Aprende a usar la configuración reflect de las propiedades de los componentes Lit. Veremos un ejemplo de uso de reflect para ilustrar su funcionamiento y la utilidad de esta configuración.

Desde hace varios artículos venimos trabajando con propiedades de los componentes Lit, pero no hemos analizado en profundidad ninguna de las opciones de configuración de éstas, así que vamos a solucionarlo!
En este artículo vamos a avanzar en el Manual de Lit explicando alguna de las opciones disponibles para las propiedades, que hemos mencionado de manera muy resumida. Lo haremos con un ejemplo como viene siendo costumbre a en los pasados artículos.
Se trata de la opción "reflect" que muchas veces se deja pasar por alto pensando que no tiene mucha utilidad, pero ayuda bastante en el desarrollo de componentes, aparte de hacer posible también cierto grado de interoperabilidad con los componentes Lit y el Javascript externo a ellos.
Para qué sirve la opción reflect
Las propiedades definidas como reflect permiten que, al cambiar el valor de una propiedad en el interior del componente, cambie también el atributo en la etiqueta del componente.
Recuerda que a la etiqueta del componente la llamamos habitualmente "etiqueta host".
El valor predeterminado es "false", por lo que si una propiedad cambia, generalmente eso no produce ningún cambio en la etiqueta host. Esa situación es perfectamente válida para la mayoría de los casos pero existen situaciones en las que nos puede beneficiar ese reflejo, como vamos a ver en el componente que vamos a desarrollar hoy.
Componente mostrar / ocultar
Vamos a hacer un componente muy sencillo, tanto como los que hemos desarrollado hasta ahora, pero con una utilidad bastante recurrente, aunque nuestro desarrollo va a simplificar la situación al máximo.
Se trata de un componente que tiene un contenido que a veces está visible y otras veces está oculto. Además, en el componente existirá un botón que nos permitirá cambiar el estado del componente, para alterar esa visibilidad.
Para ello vamos a tener una propiedad llamada "show" que será boleana. Si su valor es true, entonces mostrará el contenido. Si es false, lo ocultará.
static properties = {
show: {
type: Boolean,
reflect: true,
},
}
Adelantando un poco de trabajo, hemos colocado ya la propiedad con la opción reflect: true, para que nos permita aplicar ese comportamiento específico para la propiedad.
Podemos inicializar la propiedad en el constructor, como ves en el siguiente código.
constructor() {
super();
this.show = false;
}
Este componente tendrá un template muy sencillo. Serán dos partes, una con el botón que se puede hacer clic y otro con el contenido que vamos a mostrar u ocultar.
render() {
return html`
<p @click="${this.change}">Mostrar / Ocultar</p>
<div>Este contenido se ve algunas veces sí y otras no...</div>
`;
}
Se podría hacer mucho mejor, pero lo importante es mantener las cosas sencillas ya que estamos solo comenzando con Lit. Ahora vamos a ver el código del método que hace de manejador de evento click.
change() {
this.show = !this.show;
}
Recuerda que en el artículo anterior explicamos cómo declaran manejadores de eventos en Lit, con un ejemplo de componente contador.
En el método que hace de manejador de evento click para el botón simplemente se hace la negación de la propiedad show, de modo que funcionará como un interruptor, encendido a apagado y viceversa.
Cómo mostrar y ocultar algo mediante una propiedad reflect
Lo que es el código Javascript del componente ya está todo desarrollado. No necesitamos nada más que simplemente cambiar el valor de una propiedad boleana. Entonces ahora te preguntarás ¿Cómo conseguimos que un elemento se muestre unas veces sí y otras no?
Bueno, existirían muchas posibles soluciones, pero una de ellas es simplemente usar el CSS interno del componente. Tiene su lógica, ya que en realidad el CSS lo que hace es cambiar el aspecto del componente, y ocultar o mostrar algo es eso justamente.
Centrémonos en lo que queremos: que el div se muestre unas veces sí y otras no. Analicemos qué tenemos para conseguirlo: una propiedad reflect. Esa propiedad, al ser reflect, hace que la etiqueta host tenga un atributo llamado "show" que aparecerá unas veces sí y otras no.
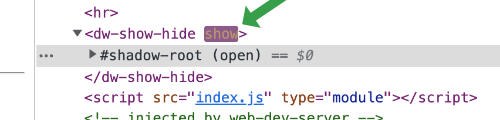
Para comprobarlo te sugiero que abras las herramientas de desarrollo y compruebes que al cambiar el valor de la propiedad aparece o desaparece el atributo "show" en la etiqueta host.

Bien, pues para conseguir nuestro objetivo vamos a aprender a usar un selector que quizás no conozcas, es el selector de atributo.
Puedes conocer más sobre los selectores de atributo en el artículo sobre selectores de CSS nivel 4.
Además combinaremos el selector de atributo con el selector :host y una función :host(), totalmente estándar de CSS, que permite decir en qué casos quieres que se seleccione este elemento.
Por ejemplo
:host(.miclase)
Este selector permitirá aplicar estilos a la etiqueta host, pero solamente cuando contenga la class de CSS "miclase".
Esto lo combinaremos con selectores de atributo, para conseguir nuestro objetivo, que solamente seleccionemos la etiqueta host cuando tiene cierto atributo.
:host([show])
Con lo visto hasta ahora, creo que es posible entender el siguiente código CSS.
static styles = css`
:host {
display: block;
}
div {
display: none;
}
:host([show]) div {
display: block;
}
`;
Aplicamos un display al div a none. Pero si la etiqueta host tiene el atributo show, entonces el div tendrá el display a block.
Esto es todo lo que necesitas para conseguir el objetivo planteado. ¿Qué te ha parecido?
Código completo del componente
Para que no quede ninguna duda, vamos a colocar ahora el código completo de este componente.
import {LitElement, html, css} from 'lit';
class DwShowHide extends LitElement {
static styles = css`
:host {
display: block;
}
div {
display: none;
}
:host([show]) div {
display: block;
}
`;
static properties = {
show: {
type: Boolean,
reflect: true,
},
}
constructor() {
super();
this.show = false;
}
render() {
return html`
<p @click="${this.change}">Mostrar / Ocultar</p>
<div>Este contenido se ve algunas veces sí y otras no...</div>
`;
}
change() {
this.show = !this.show;
}
}
customElements.define('dw-show-hide', DwShowHide);
No voy a explicar de nuevo cómo se usa este componente, porque ya hemos usado varios y creo que podrás hacerlo ya por tu cuenta.
Para ver el código de todo el proyecto que hemos realizado en el Manual de Lit hasta ahora puedes acceder al commit del repo GitHub de ejemplos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...