Vamos a definir dinámicamente con javascript el tamaño de un iframe para que se ajustar el marco al espacio disponible en la ventana del navegador.
Tengo una página que tiene un iframe y quiero que ocupe el espacio máximo disponible, pero no dispongo de toda la página, porque hay otros contenidos en la página. Además, como a veces la ventana del navegador es más grande o más pequeña, el espacio que puedo asignar al iframe es distinto.
En este taller de Javascript vamos a realizar un cálculo del espacio disponible en la página para que un iframe que tenemos dentro ocupe la mayor área posible. Todo teniendo en cuenta que cada usuario puede entrar con una definición de pantalla distinta y con un navegador distinto.
Antes que nada me gustaría que se entendiese bien el problema con el que me encuentro, al no saber qué área hay disponible en la página para cada usuario que nos visita.
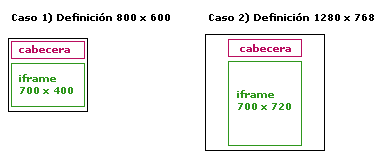
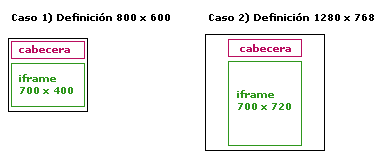
Veamos esta imagen, que nos puede aclarar rápidamente el caso en el que nos encontramos.

Imaginemos una definición de 800 x 600. Entonces el espacio para el iframe será el tamaño útil donde se visualiza la página, menos el espacio reservado para la cabecera. Ahora, por ejemplo en una definición de 1280 x768, como el espacio útil para la página es mayor, el espacio en el que quiero que se vea mi iframe también será mayor. Sigue siendo el tamaño útil donde se visualiza la página, menos el espacio reservado para la cabecera, pero como ahora el espacio útil es mayor, el iframe también tiene que presentarse con mayor tamaño.
La solución pasa por utilizar un Javascript para calcular el espacio útil de la página y restarle el espacio de la cabecera. Entonces tendremos la dimensión altura que tiene que tener el iframe.
Para calcular este dato tenemos que tener en cuenta que Internet Explorer y Firefox tienen modos distintos. Es decir, la propiedad espacio útil de la página es distinta en estos dos browser, por lo que el script se puede complicar un poco.
En Internet Explorer: el espacio útil se calcula con la propiedad document.body.clientHeight.
En Mozilla Firefox: el espacio útil nos lo devuelve la propiedad window.innerHeight
Con este script podemos calcular el tamaño que debemos reservarle al iframe:
if (window.innerHeight){
//navegadores basados en mozilla
espacio_iframe = window.innerHeight - 110
}else{
if (document.body.clientHeight){
//Navegadores basados en IExplorer, es que no tengo innerheight
espacio_iframe = document.body.clientHeight - 110
}else{
//otros navegadores
espacio_iframe = 478
}
}
El primer if sirve para los navegadores Firefox, Netscape y similares, que entienden la propiedad window.innerHeight
El segundo if es para IExplorer que conoce document.body.clientHeight.
En los dos casos tenemos que restarle 110, que es el espacio que ocupa la cabecera. El último if es por si acaso no entiende ninguna de las dos propiedades el javascript, para darle un valor por defecto.
Luego, escribiríamos mediante javascript la etiqueta iframe con los datos obtenidos previamente:
document.write ('<iframe frameborder="0" src="mipagina.html" width="770" height="' + espacio_iframe + '">')
document.write ('</iframe>')
¿Y qué pasaría si los navegadores no entienden Javascript, o está deshabilitado?
En ese caso nos conviene utilizar la etiqueta noscript, para mostrar un iframe con los valores por defecto (noscript sólo se tiene en cuenta si no hay soporte para javascript):
<noscript>
<iframe frameborder="0" src="mipagina.html" width="770" height=478>
</iframe>
</noscript>
El código completo sería el siguiente:
<script>
if (window.innerHeight){
//navegadores basados en mozilla
espacio_iframe = window.innerHeight - 110
}else{
if (document.body.clientHeight){
//Navegadores basados en IExplorer, es que no tengo innerheight
espacio_iframe = document.body.clientHeight - 110
}else{
//otros navegadores
espacio_iframe = 478
}
}
document.write ('<iframe frameborder="0" src="mipagina.html" width="770" height="' + espacio_iframe + '">')
document.write ('</iframe>')
</script>
<noscript>
<iframe frameborder="0" src="mipagina.html" width="770" height=478>
</iframe>
</noscript>
En este taller de Javascript vamos a realizar un cálculo del espacio disponible en la página para que un iframe que tenemos dentro ocupe la mayor área posible. Todo teniendo en cuenta que cada usuario puede entrar con una definición de pantalla distinta y con un navegador distinto.
| Nota: Recordamos que un iframe es un frame que se puede insertar en el cuerpo de una página, asignando una altura y una anchura. Podemos ver una explicación detallada en http://www.desarrolloweb.com/articulos/667.php |
Antes que nada me gustaría que se entendiese bien el problema con el que me encuentro, al no saber qué área hay disponible en la página para cada usuario que nos visita.
Veamos esta imagen, que nos puede aclarar rápidamente el caso en el que nos encontramos.

Imaginemos una definición de 800 x 600. Entonces el espacio para el iframe será el tamaño útil donde se visualiza la página, menos el espacio reservado para la cabecera. Ahora, por ejemplo en una definición de 1280 x768, como el espacio útil para la página es mayor, el espacio en el que quiero que se vea mi iframe también será mayor. Sigue siendo el tamaño útil donde se visualiza la página, menos el espacio reservado para la cabecera, pero como ahora el espacio útil es mayor, el iframe también tiene que presentarse con mayor tamaño.
La solución pasa por utilizar un Javascript para calcular el espacio útil de la página y restarle el espacio de la cabecera. Entonces tendremos la dimensión altura que tiene que tener el iframe.
Para calcular este dato tenemos que tener en cuenta que Internet Explorer y Firefox tienen modos distintos. Es decir, la propiedad espacio útil de la página es distinta en estos dos browser, por lo que el script se puede complicar un poco.
En Internet Explorer: el espacio útil se calcula con la propiedad document.body.clientHeight.
En Mozilla Firefox: el espacio útil nos lo devuelve la propiedad window.innerHeight
Con este script podemos calcular el tamaño que debemos reservarle al iframe:
if (window.innerHeight){
//navegadores basados en mozilla
espacio_iframe = window.innerHeight - 110
}else{
if (document.body.clientHeight){
//Navegadores basados en IExplorer, es que no tengo innerheight
espacio_iframe = document.body.clientHeight - 110
}else{
//otros navegadores
espacio_iframe = 478
}
}
El primer if sirve para los navegadores Firefox, Netscape y similares, que entienden la propiedad window.innerHeight
El segundo if es para IExplorer que conoce document.body.clientHeight.
En los dos casos tenemos que restarle 110, que es el espacio que ocupa la cabecera. El último if es por si acaso no entiende ninguna de las dos propiedades el javascript, para darle un valor por defecto.
Luego, escribiríamos mediante javascript la etiqueta iframe con los datos obtenidos previamente:
document.write ('<iframe frameborder="0" src="mipagina.html" width="770" height="' + espacio_iframe + '">')
document.write ('</iframe>')
¿Y qué pasaría si los navegadores no entienden Javascript, o está deshabilitado?
En ese caso nos conviene utilizar la etiqueta noscript, para mostrar un iframe con los valores por defecto (noscript sólo se tiene en cuenta si no hay soporte para javascript):
<noscript>
<iframe frameborder="0" src="mipagina.html" width="770" height=478>
</iframe>
</noscript>
El código completo sería el siguiente:
<script>
if (window.innerHeight){
//navegadores basados en mozilla
espacio_iframe = window.innerHeight - 110
}else{
if (document.body.clientHeight){
//Navegadores basados en IExplorer, es que no tengo innerheight
espacio_iframe = document.body.clientHeight - 110
}else{
//otros navegadores
espacio_iframe = 478
}
}
document.write ('<iframe frameborder="0" src="mipagina.html" width="770" height="' + espacio_iframe + '">')
document.write ('</iframe>')
</script>
<noscript>
<iframe frameborder="0" src="mipagina.html" width="770" height=478>
</iframe>
</noscript>
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...