Con la aparición de WebMatrix 2.0 en su versión final, se nos proporcionan nuevas y poderosas plantillas. Una de ellas permite crear de manera muy simple un sitio web, basado en las normas Node.js.
Dichas especificaciones fueron definidas en el año 2009 basándose en el motor V8 JavaScript de Google, desarrollado inicialmente para Chrome (implementa de base el estándar ECMAScript). Consúltese, para detalles, la documentación a que se remite en las sucesivas referencias dadas en el artículo y en el propio entorno de WebMatrix.

En el presente artículo abordaremos los siguientes objetivos:
- Instalar y preparar WebMatrix para poder trabajar con una plantilla del tipo Sitio Express
- Crear un sitio web basándonos en la plantilla "Sitio Express" de WebMatrix
- Elucidar y manejar el (los) archivo(s) de usuario básico(s) de trabajo con Node.js
- Crear un pequeño formulario HTML 5 y ejecutarlo en el servidor local IIS, que ha sido a su vez instalado
| Descripción | Dirección URL |
| Sitio Web soporte oficial de desarrollo de Node.js | nodejs.org |
| Breve explicación y enlaces que se pueden encontrar en Wikipedia en castellano | es.wikipedia.org/wiki/Nodejs |
| Para seguir en Twitter todo lo relativo a Node.js | twitter.com/nodejs |
| Información particular acerca de la implementación de un sitio Express | expressjs.com/ |
| Grupos de discusión en Google | groups.google.com/forum/?fromgroups#!forum/nodejs |
| Qué es Node.js (IBM) | www.ibm.com/developerworks/ssa/opensource/library/os-nodejs |
Iniciaremos WebMatrix y seleccionaremos crear un nuevo proyecto basándonos en una plantilla (Template).

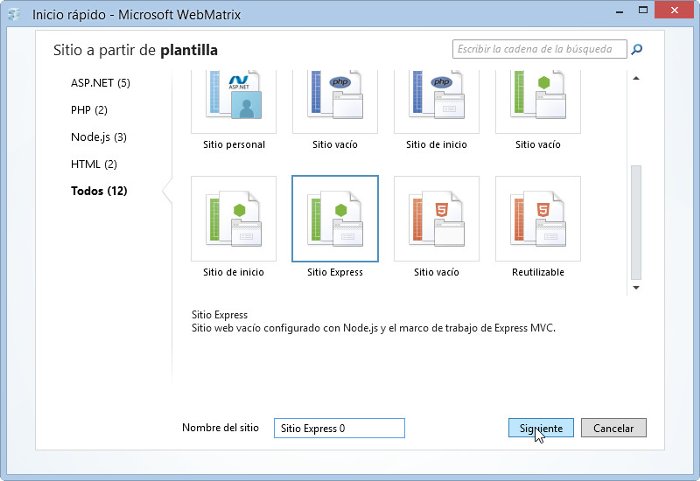
Dentro de las plantillas disponibles escogeremos "Sitio Express", le daremos el nombre de Sitio Express 0; posteriormente haremos clic sobre el botón Siguiente.

Comenzará, si es la primera vez que lo hacemos, el proceso de instalación de la plantilla en nuestro sistema.
En una primera ventana se nos muestra el acuerdo de licencia (CLUF), que deberemos leer y en su caso aceptar, haciendo clic sobre el botón Acepto.

Seguirá la instalación con la descarga e instalación propiamente dicha de Node.js y el Administrador de paquetes de nodo, entre otros.

Al finalizar, se nos presentará el informe de resultados. Nótese que también se habrá instalado, si no lo estaba ya, el entorno IISNode e IIS Express (IIS viene de Internet Information Server), para poder gestionar el modo de servidor de información a través de Internet.
Prosigamos haciendo clic sobre el botón Aceptar.

Ahora ya nos encontraremos en el entorno de desarrollo de WebMatrix, concretamente en su área de gestión del Sitio. Aquí podremos:
- Conocer la dirección URL local del sitio que será creado
- Acceder a la documentación del API de desarrollo de Node.js, en que se basa
- El modo de instalar y publicar el nodo
- La documentación específica del nodo Express

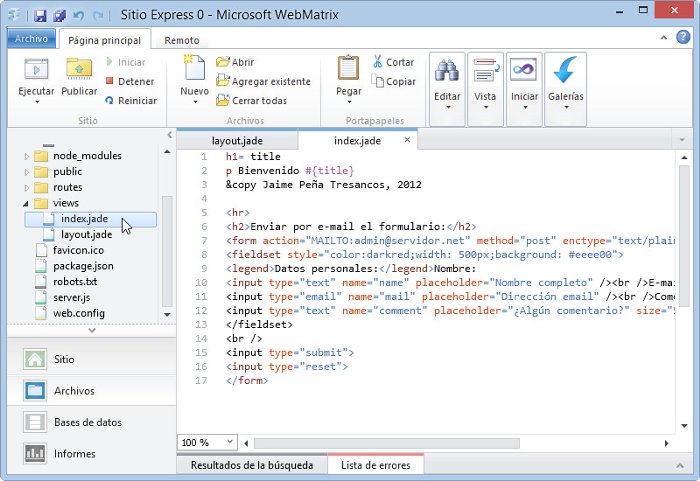
Ya en el área de trabajo de Archivos, realicemos las operaciones:
- Hacer clic sobre "Views" en el árbol de archivos y directorios de la izquierda, para desplegarlo
- Hacer doble clic sobre el archivo index.jade, para abrirlo en el área de edición de WebMatrix
- Cópiese el siguiente código en él y guárdese el contenido
p Bienvenido #{title}
© Jaime Peña Tresancos, 2012
<hr>
<h2>Enviar por e-mail el formulario:</h2>
<form action="MAILTO:admin@servidor.net" method="post" enctype="text/plain">
<fieldset style="color:darkred;width: 500px;background: #eeee00">
<legend>Datos personales:</legend>Nombre:
<input type="text" name="name" placeholder="Nombre completo" /><br />E-mail:
<input type="email" name="mail" placeholder="Dirección email" /><br />Comentarios:
<input type="text" name="comment" placeholder="¿Algún comentario?" size="50" />
</fieldset>
<br />
<input type="submit">
<input type="reset">
</form>
Podría haber sido cualquier otro código HTML simple, pero hemos optado por un ejemplo como éste porque virtualmente envía datos de un formulario, algo muy común en una página web de servidor activo.
Obviamente, dada la sencillez del ejemplo, nada tratamos de cómo procesar el formulario, simplemente un mailto –remitirlo por e-mail-.

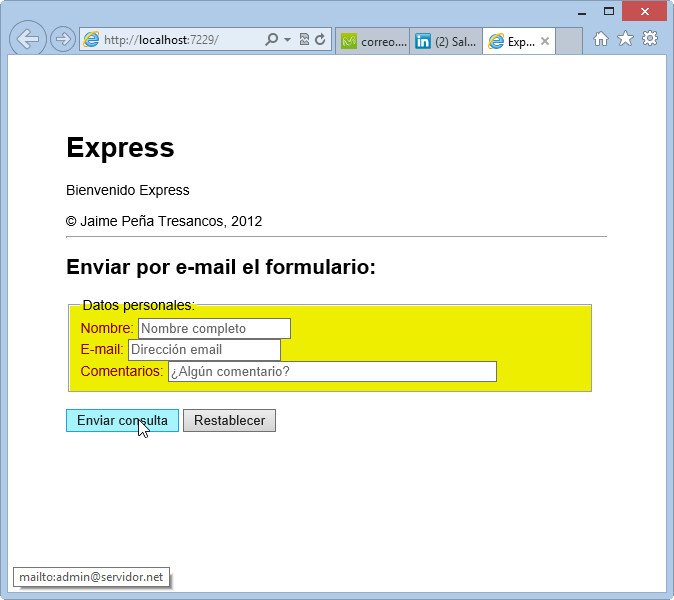
Ya con nuestro código listo, bastará con hacer clic sobre Ejecutar en el botón correspondiente de la barra de herramientas y tendremos ejecutándose en el explorador de Internet nuestra aplicación, gestionada desde el servidor local, tal como se muestra en la figura adjunta.

Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...