Implementamos un sistema de votación para la web utilizando las librerías de Xajax para darle un aspecto mucho más dinámico y elegante.
Vamos a crear un sistema para que los usuarios puedan votar artículos o si se modifica, pues cualquier cosa que quieras. La particularidad de este sistema es que lo vamos a realizar con ajax para que la página no tenga que cargar cada vez que un usuario vote.
Esta es una opción muy útil para que el visitante vote por los artículos publicados sin tener que estar esperando a que la página se cargue, además la página queda mucho más elegante y da la sensación de estar bien programada. Seguro que es una opción que habremos visto en un montón de sitios web y que hasta ahora no sabias como hacerlo.
Este artículo hace continuación de una serie de talleres y ejemplos que hemos visto anteriormente en el manual Trabajo con Ajax en PHP utilizando Xajax. Por lo que es aconsejable que antes de empezar con este taller tengáis los aspectos básicos del funcionamiento de xajax bien aprendidos.
Creación del recuadro de votación
Lo primero que vamos a crear es el recuadro donde se va a mostrar la posibilidad de votar y las votaciones realizadas.
Este recuadro es bastante sencillo y lo único que tenemos que tener en cuenta es que hay que crear una capa, la cual va a cambiar en el momento en que el usuario haga su votación.
Un ejemplo de recuadro sería el siguiente:
<script>
function votar_articulo(id_articulo){
var puntos = document.votar.puntos.value;
xajax_votar(id_articulo,puntos)
}
</script>
<div style="width:192px;font-size:12pt; margin-top:3px;">
<div ><b>Participa:</b></div>
<table cellspacing="2" cellpadding="2" border="0" width="190">
<tr>
<td width="130" align=center class=fuente8>
<div id="votar_articulo">
<?
/*if ($respuesta!="")
echo " <i>$respuesta</i> <br> ";*/
//muestra_media_votos_pagina($id_breve);
?>
Puntua el artículo:
<br>
<form action="sistema_votacion.php" method="post" name=votar style="margin:0px;">
<select name="puntos">
<option value=1>1
<option value=2>2
<option value=3>3
<option value=4>4
<option value=5>5
</select>
<input type='button' name='votar' value='Votar' onClick='votar_articulo(1)'>
</form>
</div>
</div>
</td>
</tr>
<tr><td class=fuente8 align=center><div id=actualizar></div></td></tr>
</table>
</div>
El único punto importante a comentar es que hemos utilizado una función javascript para llamar a la función xajax que vamos a crear después.
Una vez que tenemos creado el recuadro tenemos que irnos a la pagina donde vamos a colocar el recuadro y empezar a construir las funciones xajax.
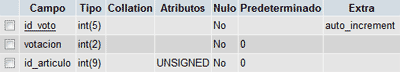
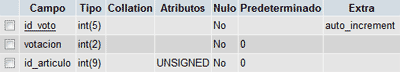
Antes de empezar tenemos que tener creadas ciertas tablas en nuestra base de datos. Principalmente tendremos que tener una tabla articulo_voto donde se almacenara la información del artículo y del voto. Sería algo como esto:

Para ello primero vamos a construir la función y luego ya la implementaremos en el archivo.
Esta función lo que tiene que hacer es recoger la votación del usuario, actualizar en la base de datos el campo de votaciones y mostrar un mensaje al usuario dándole las gracias por votar.
Os pongo la función construida y luego pasamos a explicarla.
function votar($id_articulo, $votacion){
global $raiz;
$respuesta = new xajaxResponse('ISO-8859-1');
//echo "prueba";
//insertamos el voto
$ssql= "insert into articulo_voto (votacion, id_articulo) values ($votacion, $id_articulo)";
//echo $ssql;
mysql_query($ssql);
//Saco el número de votos de este articulo
$ssql_voto="select count(id_voto) as 'cuantos' from articulo_voto where id_articulo=$id_articulo";
$rs_voto=mysql_query($ssql_voto);
$fila_voto=mysql_fetch_object($rs_voto);
$act="<b>Número de votos</b>:".$fila_voto->cuantos."<br>";
//saco la votacion media del articulo
$ssql_media="select avg(votacion) as media from articulo_voto where id_articulo=".$id_articulo;
$rs_media=mysql_query($ssql_media);
$fila_media=mysql_fetch_object($rs_media);
$act .="<b>Votación media</b>: <br>";
if (!is_null($fila_media->media)){
$absoluto=intval($fila_media->media);
$decimal=$fila_media->media-$absoluto;
if($absoluto>0){
for ($x = 1; $x <= $absoluto; $x++){
$act .='<img src="../../../images/estrella.gif" width=14 height=13>';
}
if($decimal>=0.5){
$act .='<img src="../../../images/estrellamitad.gif" width=14 height=13>';
}
}
}else{
$act .= "<i>Nadie ha votado por este artículo</i>";
}
$act .="<br>";
$respuesta->addAssign("votar_articulo","innerHTML",$res);
$respuesta->addAssign("actualizar","innerHTML",$act);
return $respuesta;
}
Explicación del código
Lo primero que hacemos es insertar el voto en la base de datos con la primera sentencia sql.
Una vez introducido el voto pasamos a averiguar el número de votos realizados para luego mostrarlo en el recuadro de votación. Una vez creado el código que vamos a sustituir en el recuadro de votación averiguamos la votación media para mostrarla también en el recuadro añadiendo estrellitas (aquí puedes simplemente mostrar el numero resultante y sería más fácil de realizar). Si nadie a votado por el artículo mostraríamos un mensaje diciendo que nadie ha votado todavía.
Para finalizar asignamos a la respuesta de la función las dos variables que hemos utilizado para almacenar lo que queremos mostrar en el recuadro de votación.
A continuación ponemos el código completo para que veáis como quedaría.
<?
require ($raiz . '../../../xajax/xajax.inc.php');
//instanciamos el objeto de la clase xajax
$xajax = new xajax();
$xajax->setCharEncoding('ISO-8859-1');
$xajax->decodeUTF8InputOn();
//conecto con la base de datos
$conn = mysql_connect("servidor","usuario","clave");
//selecciono la BBDD
mysql_select_db("bbdd",$conn);
function votar($id_articulo, $votacion){
global $raiz;
$respuesta = new xajaxResponse('ISO-8859-1');
//echo "prueba";
//insertamos el voto
$ssql= "insert into articulo_voto (votacion, id_articulo) values ($votacion, $id_articulo)";
//echo $ssql;
mysql_query($ssql);
//Saco el número de votos de este articulo
$ssql_voto="select count(id_voto) as 'cuantos' from articulo_voto where id_articulo=$id_articulo";
$rs_voto=mysql_query($ssql_voto);
$fila_voto=mysql_fetch_object($rs_voto);
$act="<b>Número de votos</b>:".$fila_voto->cuantos."<br>";
//saco la votacion media del articulo
$ssql_media="select avg(votacion) as media from articulo_voto where id_articulo=".$id_articulo;
$rs_media=mysql_query($ssql_media);
$fila_media=mysql_fetch_object($rs_media);
$act .="<b>Votación media</b>: <br>";
if (!is_null($fila_media->media)){
$absoluto=intval($fila_media->media);
$decimal=$fila_media->media-$absoluto;
if($absoluto>0){
for ($x = 1; $x <= $absoluto; $x++){
$act .='<img src="../../../images/estrella.gif" width=14 height=13>';
}
if($decimal>=0.5){
$act .='<img src="../../../images/estrellamitad.gif" width=14 height=13>';
}
}
}else{
$act .= "<i>Nadie ha votado por este artículo</i>";
}
$act .="<br>";
$respuesta->addAssign("votar_articulo","innerHTML",$res);
$respuesta->addAssign("actualizar","innerHTML",$act);
return $respuesta;
}
//asociamos la función creada anteriormente al objeto xajax
$xajax->registerFunction("votar");
//El objeto xajax tiene que procesar cualquier petición
$xajax->processRequests();
$xajax->printJavascript("../../../xajax/");
?>
<script>
function votar_articulo(id_articulo){
var puntos = document.votar.puntos.value;
xajax_votar(id_articulo,puntos)
}
</script>
<div style="width:192px;font-size:12pt; margin-top:3px;">
<div ><b>Participa:</b></div>
<table cellspacing="2" cellpadding="2" border="0" width="190">
<tr>
<td width="130" align=center class=fuente8>
<div id="votar_articulo">
<?
/*if ($respuesta!="")
echo " <i>$respuesta</i> <br> ";*/
//muestra_media_votos_pagina($id_breve);
?>
Puntua el artículo:
<br>
<form action="sistema_votacion.php" method="post" name=votar style="margin:0px;">
<select name="puntos">
<option value=1>1
<option value=2>2
<option value=3>3
<option value=4>4
<option value=5>5
</select>
<input type='button' name='votar' value='Votar' onClick='votar_articulo(1)'>
</form>
</div>
</div>
</td>
</tr>
<tr><td class=fuente8 align=center><div id=actualizar></div></td></tr>
</table>
</div>
Por último, dejamos un enlace para ver el código en funcionamiento.
Como podréis comprobar actualmente no es muy optimo el sistema ya que alguien podría votar varias veces seguidas, en el próximo articulo lo optimizaremos para solucionar este tema. Podéis continuar leyendo otro artículo en el que implementamos mejoras en el sistema de votación Ajax-PHP.
Esta es una opción muy útil para que el visitante vote por los artículos publicados sin tener que estar esperando a que la página se cargue, además la página queda mucho más elegante y da la sensación de estar bien programada. Seguro que es una opción que habremos visto en un montón de sitios web y que hasta ahora no sabias como hacerlo.
Este artículo hace continuación de una serie de talleres y ejemplos que hemos visto anteriormente en el manual Trabajo con Ajax en PHP utilizando Xajax. Por lo que es aconsejable que antes de empezar con este taller tengáis los aspectos básicos del funcionamiento de xajax bien aprendidos.
Creación del recuadro de votación
Lo primero que vamos a crear es el recuadro donde se va a mostrar la posibilidad de votar y las votaciones realizadas.
Este recuadro es bastante sencillo y lo único que tenemos que tener en cuenta es que hay que crear una capa, la cual va a cambiar en el momento en que el usuario haga su votación.
Un ejemplo de recuadro sería el siguiente:
<script>
function votar_articulo(id_articulo){
var puntos = document.votar.puntos.value;
xajax_votar(id_articulo,puntos)
}
</script>
<div style="width:192px;font-size:12pt; margin-top:3px;">
<div ><b>Participa:</b></div>
<table cellspacing="2" cellpadding="2" border="0" width="190">
<tr>
<td width="130" align=center class=fuente8>
<div id="votar_articulo">
<?
/*if ($respuesta!="")
echo " <i>$respuesta</i> <br> ";*/
//muestra_media_votos_pagina($id_breve);
?>
Puntua el artículo:
<br>
<form action="sistema_votacion.php" method="post" name=votar style="margin:0px;">
<select name="puntos">
<option value=1>1
<option value=2>2
<option value=3>3
<option value=4>4
<option value=5>5
</select>
<input type='button' name='votar' value='Votar' onClick='votar_articulo(1)'>
</form>
</div>
</div>
</td>
</tr>
<tr><td class=fuente8 align=center><div id=actualizar></div></td></tr>
</table>
</div>
El único punto importante a comentar es que hemos utilizado una función javascript para llamar a la función xajax que vamos a crear después.
Una vez que tenemos creado el recuadro tenemos que irnos a la pagina donde vamos a colocar el recuadro y empezar a construir las funciones xajax.
Antes de empezar tenemos que tener creadas ciertas tablas en nuestra base de datos. Principalmente tendremos que tener una tabla articulo_voto donde se almacenara la información del artículo y del voto. Sería algo como esto:

Para ello primero vamos a construir la función y luego ya la implementaremos en el archivo.
Esta función lo que tiene que hacer es recoger la votación del usuario, actualizar en la base de datos el campo de votaciones y mostrar un mensaje al usuario dándole las gracias por votar.
Os pongo la función construida y luego pasamos a explicarla.
function votar($id_articulo, $votacion){
global $raiz;
$respuesta = new xajaxResponse('ISO-8859-1');
//echo "prueba";
//insertamos el voto
$ssql= "insert into articulo_voto (votacion, id_articulo) values ($votacion, $id_articulo)";
//echo $ssql;
mysql_query($ssql);
//Saco el número de votos de este articulo
$ssql_voto="select count(id_voto) as 'cuantos' from articulo_voto where id_articulo=$id_articulo";
$rs_voto=mysql_query($ssql_voto);
$fila_voto=mysql_fetch_object($rs_voto);
$act="<b>Número de votos</b>:".$fila_voto->cuantos."<br>";
//saco la votacion media del articulo
$ssql_media="select avg(votacion) as media from articulo_voto where id_articulo=".$id_articulo;
$rs_media=mysql_query($ssql_media);
$fila_media=mysql_fetch_object($rs_media);
$act .="<b>Votación media</b>: <br>";
if (!is_null($fila_media->media)){
$absoluto=intval($fila_media->media);
$decimal=$fila_media->media-$absoluto;
if($absoluto>0){
for ($x = 1; $x <= $absoluto; $x++){
$act .='<img src="../../../images/estrella.gif" width=14 height=13>';
}
if($decimal>=0.5){
$act .='<img src="../../../images/estrellamitad.gif" width=14 height=13>';
}
}
}else{
$act .= "<i>Nadie ha votado por este artículo</i>";
}
$act .="<br>";
$respuesta->addAssign("votar_articulo","innerHTML",$res);
$respuesta->addAssign("actualizar","innerHTML",$act);
return $respuesta;
}
Explicación del código
Lo primero que hacemos es insertar el voto en la base de datos con la primera sentencia sql.
Una vez introducido el voto pasamos a averiguar el número de votos realizados para luego mostrarlo en el recuadro de votación. Una vez creado el código que vamos a sustituir en el recuadro de votación averiguamos la votación media para mostrarla también en el recuadro añadiendo estrellitas (aquí puedes simplemente mostrar el numero resultante y sería más fácil de realizar). Si nadie a votado por el artículo mostraríamos un mensaje diciendo que nadie ha votado todavía.
Para finalizar asignamos a la respuesta de la función las dos variables que hemos utilizado para almacenar lo que queremos mostrar en el recuadro de votación.
A continuación ponemos el código completo para que veáis como quedaría.
<?
require ($raiz . '../../../xajax/xajax.inc.php');
//instanciamos el objeto de la clase xajax
$xajax = new xajax();
$xajax->setCharEncoding('ISO-8859-1');
$xajax->decodeUTF8InputOn();
//conecto con la base de datos
$conn = mysql_connect("servidor","usuario","clave");
//selecciono la BBDD
mysql_select_db("bbdd",$conn);
function votar($id_articulo, $votacion){
global $raiz;
$respuesta = new xajaxResponse('ISO-8859-1');
//echo "prueba";
//insertamos el voto
$ssql= "insert into articulo_voto (votacion, id_articulo) values ($votacion, $id_articulo)";
//echo $ssql;
mysql_query($ssql);
//Saco el número de votos de este articulo
$ssql_voto="select count(id_voto) as 'cuantos' from articulo_voto where id_articulo=$id_articulo";
$rs_voto=mysql_query($ssql_voto);
$fila_voto=mysql_fetch_object($rs_voto);
$act="<b>Número de votos</b>:".$fila_voto->cuantos."<br>";
//saco la votacion media del articulo
$ssql_media="select avg(votacion) as media from articulo_voto where id_articulo=".$id_articulo;
$rs_media=mysql_query($ssql_media);
$fila_media=mysql_fetch_object($rs_media);
$act .="<b>Votación media</b>: <br>";
if (!is_null($fila_media->media)){
$absoluto=intval($fila_media->media);
$decimal=$fila_media->media-$absoluto;
if($absoluto>0){
for ($x = 1; $x <= $absoluto; $x++){
$act .='<img src="../../../images/estrella.gif" width=14 height=13>';
}
if($decimal>=0.5){
$act .='<img src="../../../images/estrellamitad.gif" width=14 height=13>';
}
}
}else{
$act .= "<i>Nadie ha votado por este artículo</i>";
}
$act .="<br>";
$respuesta->addAssign("votar_articulo","innerHTML",$res);
$respuesta->addAssign("actualizar","innerHTML",$act);
return $respuesta;
}
//asociamos la función creada anteriormente al objeto xajax
$xajax->registerFunction("votar");
//El objeto xajax tiene que procesar cualquier petición
$xajax->processRequests();
$xajax->printJavascript("../../../xajax/");
?>
<script>
function votar_articulo(id_articulo){
var puntos = document.votar.puntos.value;
xajax_votar(id_articulo,puntos)
}
</script>
<div style="width:192px;font-size:12pt; margin-top:3px;">
<div ><b>Participa:</b></div>
<table cellspacing="2" cellpadding="2" border="0" width="190">
<tr>
<td width="130" align=center class=fuente8>
<div id="votar_articulo">
<?
/*if ($respuesta!="")
echo " <i>$respuesta</i> <br> ";*/
//muestra_media_votos_pagina($id_breve);
?>
Puntua el artículo:
<br>
<form action="sistema_votacion.php" method="post" name=votar style="margin:0px;">
<select name="puntos">
<option value=1>1
<option value=2>2
<option value=3>3
<option value=4>4
<option value=5>5
</select>
<input type='button' name='votar' value='Votar' onClick='votar_articulo(1)'>
</form>
</div>
</div>
</td>
</tr>
<tr><td class=fuente8 align=center><div id=actualizar></div></td></tr>
</table>
</div>
Por último, dejamos un enlace para ver el código en funcionamiento.
Como podréis comprobar actualmente no es muy optimo el sistema ya que alguien podría votar varias veces seguidas, en el próximo articulo lo optimizaremos para solucionar este tema. Podéis continuar leyendo otro artículo en el que implementamos mejoras en el sistema de votación Ajax-PHP.
Nota: Este script fue realizado con Xajax versión 0.2.5. Para encontrar el procedimiento para actualizar a la versión siguiente del framework Xajax, leer: Cómo pasar a Xajax 0.5.