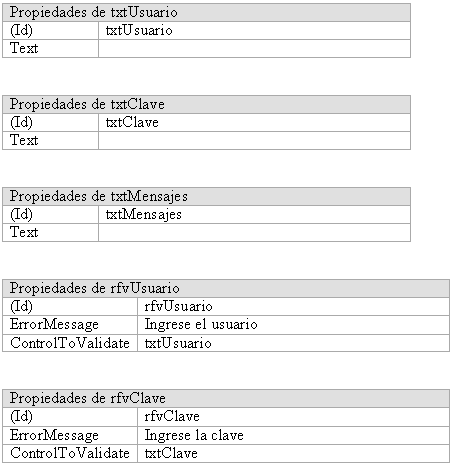
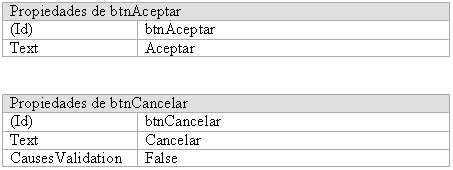
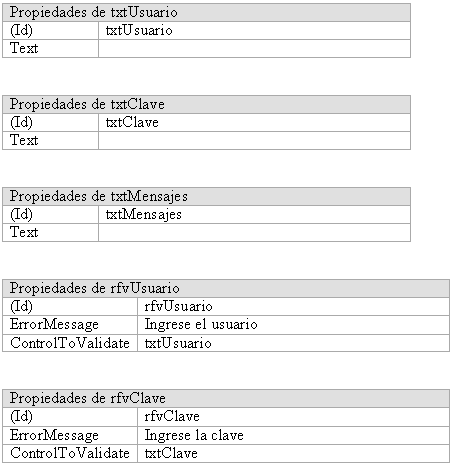
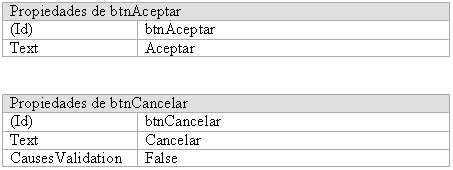
Damos propiedades a los controles y definimos los eventos que vamos a utilizar.
Personalización de controles



Confección de un plan de eventos
El plan de eventos es una herramienta que nos permite planear el comportamiento de nuestra interfaz gráfica ante los posibles eventos que puede desencadenar el usuario, determinando que eventos de todos los posibles se van a controlar y en que objetos se va a controlar la ejecución de los mismos.
Además podemos listar todas las actividades que se llevarán a cabo cuando a un determinado objeto le ocurra un evento que deseamos manejar.
Por lo que el plan de eventos considerará en una primera columna todos los objetos para los que deseamos controlar eventos, en la segunda columna los nombres de los eventos que controlaremos para cada control y en la tercera columna las actividades que se llevarán a cabo cuando a un objeto le ocurra un evento.
De esta manera usaremos cualquier hoja de cálculo o herramienta similar para construir una hoja con las columnas: Objeto, Evento y Actividades
Plan de Eventos para frmAcceso



Confección de un plan de eventos
El plan de eventos es una herramienta que nos permite planear el comportamiento de nuestra interfaz gráfica ante los posibles eventos que puede desencadenar el usuario, determinando que eventos de todos los posibles se van a controlar y en que objetos se va a controlar la ejecución de los mismos.
Además podemos listar todas las actividades que se llevarán a cabo cuando a un determinado objeto le ocurra un evento que deseamos manejar.
Por lo que el plan de eventos considerará en una primera columna todos los objetos para los que deseamos controlar eventos, en la segunda columna los nombres de los eventos que controlaremos para cada control y en la tercera columna las actividades que se llevarán a cabo cuando a un objeto le ocurra un evento.
De esta manera usaremos cualquier hoja de cálculo o herramienta similar para construir una hoja con las columnas: Objeto, Evento y Actividades
Plan de Eventos para frmAcceso
| Control | Evento | Actividades |
| btnCancelar | Clic | Cerrar la ventana |
| btnAceptar | Clic |
- Buscar la clave del usuario usando como dato el usuario ingresado
- Si se encuentra el usuario o Verificar que la clave ingresada corresponda con la clave encontrada o Si corresponde cargar la página frmIntranet o Si no corresponde la clave mostrar el mensaje Clave Incorrecta - Si no se encuentra el usuario en la tabla de usuario mostrar el mensaje Usuario No autorizado |
| DragDrop | Lo mismo que en Clicked |
José del Carmen
docente de Universidad