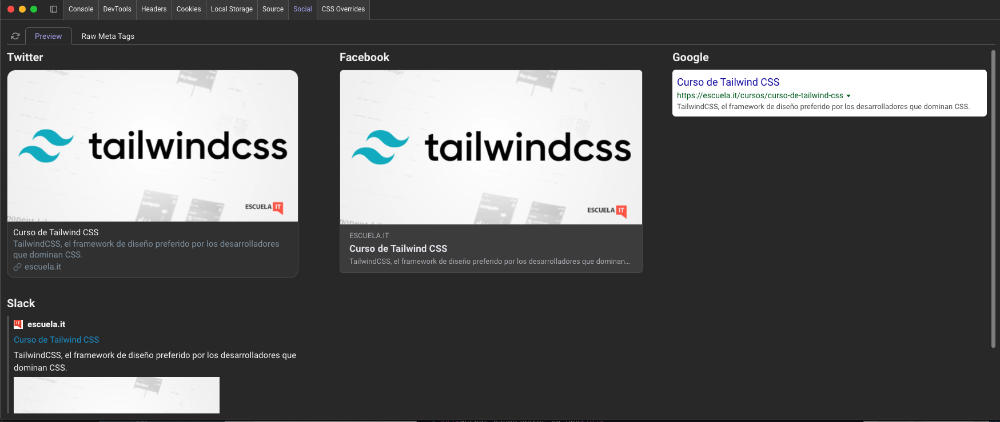
Entre estos paneles me parecen muy novedosos la parte de "Social" que nos permite debuggear las etiquetas sociales de nuestra web, de modo que te muestra cómo se vería en redes sociales a la hora de compartir ese contenido.

En "CSS Overrides" permite escribir código CSS personalizado para sobreescribir el CSS del sitio y ver los cambios en vivo dentro de Sizzy.
Herramienta de pago
La parte quizás menos atractiva para muchos es que es una herramienta de pago. Descargarla y probarla lo puedes hacer gratis, pero si quieres usarla más allá del tiempo de prueba tendrías que pagar una licencia.
El pago es mensual, o si lo prefieres anual, que siempre te ofrece algún descuento. La tarifa no es tan grande si tienes en cuenta el tiempo que puedes ahorrar. De cualquier manera, si no deseas pagar siempre puedes simplemente usar las herramientas de desarrollo del navegador, como hemos venido haciendo de manera tradicional para el desarrollo responsive.
Otra alternativa que puede encajarte también es Responsively, que es muy similar como concepto. Aunque no tiene todas las funcionalidades, te puede venir muy bien si tu objetivo es simplemente ver la web en todas las definiciones de pantallas objetivo, al mismo tiempo.
Videotutorial de Sizzy
Finalizamos el artículo con un vídeo en el que puedes ver cómo trabajar con Sizzy de una manera gráfica. Podrás ver las funcionalidades más destacadas y cómo gestionar dispositivos, como hacer capturas de pantalla y acceder a las herramientas avanzadas de desarrollo.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...