Cómo recortar el texto, que no cabe en una línea, usando tan solo el lenguaje CSS, colocando puntos suspensivos como indicador visual de línea cortada. Regla text-overflow: ellipsis.
Este artículo nos enseña a realizar una tarea sencilla pero muy útil, para lo que usaremos el lenguaje CSS como única herramienta. Se trata de recortar una línea larga, que no cabe por completo en el espacio de su contenedor, colocando puntos suspensivos "...", de manera que el usuario perciba visualmente que se ha realizado un recorte.
El atributo que vamos a usar se llama text-overflow y el valor clave que vamos a usar es "ellipsis", pero además lo tenemos que usar en conjunto con el atributo overflow y un contenedor que tenga limitado su tamaño en la anchura. Al final, para que funcione, necesitas un contexto bastante definido, pero una vez lo tengas claro, aplicar este efecto será prácticamente inmediato y te ahorrarás algo de programación, aumentando también la versatilidad de tu composición.

Solución para colocar los puntos suspensivos al romper una línea, con CSS
Para los impacientes, vamos a comenzar dando la solución completa a nuestro ejercicio, de modo que si tienes prisa solo será copiar y pegar. En adelante tendrás explicaciones más detalladas sobre esta práctica para que puedas aprender mucho más.
div {
width: 230px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
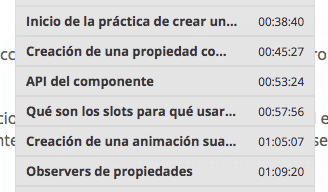
}En la siguiente imagen puedes ver cómo queda esta regla de CSS en un listado de ítems. Algunos de ellos aparecen quebrados y con los puntos suspensivos para indicarlo.

Este es el sentido de cada uno de los atributos de este ejemplo:
- width: Tenemos que limitar la anchura del contenedor, porque si no, el contenedor se extendería hasta que pueda caber el contenido. Esta limitación de la anchura la podrías tener en un contenedor padre, o bien si no hay contenedor, será la propia dimensión en píxeles de la pantalla del dispositivo. Lo que está claro es que alguien tiene que limitar el espacio para que lleguen a ser necesarios esos recortes.
- white-space: nowrap: esto sirve para que la línea no se comporte de la manera predeterminada cuando se acaba el espacio, continuando en la parte de abajo, en una nueva línea. Si no tenemos este atributo, el texto se adaptará al espacio asignado, haciendo crecer el elemento en altura, sin más.
- text-overflow: ellipsis: esta es la clave del ejercicio, en la que estamos indicando que en el caso de no caber todo el texto, que coloque una "ellipsis", lo que llamamos puntos suspensivos "...".
- overflow: hidden: También es importante, pues si no lo colocas, el texto simplemente se saldrá del contenedor, apareciendo en la página pero mal maquetado. Este es el efecto que queremos evitar, que el texto se salga de su contenedor, quebrando donde sea necesario y colocando los puntos suspensivos.
Por qué romper el texto con CSS y no con programación
Antes de que esta utilidad estuviera disponible en CSS teníamos que usar algo de programación para conseguir un efecto similar. No es que sea difícil o muy laborioso llegar a un recorte como el que se consigue con CSS, pero sí que implica algo más de trabajo y, lo más importante, no tendremos la misma versatilidad.
Si utilizas un lenguaje de programación como PHP para partir un segmento de la cadena, y colocar los puntos suspensivos si hace falta, el mayor problema que podrás tener es la adaptabilidad al tamaño del contenedor.
Podría ocurrir en diseños adaptables que, al aumentar o reducir el espacio disponible, no siempre el texto quede del tamaño ajustado al contenedor. (Con PHP en principio no somos capaces de saber el tamaño del contenedor donde se va a posicionar un texto).
Lo bueno de aplicar CSS es que el propio navegador hará el recorte allí donde se necesite, produciendo que tu texto sea "responsive", es decir, adaptable a las dimensiones de la página y su contenedor.
Romper el texto cuando tenemos varias líneas
La única pega de esta técnica es cuando quieres usarla para un texto que quieres que ocupe varias líneas. En este caso no funcionará el CSS, ya que si tienes configurada la aparición de varias líneas el texto siempre se adaptará para continuar en la línea siguiente.
En estos casos podría ser interesante recortar el texto usando PHP o cualquier lenguaje del servidor. Consulta este artículo si tu problema es que el texto te sale del contenedor y quieres quebrar palabras demasiado largas.
Conclusión
Con este efecto conseguimos, sin esfuerzo y sin necesidad de programación, limitar el tamaño de los textos para que quepan en una línea en su contenedor, colocando de manera automática los puntos suspensivos (ellipsis) en los casos que el texto se haya tenido que recortar.
Lo mejor de esta técnica es que es adecuada para responsive design y que dejas la responsabilidad al navegador el recorte en el lugar más adecuado, en función del espacio disponible para el texto.
La única dificultad es que no es suficiente colocar un text-overflow: ellipsis; sino que hay que usar ese estilo en conjunto con otras reglas de CSS.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...