Vamos a ver cómo paso a paso realizar el, ya típico, “Hola Mundo” usando ASP.NET MVC.
Creación del proyecto
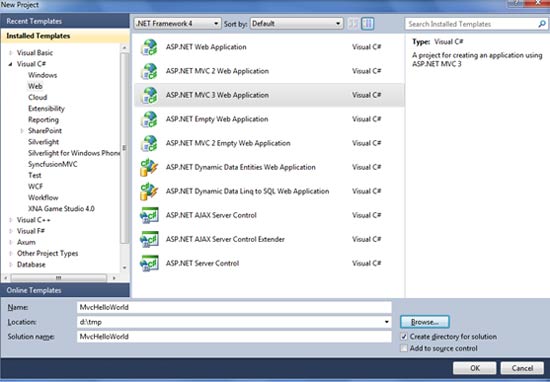
Una vez instalado ASP.NET MVC 3, nos aparece un nuevo tipo de proyecto en Visual Studio: ASP.NET MVC 3 Application:

Le damos el nombre que queramos (en este caso MvcHelloWorld) y el directorio donde se va a generar y listos.
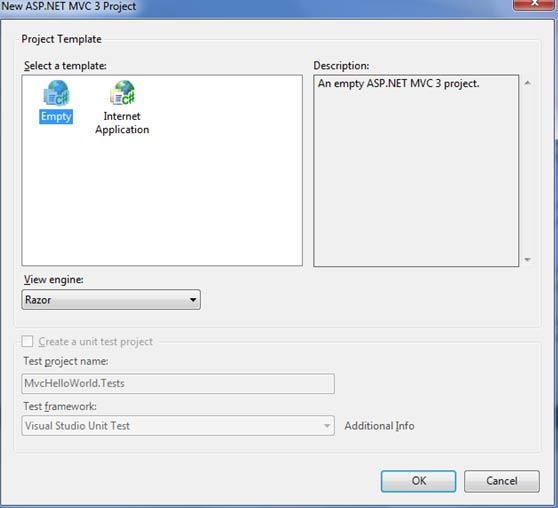
En el siguiente paso nos preguntará si queremos una aplicación "Emtpy" o "Internet Application", y seleccionamos "Empty". La diferencia es que en el segundo caso ya se nos genera un conjunto de controladores y vistas por defecto, y ahora este código nos liaría más que ayudaría así que vamos a obviarlo. Con "Empty" empezamos con una aplicación ASP.NET MVC vacía.
El desplegable "View Engine" tiene dos valores: Razor y ASPX. Esto hace referencia a la tecnología con la cual se implementan las vistas. Si seleccionamos ASPX nuestras vistas serán archivos .aspx, mientras que si usamos Razor nuestras vistas serán archivos .cshtml (o .vbhtml si usamos Visual Basic). Razor es una sintaxis nueva mucho más compacta que ASPX y es, por tanto, la que vamos a usar nosotros.
Finalmente le damos a "Ok" y eso nos va a crear nuestro proyecto vacío.

Estructura de un proyecto ASP.NET MVC
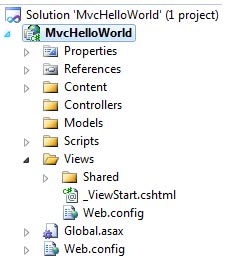
Incluso en una aplicación vacía, Visual Studio nos habrá creado varias carpetas, y algunos archivos:

ASP.NET MVC sigue lo que se conoce como convention over configuration, es decir: en lugar de usar archivos de configuración para ciertas tareas, se usan convenciones predefinidas. Y esas convenciones son reglas como las siguientes:
- Las vistas se ubican en la carpeta View
- Los controladores son clases cuyo nombre termina en Controller
- Content: Para tener contenido estático (imágenes, hojas de estilo, )
- Controllers: Para ubicar nuestros controladores
- Models: Para ubicar las clases del modelo.
- Scripts: Para tener archivos con código javascript
- Views: Donde van las vistas de la aplicación
Creación del controlador y de la acción
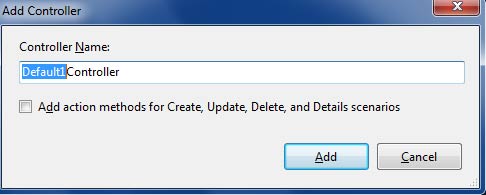
Vamos a crear un controlador que se encargue de recibir la petición del navegador (y que devuelva la vista que diga "Hola Mundo").Para ello click con el botón derecho sobre la carpeta "Controllers" y seleccionar Add ' Controller. Visual Studio nos preguntará el nombre del controlador:

Podemos ver que por defecto el nombre termina con Controller. Modificamos para que en lugar de Default1Controller sea HomeController y le damos a Add. Eso nos creará una clase HomeController en la carpeta Controllers con el código:
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
Cosas que debemos observar:
- La clase deriva de Controller
- Tiene un método público que devuelve un ActionResult y que se llama Index. Esto es una acción. Cualquier método público de un controlador es por defecto una acción.
Creación de la vista asociada
El código de la acción que genera Visual Studio (return View();) lo que hace es devolver la vista asociada a dicha acción. Y aquí debemos tener presente otra convención de ASP.NET MVC. Como se ha dicho antes las vistas cuelgan de la carpeta /Views. Por defecto, las vistas de un controlador:- Están en una subcarpeta con el nombre del controlador
- Se llaman igual que la acción
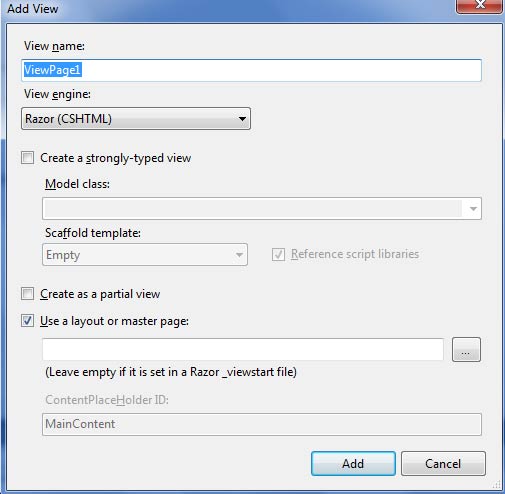
Así pues creamos la carpeta (Add New Folder) Home dentro de Views y para añadir la vista, click con el botón derecho sobre la carpeta recién creada en el Solution Explorer y Add ' View. Eso nos despliega el diálogo de nueva vista:

Le ponemos "Index" como nombre y le damos a Add. Con eso Visual Studio nos habrá generado un archivo Index.cshtml (situado en /Views/Home) con el código:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
Ahora modificamos el código HTML para añadir el Hello World:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
Hola mundo. Saludos desde <strong>ASP.NET MVC</strong>
Y listos! Con esto ya tenemos nuestra aplicación lista.
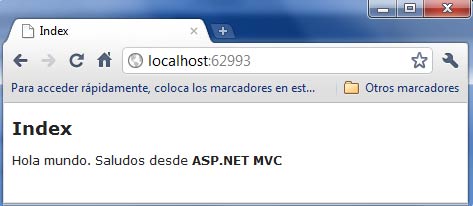
Para probarla basta ejecutarla (con F5) y comprobar los resultados:

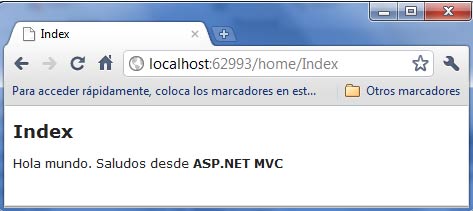
Un último detalle: Si os fijáis la URL es simplemente http://localhost, sin nada más y se está mostrando nuestra vista. ¿Qué ha ocurrido? Pues que, por defecto si no se incluye controlador se asume que es "Home" y si no se entra acción se asume que es Index. Pero si entramos la URL completa vemos que también funciona:

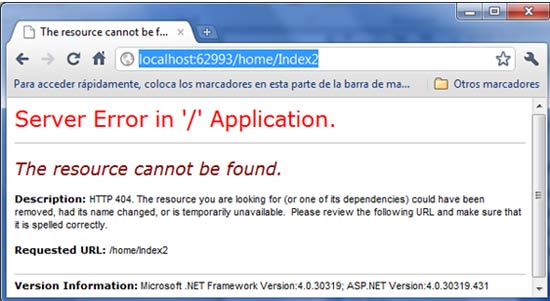
Por otra parte si entramos un nombre de controlador o de acción que no existe, recibimos un 404 (página no encontrada):

¡Un saludo a todos!
Eduard Tomàs
Apasionado de la informática, los videojuegos, rol y... la cerveza. Key Consulta...