Si no se toman ciertos recaudos nuestros diseños se verán distinto en distintos navegadores y aún peor: en distintas versiones del mismo navegador. Este artículo analiza esos comportamientos anómalos y brinda algunos trucos para que nuestros...
Si no se toman ciertos recaudos nuestros diseños se verán distinto en distintos navegadores y aún peor: en distintas versiones del mismo navegador. Este artículo analiza esos comportamientos anómalos y brinda algunos trucos para que nuestros diseños
Una primera aproximación visual
Partiremos de la base de que el lector posee las nociones básicas sobre el Modelo de Caja.
Básicamente, la caja en CSS puede ser asimilada a una tabla con una sola celda.
De forma obviamente rectangular, esa caja puede tener bordes (border), márgenes transparentes por fuera de los bordes (margin) y relleno transparente por dentro de los bordes (padding). Cualquiera de estos atributos puede ser asignado para cada uno de los cuatro lados de la caja separadamente.
El contenido de la caja se ubicará dentro del área de relleno.
En general, podemos hablar de dos tipos de diseño:
- Los diseños líquidos no asignan un valor específico al ancho (width) y alto (height) de la caja, por lo que resulta que esas dimensiones surgirán del contenedor de la caja y de la extensión del contenido. Concretamente, el ancho de esa caja será todo el permitido por la estructura que la contenga (utilizará todo el ancho disponible) y el alto será el necesario para mostrar todo el contenido (crecerá hacia abajo todo lo necesario).
- Los diseños estáticos surgen cuando se decide asignar a la caja un ancho específico mediante la asignación de un valor concreto a la propiedad width.
Los problemas comienzan cuado trabajamos con diseños estáticos. Nuestra caja tendrá un ancho dado, pero no todos los navegadores interpretarán ese ancho de la misma manera.
Para el W3C el ancho de una caja se mide desde el límite interno del relleno izquierdo (left-padding) hasta el límite interno del relleno derecho (right-padding). En caso de no existir relleno se toman los límites internos izquierdo y derecho del borde (border-right y border-left).
Cuando Microsoft lanzó su Internet Explorer 5 para Windows (IE5/win) no respetó éste estándar, interpretando la propiedad width como el ancho comprendido entre los límites exteriores del borde (border-left y border-right).
Para verlo con más claridad supongamos un ejemplo sencillo: una caja de 100 pixeles de ancho, 10 de relleno, 5 de borde y 10 de márgen, todos ellos uniformes.
El elemento <div>
<body>
<div>Aquí el contenido de la caja</div>
</body>Aplicando CSS ...
div {
width: 100px;
padding: 10px;
border: 5px solid black;
margin: 10px;
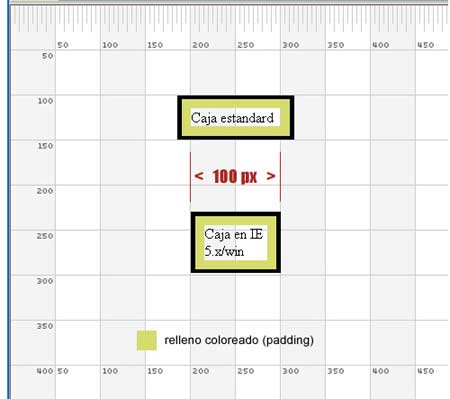
}En la imagen siguiente (en la que se ha aplicado un color al padding únicamente con fin ilustrativo) puede verse una representación de la diferente interpretación entre el IE5/win y los demás navegadores y anticipar las desastrosas consecuencias para el diseño final.

Tal como se aprecia, la caja se ve más pequeña cuando se la visualiza con IE5/win.
La versión del navegador para Mac (IE5/mac) no tiene ese inconveniente e interpreta la caja según el estándar W3C.
Afortunadamente, Microsoft remedió este problema en el Explorer 6, pero hay millones de usuarios que todavía utilizan IE5.x/win!
La solución en general
La solución para este tipo de problemas consiste en utilizar trucos que aprovechan limitaciones o errores de los navegadores en la interpretación de CSS.
Hay varios de estos recursos, denominados en general Box Model Hacks, que basan su acción en suministrarle al navegador conflictivo un ancho de caja tal que su representación resulte la esperada, pero sin que este valor afecte a los otros navegadores.
En el caso de nuestro ejemplo, para igualar las áreas de contenido, deberíamos decirle al IE5.x/win ( y únicamente al IE5.x/win) que el ancho es un valor tal que incluya relleno y borde:
borde izquierdo + relleno izquierdo + contenido + relleno derecho + borde derecho
5 px + 10 px + 100 px + 10 px + 5 px
o sea:
width: 130 px;
De este modo, la caja se vería idéntica en todos los navegadores.
El problema con muchas de las soluciones (hacks) propuestas es que de un modo u otro terminaban afectando a otros navegadores menos populares. Por lo tanto, aún cuando la cosa mejoraba sustancialmente en términos de audiencia, faltaba dar todavía con un recurso que no generara efectos indeseados.
La mejor solución: Tan hack
La solución fue propuesta por Edwardson Tan y reune las inusuales características de ser simple y perfectamente eficaz.
Volviendo a nuestro ejemplo:
<body>
<div>Aquí el contenido de la caja</div>
</body>y aplicando CSS con algunos cambios ...
div {
width: 100px;
padding: 10px;
border: 5px solid black;
margin: 10px;
}
/* Aquí está el truco, el Tan Hack */
* html div {
width: 130px;
width: 100px;
}Analicemos un poco el código del truco
Observamos un asterisco (*) al comienzo. El asterisco en CSS es conocido como selector universal y alude a todos los elementos que están contenidos dentro de otro.
Luego encontramos html, el elemento raíz de toda página, y luego nuestro div.
La regla * html div { } se aplicará a todo elemento div contenido en un elemento html que a su vez esté contenido en otro. Suena raro, no?
Para cualquier navegador distinto del Explorer la regla será interpretada como errónea y por lo tanto ignorada, ya que no existe ningún elemento que contenga a html, que acabamos de decir que es el elemento raíz.
El Explorer (en todas las versiones) parece creer en la existencia de un misterioso elemento que engloba a html (obviamente se trata de un defecto de estos navegadores), por lo que la regla le resultará válida.
Hasta aquí logramos que únicamente los IE resulten afectados y redefinan el ancho a 130px. Solo resta lograr que esa redefinición del ancho (en el ejemplo a 130px) sea válida únicamente para el IE5.x/win, ya que habíamos dicho que tanto el IE5/mac como el IE6 interpretaban correctamente el modelo de caja y no necesitan ningún truco para respetar nuestro diseño.
Para eso utilizamos la siguiente línea, de apariencia un poco extraña:
width: 100px;
Tanto el IE5/mac como el IE6 son capaces de ignorar la barra invertida (escape) dentro del nombre de una propiedad, siempre que se cumplan determinadas condiciones que detallamos más adelante.
Los dos navegadores corregirán width transformándolo en width y volverán a modificar el ancho a 100px, su valor correcto.
El IE5.x/win no puede manejar esa barra invertida dentro del nombre y por lo tanto considera a esa línea como errónea y la ignora. El resultado es que el ancho, para IE5.x/win y sólo para él, permanece en 130px.
Es exactamente lo que queríamos!
Un último comentario acerca de la barra invertida dentro del nombre: hay ciertas limitaciones en cuanto a su posición.
- Debe estar dentro del nombre
- No debe estar justo antes de cualquiera de las primeras seis letras del alfabeto (a, b, c, d, e o f) ya que se interpretaría como un carácter hexadecimal y echaría a perder el truco
Fernando Campaña
Programación - Multimedia