Vemos cómo añadir un video a nuestra página web mediante HTML 5.
<video id="sampleMovie" src="HTML5Sample.mov" controls></video>
¡Y ya está! Esto es todo cuanto necesitamos para incorporar un reproductor de vídeo a nuestro sitio web sin tener que acudir a complementos de otros fabricantes o añadir código de otros sitios: basta con una sencilla etiqueta.
¡Ojalá fuera todo así de simple!
La complejidad de HTML5 viene no de su sintaxis, sino del soporte que ofrezca el propio navegador y la codificación del vídeo. Los desarrolladores hasta ahora se las han visto negras para resolver los problemas de compatibilidad entre los diferentes navegadores, pero es que además existen discrepancias mucho más amplias de lo normal entre los distintos fabricantes de navegadores al respecto de los estándares de codificación (los "codecs") de vídeo. Para poder hacer un sitio HTML5 que funcione bien necesitaremos tener en cuenta la forma en que implementan los navegadores actuales, como Chrome 4, Firefox 4 e Internet Explorer 9 los estándares de vídeo para la web y también tendremos que resolver el problema de la reproducción en los navegadores antiguos.
Limitaciones y ventajas
Lo primero de todo, solo para poner nuestras expectativas en su justo término, tenemos que conocer cuáles son las limitaciones de HTML5 en el tema de la reproducción de vídeo.La reproducción a pantalla completa no está incluida a día de hoy en la especificación de HTML5. En este momento bastantes pero no todos- los navegadores soportan la reproducción en pantalla completa.
Los menús por defecto del reproductor son muy básicos y puede que tengamos que dedicarle algo más de un ratito a darle un retoque para que su aspecto mejore, bien con skins, logos, imagen corporativa o adornos más o menos sofisticados. Para hacerlo aún más complicado, cada navegador sigue implementando el HTML5 y CSS de manera distinta. Añádele esquinas redondeadas, por ejemplo, y tu reproductor de vídeo puede parecer redondo en IE y Firefox y sin embargo seguir siendo cuadrado en Chrome y Safari.
En ningún sitio de la especificación se habla de streaming suave o adaptativo, una funcionalidad fundamental si queremos poner en marcha un sistema serio de reproducción de vídeo.
Y puede que lo más importante para algunos: la especificación no incluye (y evidentemente no lo hará nunca), la Gestión de Derechos Digitales (denominado DRM, de Digital Rights Management). Esto quiere decir que el contenido protegido por copyright nunca se va a poder distribuir mediante HTML5 (por parte de sus propietarios, se entiende).
Y por supuesto, el tema de los códecs. Pero hablaremos de esto dentro de un momento.
Y a cambio de renunciar a todo esto ¿qué tenemos? Pues bastante, sin duda.
Lo primero es que los desarrolladores ocasionales que no se centren especialmente en el tema del vídeo lo van a tener mucho, pero muchísimo más fácil para incorporar vídeo a sus páginas sin tener que depender de lo que se ofrece en otros sitios especializados de vídeo, como YouTube o Vimeo. Hasta ahora, los desarrolladores teníamos básicamente tres opciones a la hora de embeber vídeo directamente en la página:
- Integrar un archivo directamente (sin streaming) que tendría que descargarse por completo antes de empezar su reproducción
- Comprar un plug-in de algún fabricante (que puede que funcione en todos los navegadores, o no).
- Utilizar un servidor de medios dedicado, una solución demasiado cara y/o complicada para muchos sitios.
En segundo lugar, la especificación HTML5 permite a los desarrolladores disponer de vídeo en plataformas que tradicionalmente habían sido muy problemáticas, como por ejemplo los productos de Apple iOS (iPhone, iPad). Pero también podemos considerar este aspecto desde otro punto de vista: los programadores se quitan de encima la dependencia que tienen hoy día con respecto a las plataformas propietarias, que pueden restringir o controlar la forma en que se distribuye el vídeo en la web. Este es, al fin y al cabo, el objetivo para el cual se definen los estándares abiertos.
Finalmente, HTML5 no es una tecnología extraterrestre, es la última versión de HTML. Esto quiere decir que Javascript y CSS funcionarán bien aquí con el vídeo. Los desarrolladores podrán manipularlo desde el lado del cliente y del servidor, al igual que se hace con el código HTML actual.
Códecs de vídeo
Como dije antes, el problema más agudo con el vídeo en HTML5 consiste en preparar e incorporar el contenido en múltiples códecs. A día de hoy cada navegador tiene su propio formato de vídeo preferente. Y parece que la implementación fragmentada del vídeo en HTML5 va a ir a peor antes de que se resuelva definitivamente.Ahora mismo tenemos hay tres posibilidades para codificar un vídeo:
- H.264 un formato muy conocido que aprovecha la aceleración por hardware, soportada por los procesadores de gráficos en los equipos de sobremesa, portátiles y dispositivos. Además es el formato de grabación por defecto de la mayoría de los dispositivos actuales de vídeo y móviles que se venden. Sin embargo es un formato patentado y aunque sigue siendo de libre acceso para uso no comercial, esta situación complica las cosas y puede ser una solución potencialmente muy cara. Puedes leer este documento para informarte en detalle si lo que quieres es publicar contenidos con fines comerciales. Está soportado en IE 9, Safari 3.1 y Chrome (de momento).
- Ogg Theora un estándar abierto no patentado y libre de derechos. Soportado en Firefox 3.5, Chrome 4, Opera 10.5
- VP8 (WebM) un estándar muy nuevo, comprado recientemente por Google y publicado como formato de código abierto y libre de derechos (pero patentado al fin y al cabo). Soportado en Firefox 4.0, Chrome 6.0, Opera 10.6.

El caso de Chrome merece una atención especial, puesto que Google va a dejar de soportar uno de los tres formatos de vídeo de HTML5. Tras la compra de On2, un desarrollador y patrocinador del formato WebM, Google anunció que las futuras versiones de Chrome dejarán de soportar H.264. En su lugar han publicado WebM bajo licencia BSD, lo que garantiza de forma universal un uso gratuito, no exclusivo y libre de derechos de la licencia de su patente. Así, aunque Chrome es actualmente en único navegador que soporta los tres formatos, el mercado se tendrá que decidir muy pronto entre los dos navegadores por defecto de los sistemas operativos (Internet Explorer y Safari), que solo soportan H.264 y todos los demás, que soportan todos los formatos excepto H.264.
Nota importante: para simplificar mi explicación en este artículo, no estoy entrando en el tema de las muchas variantes que existen de los tres formatos básicos. Cuando nos metamos a hablar de las distintas posibilidades de perfiles de audio y vídeo y la distinción entre contenedores de audio y de vídeo y códecs, las cosas aún se complican más. Por ejemplo, aunque el iPhone4 graba vídeo en formato H.264, no lo podemos meter directamente en un sitio web de HTML5: tenemos antes que convertirlo a un perfil compatible.
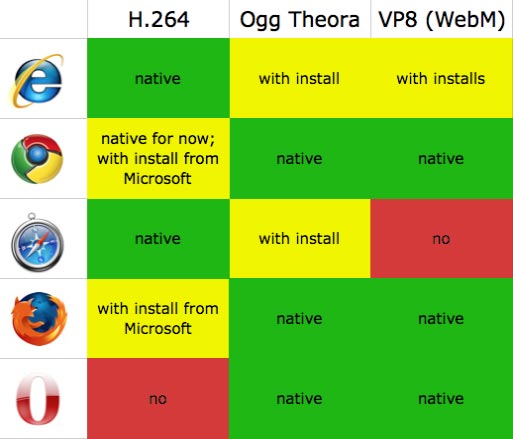
Sería idean poder proclamar ante el mundo que el estándar X de vídeo es el soportado de forma universal y que ese es el formato que tenemos que utilizar con HTML5. Pero por desgracia, como se ve en la tabla anterior, las cosas no son así precisamente. Si incluyes una instalación de extensiones para el navegador para que la haga el usuario, el formato de vídeo con soporte más extendido sería el Ogg Theora. No obstante, no podemos suponer que los usuarios, y sobre todo los que se conectan a la web desde equipos de empresa, tengan los conocimientos o la capacidad necesaria para instalar códecs de vídeo adicionales, o extensiones de navegador solo para poder ver vídeos con HTML5. Si por algún motivo te ves obligado a tener que elegir un códec concreto para tus vídeos ¿cuál elegirías? Pues depende. Veamos qué opciones hay:
H.264
De los tres estándares, H.264 tiene la fama, la calidad y el reconocimiento por parte de los profesionales de los medios. Además tiene el respaldo de un consorcio colosal en el que participan algunos de los gigantes del sector, como Microsoft y Apple, a través de los contratos de licencia de MPEG. Y aquí radica la objeción más fuerte de los críticos: H.264 no es de libre acceso.Para los consumidores sí que es gratis, y la mayoría de los desarrolladores no deberían preocuparse por las cuestiones de licencia (de momento). Pero no obstante, esto puede que no sea así en los sitios de distribución de vídeo. Las idas y venidas de la licencia de la patente de H.264 van más allá de las pretensiones de este artículo (y, la verdad, seguirlas es bastante complicado), pero creo que por ahora bastará con decir que la gente tiene dudas.
Para la mayoría de los desarrolladores, el tema de la patente va a quedar enmascarado, durante bastante tiempo, dentro de una discusión filosófica entre el concepto de estándares abiertos y la calidad de la imagen. H.264 ofrece una calidad de imagen superior y una difusión (streaming) mejor que Ogg (ver más abajo), y VP8 (WebM). Además se beneficia de las ventajas de la aceleración por hardware en muchas plataformas, como los PCs y dispositivos móviles.
Finalmente, debemos tener en cuenta la facilidad de la producción, que no es un tema menor. Todos los principales programas de edición de vídeo, como Final Cut, Adobe Premiere y Avid, exportan a formato H.264. No podemos decir lo mismo en el caso de Ogg Theora y VP8. Si tu empresa produce sus propios vídeos y son muchos, sin duda el empleo de H.264 en exclusiva os servirá para ahorrar un montón de tiempo y trabajo.
Ogg Theora
Ogg es el único estándar que realmente no está protegido de ninguna forma mediante patente. No obstante, también se puede decir que es el que ofrece la menor calidad, aunque también es cierto que la diferencia no es muy grande. Diversas comparaciones cara a cara con H.264 han dado como vencedor a éste último. Aunque Ogg codifica archivos de tamaño ligeramente inferior, produce una calidad de imagen peor que H.264 y aún se nota más cuando comparamos su capacidad para retransmisión por la red.VP8 (WebM)
Entre ambos extremos de alta calidad pero sometido a patente (H.264) y calidad peor pero libre de derechos (Ogg) tenemos a VP8, probablemente el estándar que más controversia genera de los tres. Hasta ahora las pruebas muestran que H.264 ofrece una calidad de vídeo ligeramente superior comparado con VP8, pero esta diferencia es inapreciable para la mayoría de aplicaciones con fines comerciales.La principal duda se plantea con respecto a los estándares abiertos. En un lado del debate tenemos a Google, que se aparta de H.264 en favor de su estándar WebM "abierto" hasta el punto de publicar WebM bajo la licencia de Creative Commons. Por el otro lado, tenemos a todo el mundo negando la mayor, ya que dicen que, en este caso, "abierto" puede que no signifique realmente "abierto". Poniendo como ejemplo los litigios pasados al respecto de JPEG, Microsoft avisa de que aunque WebM no esté gravado con una patente por cuenta de Google, sin una cláusula explícita por parte de Google de salvaguarda para el usuario, muchas empresas y particulares podrían verse envueltos en litigios por infracción de la patente, específicamente del contrato de licencia de MPEG, al distribuir vídeos en formato WebM.
En suma, que en la mayoría de situaciones no encontramos una solución que resuelva todas las necesidades de todos los proyectos bajo todas las circunstancias. Pero para la mayor parte de los proyectos y bajo la mayoría de circunstancias, lo más probable es que la mejor opción sea H.264. No solo es el formato de vídeo más extendido, tanto en el mundo de la producción como del consumo, sino que mantiene una clara ventaja gracias a la aceleración por hardware. En los sitios de vídeo comercial los posibles costes derivados del licenciamiento se compensarán por su mayor mercado potencial.
Pero es que todo este debate tiende a caer por su propio peso por una muy buena razón: a corto o medio plazo todos los navegadores soportarán HTML5. De todas formas, no todos ellos van a soportar todos los navegadores. Igual que no prepararíamos una plantilla de estilos que se vea bien en IE pero falle en Firefox, lo lógico es pensar que vamos a querer crear etiquetas de vídeo compatibles también con todos los navegadores.
Conversores de vídeo
Lo que significa esto, en términos prácticos para ti, el desarrollador, es que tus contenidos de vídeo van a tener que codificarse al menos en dos (idealmente en tres) formatos de vídeo para que puedan funcionar con la especificación de HTML5. Por suerte disponemos de varias herramientas que nos pueden ayudar con esta labor.Miro Video Converter: Es tu herramienta de referencia: este conversor de código abierto, disponible en versiones para Mac y para Windows, convierte prácticamente cualquier formato de video de origen a todos los formatos de HTML5 que quieras utilizar y también a otros formatos específicos de dispositivos y plataformas.
Handbrake: Otro buen conversor de código abierto para Mac y Windows (y Linux también). Handbrake es una buena opción concretamente para convertir a H.264.
MPEG Streamclip (): Aunque no es código abierto, MPEG Streamclip se puede conseguir gratuitamente en versiones para Mac y Windows. Se maneja también con H.264, aunque puede convertir vídeos a otros muchos formatos que nos pueden servir para utilizarlos fuera de la especificación de HTML5.
Firefogg: Es una herramienta más especializada. Firefogg es una extensión de Firefox que convierte videos únicamente a formato Ogg, de ahí el nombre. Para poder utilizarla necesitarás descargar antes Firefox y luego instalar esta extensión.
La etiqueta <video>
Como recordarás, en HTML5 el incluir vídeo en una página se reduce básicamente a utilizar una única etiqueta: <video>. Pero como pasa con todas las etiquetas de HTML, tienes montones de parámetros que se pueden configurar. Aquí te indico los más importantes que van dentro de la etiqueta en sí:src: el nombre y ubicación del video a reproducir. Funciona igual que el mismo parámetro en la etiqueta <Ing.>. Ten en cuenta, no obstante, que en lugar de identificar aquí la fuente del vídeo puedes, y seguramente lo harás, indicar este dato desde fuera de la etiqueta (lo vemos ahora).
<video id="sampleMovie" src="HTML5Sample.mov"></video>
width y height: (opcionales): indican las dimensiones del video. Más concretamente, aquí se indican la anchura y altura de la ventana de visualización, no del vídeo en sí. Igual que ocurre con la etiqueta <img>, si dejamos sin definir estos dos datos, el navegador abre una ventana por defecto cuyas dimensiones coinciden con las del vídeo a reproducir. Sin embargo, a diferencia de <img>, si indicamos un tamaño distinto del original, el vídeo se escala manteniendo las proporciones, en lugar de deformarse. Dicho de otra manera, el vídeo incrustado mantiene la proporción original recalculando a partir de una dimensión, la otra. Si escribimos un tamaño más pequeño que el original, todo el vídeo se hace más pequeño, pero si indicamos un tamaño mayor, el vídeo aparece en su tamaño original y el resto de la superficie del visor se rellena con espacio vacío (habitualmente negro).
<video id="sampleMovie" src="HTML5Sample.mov" width="640" height="360"></video>
controls: añade un componente de control de vídeo por defecto a la página. Es muy útil si no queremos crearnos nuestro propio control, pero si necesitas personalizar tus controles, puedes emplear Javascript y CSS. La especificación permite el manejo de los métodos y propiedades como play(), pause(), currentTime, volume, muted, etc.
<video id="sampleMovie" src="HTML5Sample.mov" controls></video>
preload: comienza la descarga del video en cuanto el usuario abre la página. Para indicar que se precargue el video basta con incluir el atributo. Para que no se precargue, hay que marcar el valor del atributo como "none".
<video id="sampleMovie" src="HTML5Sample.mov" preload></video>
<video id="sampleMovie" src="HTML5Sample.mov" preload="none"></video>
autoplay: evidente y peligroso. Le indica al navegador que empiece a reproducir el video en cuanto se cargue la página. No te recomiendo que lo utilices.
<video id="sampleMovie" src="HTML5Sample.mov" autoplay></video>
Y ahora viene la parte mágica. La especificación HTML5 incluye una solución particularmente útil para compensar las actuales disfunciones del navegador respecto de los formatos de vídeo. En lugar de utilizar el atributo src, se pueden anidar múltiples etiquetas dentro de la propia etiqueta <video>, cada una con un origen diferente. El navegador recorrerá automáticamente la lista y cogerá el primero que esté disponible para reproducirlo. Por ejemplo:
<video id="sampleMovie" width="640" height="360" preload controls>
<source src="HTML5Sample_H264.mov" />
<source src="HTML5Sample_Ogg.ogv" />
<source src="HTML5Sample_WebM.webm" />
</video>
Si pruebas este código en Chrome, podrás ver el vídeo en H.264. Si es en Firefox, sin embargo, veremos el vídeo en formato Ogg en el mismo sitio.
En teoría, aunque no es estrictamente necesario en todos los navegadores, deberíamos incluir un tipo MIME en el parámetro type para garantizar la compatibilidad con todos los navegadores. Este parámetro debe indicar el tipo de vídeo así como el códec de vídeo y audio correspondientes. Los valores concretos del parámetro dependerán únicamente de cómo se haya codificado el vídeo. En el siguiente enlace hay una lista de las muchas posibilidades que se ofrecen: http://wiki.whatwg.org/wiki/Video_type_parameters.
<video id="sampleMovie" width="640" height="360" preload controls>
<source src="HTML5Sample_H264.mov" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
<source src="HTML5Sample_Ogg.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="HTML5Sample_WebM.webm" type='video/webm; codecs="vp8, vorbis"' />
</video>
Si quieres ver en acción los tres tipos de vídeo, visita mi propio sitio web.
En esta página puedes ver el código fuente para tres tipos de vídeo distintos: H.264, Ogg y WebPM. Los propios nombres de los vídeos indican su códec, así puedes saber cuál es el que se reproduce en tu navegador.
Una puntualización con respecto a los tipos MIME: tu servidor ha de estar configurado para reconocer los distintos tipos. En el caso de Windows Server esto quiere decir que hay que añadir en IIS las entradas correspondientes. En Apache tenemos que añadir la directiva AddType al archivo httpd.conf o al .htaccess local:
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
Degradación elegante
Aunque una etiqueta <video> multi-fuente podrá funcionar bien en muchos navegadores compatibles con HTML5, no nos vale para resolver el problema que se plantea con los navegadores más antiguos, que no soportan HTML5. Por suerte la especificación incluye un mecanismo para facilitar la compatibilidad con versiones anteriores.Coge cualquier etiqueta <object> que utilices ahora mismo o que pudieras utilizar antes de HTML5, y ponlo al final de la lista de parámetros <source>. Normalmente este objeto indicará el reproductor que utilizas (es de suponer que será un plug-in externo), y los parámetros y origen necesarios para ese reproductor. En los siguientes ejemplos se utiliza Flowplayer, un conocido reproductor de la que existe una versión gratuita.
<video id="sampleMovie" width="640" height="360" preload controls>
<source src="HTML5Sample_H264.mov" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
<source src="HTML5Sample_Ogg.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="HTML5Sample_WebM.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" width="640" height="360">
<param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" />
<param name="allowFullScreen" value="true" />
<param name="wmode" value="transparent" />
<param name="flashvars" value='config={"clip":{"url":"HTML5Sample_flv.flv","autoPlay":false,"autoBuffering":true}}' />
</object>
</video>
Hay un excelente artículo que explica este procedimiento con más detalle, de Kroc Camen, llamado "Video for Everybody". Puedes también encontrar un generador de código que incluye los tres tipos de formato de vídeo y un objeto flash en el blog de Jonathan Neal "Video for Everybody Generator".
Recursos
Puedes visitar las siguientes páginas para conocer más a fondo las características de vídeo de HTML5, incluyendo los aspectos más intrincados de los códecs:- 5 Things You Need to Know about HTML5 Video and Audio una revisión altamente valorada por los lectores que explica cómo empezar a utilizarlo rápidamente en tu sitio web.
- Dive Into HTML5 un recurso esencial para aprender HTML5 en general y sobre vídeo en particular.
- Video Support Demo Un sitio web que compara distintos códecs uno contra otro, incluyendo distintos plug-ins disponibles.
- Wiki Commons: Converting Video información abundante sobre Ogg-Theora, con información sobre códecs de audio y vídeo, reproductores y conversores.
- Google drops support for H.264
- H.264 and WebM Un post interesante sobre los distintos estándares de códecs en competencia y las perspectivas de los distintos fabricantes de navegadores.
Justin Whitney