En qué consiste la propiedad text-overflow de CSS3, casos en los que la podemos usar y compatibilidad con navegadores.
En el Manual de CSS3 todavía no habíamos hablado de una propiedad bastante útil, denominada text-overflow. Nos permite indicar qué aspecto tendrá un texto cuando sobrepasa el espacio disponible dentro de una caja. Más concretamente, cómo queremos que se señale al usuario que un texto no se está pudiendo visualizar completamente dentro del elemento donde se encuentra.
Antes de CSS3, cuando queríamos que se señale al usuario que un texto no se muestra por completo, teníamos que introducir algo de programación, para detectar los casos en los que era muy largo y entonces cortarlo programáticamente. Esa situación puede seguir siendo necesaria en muchos casos, pero realmente en muchos otros es un gasto de tiempo innecesario, porque el propio CSS puede cortarla en el lugar adecuado y mostrarlo al usuario convenientemente.

Es una propiedad sencilla de usar, por lo que no requerirá muchas explicaciones, pero no todo el mundo la conoce y la usa habitualmente. Sobre todo es interesante un valor en concreto de entre los posibles de la propiedad: "ellipsis", que nos introduce tres puntos suspensivos al final del texto que se está cortando.
.texto-potencialmente-largo {
text-overflow: ellipsis;
}Esto lo que quiere decir es que, si el texto potencialmente largo no cabe en la anchura del elemento, le coloque tres puntos suspensivos para que el usuario sea consciente de ello.
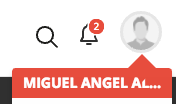
Puedes ver el efecto en la imagen siguiente, en la que mi nombre no cabe por completo en la caja donde está situado:

Posibles valores de text-overflow
Como posibles valores de esta propiedad encontramos:
- clip: Es el valor predeterminado y quiere decir que el texto simplemente se recortará, sin mostrar ningún efecto además del propio recorte donde toque.
- ellipsis: Coloca tres puntos suspensivos al lado del texto, indicando que el texto no cabe completamente.
- string: Se prevé que se pueda indicar una cadena para colocar en vez de los puntos suspensivos. Su valor sería por ejemplo "--" y colocaría esa cadena al final del texto recortado. Sin embargo, esta funcionalidad es solo experimental y no funciona realmente en todos los navegadores, por lo que no se recomienda usar.
- fade: es otro valor experimental, que sirve para generar un efecto "fade-out" su valor puede ser una longitud y un porcentaje, pero de momento no se puede usar. Además puedes colocar los valores "initial" e "inherit" para restaurar la propiedad a su valor inicial o que herede del contenedor donde está situado.
Compatibilidad de text-overflow
Esta propiedad se puede usar sin problema alguno, ya que es compatible con todos los navegadores, incluso muchos que son realmente antiguos.
La soportan IE desde la versión 6 y prácticamente todos los demás, incluidos por supuesto Firefox, Chrome, etc.
Solo ten en cuenta que los valores que realmente te funcionarán son "clip" el predeterminado (que no muestra nada) y "ellipsis" que permite colocar esos tres puntos suspensivos que hemos explicado ya.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...