Cuando una capa tiene un float la capa contenedor sobre la que está situada muchas veces no acompaña. Lo solucionamos con el atributo CSS overflow:hidden y definiendo un width al contenedor.
Esta solución que publicamos en el Taller de CSS de DesarrolloWeb.com está ampliamente divulgada y aceptada por diversos desarrolladores.
El problema del float y el crecimiento de las capas contenedor
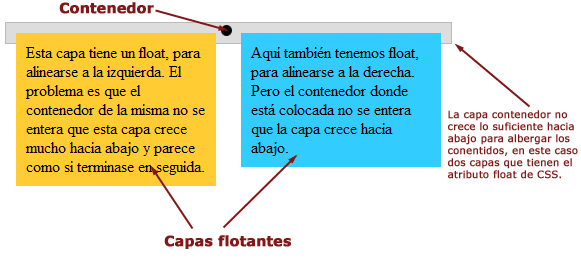
Imaginemos que tenemos un contenedor en una capa DIV que tiene sus características, como un color de fondo, un borde o lo que queramos poner. Ahora imaginemos que en ese contenedor colocamos dentro un par de capas DIV y que estas están flotando a la izquierda y derecha, con el atributo float: left y float: right.Esta configuración de capas, que es bastante habitual, podría ser utilizada para por ejemplo crear una estructura de dos columnas en la página web. Para aclararnos, llamaremos contenedor a la capa que incluye a las otras capas con el float, que llamaremos capas flotantes.
En las capas flotantes supuestamente colocaremos diversos contenidos, como texto, imágenes o lo que deseemos. Por tanto, las capas flotantes crecerán hacia abajo el espacio suficiente para albergar a todos los contenidos que coloquemos. Lo ideal es que el contenedor acompañase el crecimiento de las capas flotantes, haciéndose tan alto como sea necesario para alojar las dos capas flotantes. Pero realmente no siempre ocurre esto y muchas veces habremos observado cómo el contenedor se queda con un tamaño mínimo, arriba del todo, y no crece lo suficiente para que las capas flotantes quepan en él.
Quizás este problema ya lo hayamos experimentado y entonces podremos entenderlo. En cualquier caso, lo mejor es mirar una imagen para que quede claro el efecto poco deseable que a menudo nos encontraremos:

Esto es lo que ocurriría con un código como este:
<style type="text/css">
#contenedor{
border: 1px solid #bbb;
background: #ddd;
padding: 10px;
}
#flotanteizquierda{
float: left;
background: #fc3;
width: 200px;
padding: 10px;
}
#flotantederecha{
float: right;
background: #3cf;
width: 200px;
padding: 10px;
}
</style>
<div id="contenedor">
<div id="flotanteizquierda">
Esta capa tiene un float, para alinearse a la izquierda. El problema es que el contenedor de la misma no se entera que esta capa crece mucho hacia abajo y parece como si terminase en seguida.
</div>
<div id="flotantederecha">
Aquí también tenemos float, para alinearse a la derecha. Pero el contenedor donde está colocada no se entera que la capa crece hacia abajo.
</div>
</div>
Solución con overflow:hidden y definiendo un width
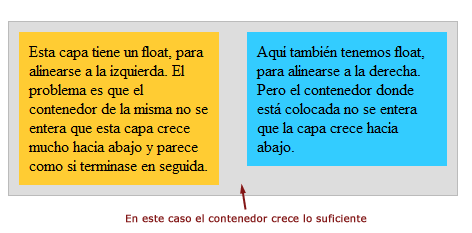
Lo que sería deseable es que el contenedor se haga suficientemente grande para albergar todo el contenido que se ponga dentro, independientemente de que las capas que coloquemos dentro tengan el atributo float. Se puede ver en la siguiente imagen

Esto en realidad se consigue con una combinación de dos atributos que debemos colocar en los estilos CSS de la capa contenedor.
Por un lado tenemos atributo CSS llamado overflow, que ya explicamos en el artículo Overflow en CSS. Simplemente tenemos que asignar el valor hidden al atributo overflow. Esto funciona correctamente en navegadores como Firefox, Opera o Chrome (en general en todos los navegadores menos Explorer, al menos en versiones actuales).
Para conseguir que Explorer también expanda el contenedor hasta la medida suficiente como para albergar el contenido flotante, tenemos que colocar un atributo width, con un valor cualquiera.
Por ejemplo, el contenedor se vería correctamente con este código CSS:
#contenedor{
overflow: hidden;
width: 450px;
border: 1px solid #bbb;
background: #ddd;
padding: 10px;
}
El atributo width puede tener cualquier valor, por lo que no tenemos por qué asignarle un valor fijo. Por ejemplo, también funcionaría con un width: 100%;
Para acabar, dejo el enlace a un ejemplo donde se puede ver el problema de maquetación CSS con float y la solución combinando el overflow: hidden y el width. Ver el ejemplo en una página aparte.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...