Qué debes hacer para que tus vídeos HTML5 se vean en los dispositivos móviles.
Casi siempre me dicen "quiero que los vídeos se puedan ver en dispositivos móviles" Muy fácil. Ahora os cuento qué hay que hacer.
En la mayoría de los casos, el contenido de vídeo ya existe en un formato u otro.
Hace año y medio escribí un artículo sobre códecs de vídeo HTML5 y por qué creo que H.264 es el líder indiscutible. No ha cambiado nada desde entonces. Todavía es necesario soportar un par de códecs para ser compatibles con toda la gama de navegadores actuales de equipos de sobremesa y móviles, pero como creadores de contenidos, está en nuestras manos decidir cómo queremos codificar los vídeos.
Puedes visitar la página de formatos de vídeo de IE Test Drive donde aparecen algunos ejemplos de funcionamiento de los códecs en distintos navegadores.

En realidad, a los desarrolladores de navegadores para PCs y de contenidos Web les gusta la idea de que las actuales soluciones puedan seguir funcionando para reproducir los contenidos actuales de audio y vídeo utilizando plugins. Mola. Basta con añadirle las etiquetas Video y Audio de HTML5 si el navegador es capaz de reproducir de forma nativa tu códec preferido.
Según mi experiencia, las plataformas de móviles más conocidas -H.265, AAC y MP3- están bien soportadas en las etiquetas Audio y Video de HTML5, las cuales ya están soportadas en la mayoría de navegadores que utiliza la gente hoy en día.
¿Preparado? Ahorra tiempo, costes de desarrollo y ataques de nervios.
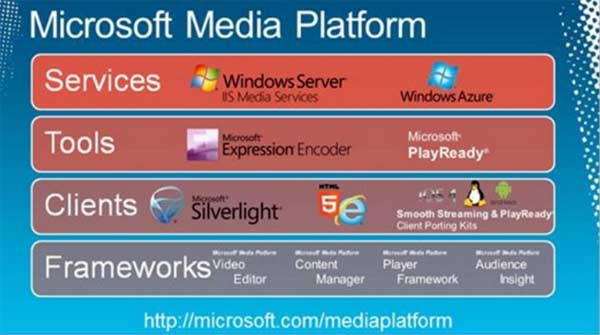
Empecemos por saber algo más de la Plataforma Multimedia de Microsoft (MMP, Microsoft Media Platform), un marco que integra juntas diversas piezas de la solución multimedia de Microsoft. El MMP: Player Framework (licenciado para su uso bajo la Licencia Pública de Microsoft Ms-PL) ha añadido hace poco una versión preliminar de soporte para HTML5 (Documentación del API) que nos permite complementar el entorno del reproductor Silverlight con una experiencia de vídeo HTML5 y que se puede extender a otras plataformas móviles.

Créeme, he trabajado en una serie de proyectos de gran envergadura basados en MMP (como plataforma de vídeo de la Copa del Mundo de Rugby de 2011). Dos soluciones comerciales bastante buenas que nos resuelven todo el trabajo son JW Player (con licencia para uso comercial) y SublimeVideo® (que se ejecuta como servicio).
¿Qué pasa si queremos utilizar nuestro propio reproductor?
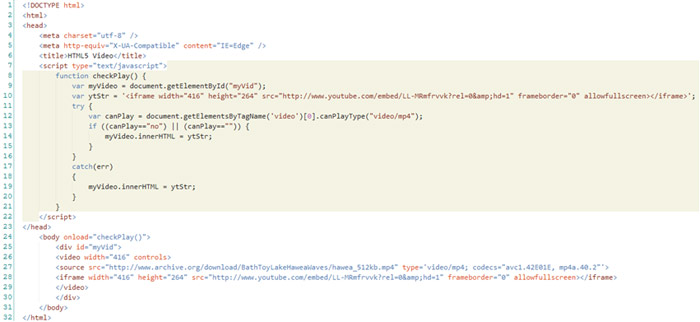
Es sorprendentemente fácil utilizar nuestra propia solución de vídeo utilizando los controles y códecs que lleva por defecto el propio navegador. El código que aparece más adelante muestra todo lo necesario para reproducir vídeo en HTML5 con un sistema de fall-back para un vídeo no compatible de YouTube. Para editar el código puedes usar WebMatrix, un IDE ligero para crear código en HTML5. Utilízalo si crees que puede serte útil.

¡Consejos y datos muy útiles!
1. Tipos MIME de Video- Pon estos en el servidor
- Actualizar el valor de application/octet-stream a uno de estos:
- .mp4 - video/mp4?
- .m4v - video/m4v
- .webm - video/webm
- .ogg - application/ogg
- .ogv - video/ogg
- Poner estos valores en el archivo web.config
- El fall-back para archivos multimedia (como era el caso del vídeo de YouTube anterior), solo se ejecuta si el navegador no soporta la etiqueta <video>.
- Si el navegador soporta la etiqueta video pero no puede reproducir ninguno de los tipos de contenidos solicitados, el código de fall-back no se ejecuta. Habrá que utilizar Javascript para detectar esta situación utilizando el método canPlayType() y preparando un fall-back para resolverla (ver más abajo).

- El contenido debe proceder de un servidor web compatible con HTTP 1.1 para poder realizar una búsqueda hacia adelante, hasta el final del vídeo.
- Si el servidor no es compatible con HTTP 1.1, tendremos que codificar el vídeo insertando keyframes en distintas posiciones del archivo y *no* al final, de modo que pueda seguir funcionando el avance rápido. El perfil "H.264 YouTube HD" en Expression Encoder 4 Pro lo hace directamente.
- Nota: si el archivo de vídeo se comprime con gzip, el desplazamiento no funciona. Dado que en la mayoría de códecs los datos de audio/vídeo están ya comprimidos, el uso de gzip tampoco nos sirve para ahorrar demasiado ancho de banda.
- IIS soporta además la función de Optimización de Bit Rate para optimizar el ancho de banda en el lado del servidor a la hora de entregar el contenido.
Ejemplo del mundo real
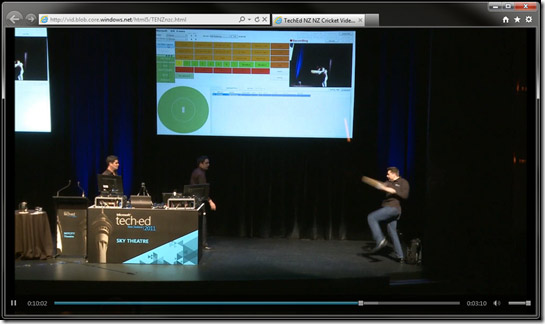
La semana pasada presenté una sesión en el Tech·Ed de Nueva Zelanda, sobre un nuevo sistema de análisis de vídeo que están preparando mis amigos de NV Interactive, Gus y Zach, para la Federación de Cricket de Nueva Zelanda.Esta solución utiliza vídeos en formato WMV y los presenta en un navegador con el plugin de Windows Media. La solución en realidad no es compatible con otras plataformas y no funciona en dispositivos móviles.
Gus y Zach utilizan H.264 y MediaElement.js para extender la experiencia de vídeo a un número mayor de usuarios y dispositivos. Como sucede con otros reproductores comerciales, MediaElement.js utiliza el mismo entorno HTML/CSS para todos los reproductores de vídeo. Esto quiere decir que la experiencia con HTML5 y Flash Player se ve igual en todos los casos.
Puedes ver aquí el vídeo de la solución en la que están trabajando:

¿Hacia dónde tiene que caminar el vídeo de HTML5?
A día de hoy existen una serie de áreas fundamentales que no están resueltas por el estándar actual de vídeo del W3C (soporte para pantalla completa, retransmisión en directo, comunicaciones en tiempo real, protección de contenidos, metadatos y accesibilidad). Hace poco, en la Web del W3C y el Workshop de TV se hablaba de todo esto y se presentaban una serie de ideas sobre cómo pueden adoptarse en forma de estándares para la web en el futuro.La retransmisión en directo y adaptativa son temas fundamentales para mí. Actualmente existen tres soluciones propietarias que soportan la retransmisión en directo y adaptativa a las que debemos prestar toda nuestra atención:
El DASH (Dynamic Adaptive Streaming over HTTP) está todavía en su fase de Borrador de Estándar Internacional. Según parece, es la opción que va a apoyar el W3C si se ofrece como código libre.DASH suporta:
- Entrega de contenidos en directo, bajo demanda y con retardo, y funciones de control de la reproducción
- División e inserción de anuncios
- Peticiones de rango de byte
- Descriptores de contenido para funciones de protección, clasificación y accesibilidad
¿Cómo está el tema de las comunicaciones en tiempo real?
En la web de HTML5 Labs, podemos ver ejemplos de Prototipos de captura de audio que implementan la porción de audio de esta especificación del W3C. HTML5 Labs es el sitio donde Microsoft muestra sus prototipos de especificaciones no estables emitidas por los organismos de estandarización, como el W3C. Al compartir estos prototipos, Microsoft fomenta los intercambios de opiniones con las comunidades de desarrolladores y obtiene un valioso feedback sobre las especificaciones en fase de borrador a partir de esa experiencia de implementación.Su siguiente prototipo soportará el reconocimiento de voz e implementará la propuesta de Microsoft que se puede consultar en el sitio web de W3C. Después, el equipo del laboratorio publicará otra actualización del prototipo de Captura de Medios que añadirá funciones de vídeo.
En conclusión
Si tienes intención de publicar contenidos de vídeo y audio progresivos en la web, tendrás que ver la forma de hacerlos compatibles con las etiquetas de audio y video de HTML5 actuales para que estos contenidos puedan extenderse a un número mayor de plataformas.Más información
Nigel Parker
Evangelista del Grupo de Desarrollo y Plataforma de Microsoft en Nueva Zelanda.