Te explicamos qué es Markdown, una sintaxis alternativa para escribir contenido, muy de moda y usada en la web. Veremos también herramientas para usar Markdown.

Markdown nos ayudará a aplicar al texto plano un formato XHTML de manera cómoda e inmediata. Su adaptabilidad y facilidad de manejo lo convierte en una herramienta de poderosa legibilidad, usada por GitHub.
El lector se extraña. Ojea el resto de entradas y ve que las entiende. ¿Tendrá la web algún rastreador de localización para traducir el idioma según la IP del visitante? ¿Se habrá traducido correctamente la web de ese extraño lenguaje llamado Markdown al idioma habitual del navegante? ¡Qué bueno es Alejandro! ¡Cómo programa!
Los que vivimos de WordPress sabemos que una de las primeras cosas que hay que hacer cuando pretendemos darle un mínimo e interesante estilo a nuestras entradas, es configurarnos o instalarnos un adecuado editor visual que nos permita darle formato al texto con un solo clic de ratón.
Markdown es una alternativa que nos permite formatear un texto sin tener que recurrir a la indicación expresa de etiquetas HTML, partiendo de eso que algunos seguimos llamando 'texto plano' para convertirlo en un decente XHTML.
Aquí tienes una descripción de la sintaxis de Markdown para que puedas comenzar a ojearlo.
Markdown es un proyecto de licencia libre, con lo cual pueden descargarse en Internet multitud de aplicaciones para poder usarlo en cualquier tipo de proyectos, páginas web pequeñas sin CMS o mastodónticos proyectos basados en Drupal. WordPress, como es natural, cuenta con su propio plugin. Asimismo, Markdown ha sido implementado en multitud de lenguajes: PHP, Python, Perl, C#, Ruby, Java o JavaScript, por citar algunos.
Markdown permite la detección de ciertos símbolos de teclado, como las comillas o los asteriscos, para posteriormente dar formato a la parte del texto en la que se encuentren, cosa que nos facilita bastante el formateo, si no queremos tener que recurrir al clásico etiquetado HTML, que entre otras cosas suele obligarnos a indicar un comienzo y un cierre, lo que puede resultarnos una pesada tarea si la edición es prolongada (la clásica búsqueda de la etiqueta sin cerrar cuando la noche llega y los ojos vagan por la pantalla cansados, sin encontrar el "/" que, correctamente colocado, evitaría el caos).
Igualmente, Markdown permite, con ciertas configuraciones, ser usado en sitios en los que nosotros personalmente no actuaremos, como por ejemplo en los datos que rellena el navegante en el formulario de compra o suscripción, o en el comentario que añade a la entrada.
Los textos escritos en Markdown pueden compartirse fácilmente entre ordenadores, móviles y demás, se está estandarizando rápidamente y algunos sitios como GitHub o Reddit ya lo usan para dar estilo a sus comentarios. También se usa en algunas wikis.
Aunque evidentemente Markdown está orientado a proyectos web, posee una gran legibilidad, lo cual garantiza que en otros proyectos alejados de la nube no haya problema en que se use, como en la elaboración de listas de tareas, en vez de tener que recurrir a las farragosas viñetas de Word.
No estamos hablando, ojo, de dotar de color a las letras, de fuente concreta o de tamaño. Lo que modificamos es su disposición, el que se muestren como en una cabecera, en negrita o en listas organizadas.
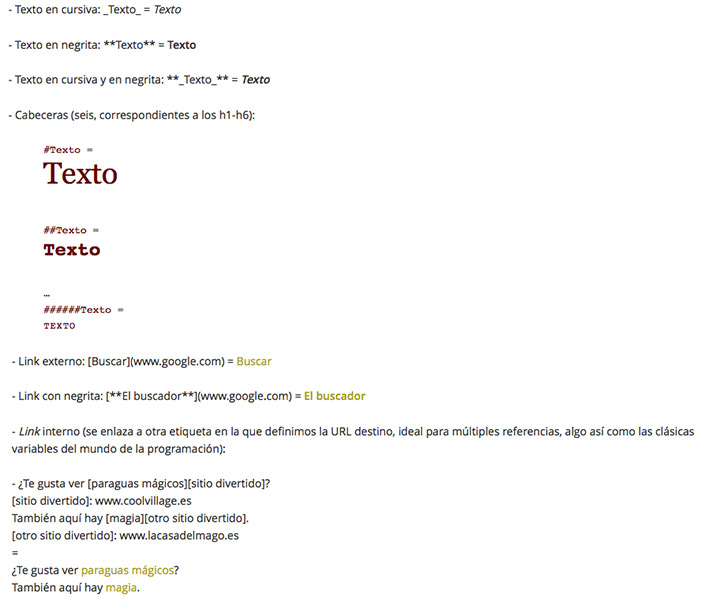
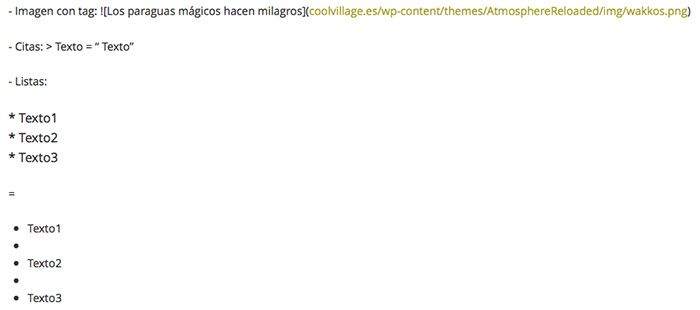
Algunas definiciones:


Lo que hemos mostrado no es más que una introducción: hay toda una especificación sobre Markdown en la que profundizar en busca de los resultados más completos.
Pasemos a los enlaces.
Destacaría la herramienta MarkdownHere.
Dicha herramienta tiene extensión para Chrome, Safari, Mozilla y además nos permite ver en su web un ejemplo en vivo y en directo de lo útil que es usar Markdown.
También destacaría este conversor.
Aquí pueden ustedes leer un completo cheatsheet. Y aquí tienen más.
Pero, en realidad, lo primero que les recomiendo mirar es esta web, un tutorial online directo y sencillo: www.Markdowntutorial.com.
Prueben Markdown: es fácil, directo y cómodo. Me lo agradecerán cuando recuerden esos momentos en los que había que dedicarle varios minutos a la búsqueda de una etiqueta mal cerrada.
OldMith
Desarrollador Web. jQuery. Responsive Design. Wordpress. Friki por naturaleza.