Cómo almacenar información como alternativa a las cookies y mucho más.

- El seguimiento o escucha de eventos en el Web Storage, sus particularidades.
- La implementación de una función de seguimiento de eventos del Web Storage.
- Extracción de información de un evento –el objeto Storage Event Object-.
- Ejemplos de uso de funciones de escucha de diversa complejidad.
Almacenamiento de sesión y local en HTML 5
Los dos modos de almacenamiento tipo Web Storage que nos proporciona como novedad HTML 5, se recogen en la tabla que sigue. En el presente artículo damos por supuesto que se conocen las bases del trabajo con él y usaremos tanto el almacenamiento de un tipo como el de otro, dado que lo tratado es aplicable para ambos casos.
| Método | Descripción |
| sessionStorage | Almacenará el nombre y valor de una clave durante el tiempo que dure una sesión.
Toma como parámetro el nombre de la clave que va a ser almacenada.
Se le asigna el valor de la clave. |
| localStorage | Almacenará el nombre y valor de una clave de forma permanente.
Toma como parámetro el nombre de la clave que va a ser almacenada. Se le asigna el valor de la clave. |
Para más información acerca del almacenamiento en HTML 5, sugerimos acuda a nuestro artículo Almacenamiento de datos en HTML 5. WebStorage:
Sólo recordaremos que los modos de asignación son del estilo:
sessionStorage['sValue'] = valor;
Siendo:
- sValue: el nombre de la clave.
- valor: el valor de la clave, en forma de cadena de caracteres.
var valor = sessionStorage['sValue'];
También pueden emplearse las sintaxis de punto –véase el artículo referenciado- y los métodos setItem(key, valor) y var valor=getItem(key). Todo esto, tanto para sessionStorage como para localStorage.
Herramientas utilizadas
Si se cargan directamente los ejemplos en un explorador de Internet, no se ejecutarán correctamente las acciones de Web Storage, se precisa sean subidas desde un servidor, no por carga directa –téngase siempre muy presente-.Por tanto, hemos utilizado herramientas que facilitan la ejecución desde un servidor lanzado desde el propio entorno de desarrollo de forma totalmente transparente para nosotros, tales como WebMatrix 3.0 o Visual Studio 2012 –incluidas las versiones Express-.
Desde ellos, a la vista del código fuente –el editor de código-:
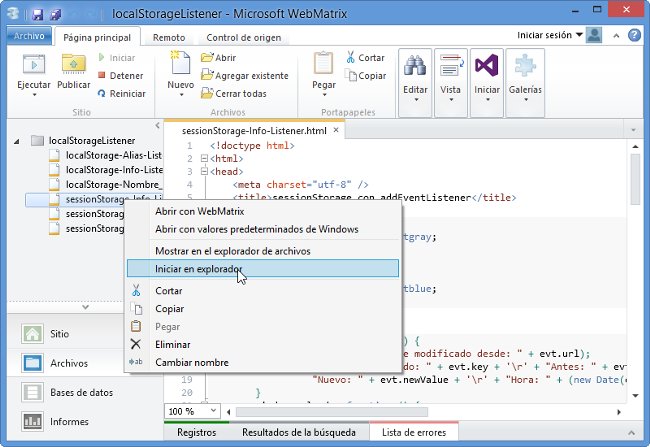
- En WebMatrix: Pulsaremos el botón derecho del ratón sobre el nombre del archivo y en el menú emergente seleccionaremos Iniciar en Explorador.
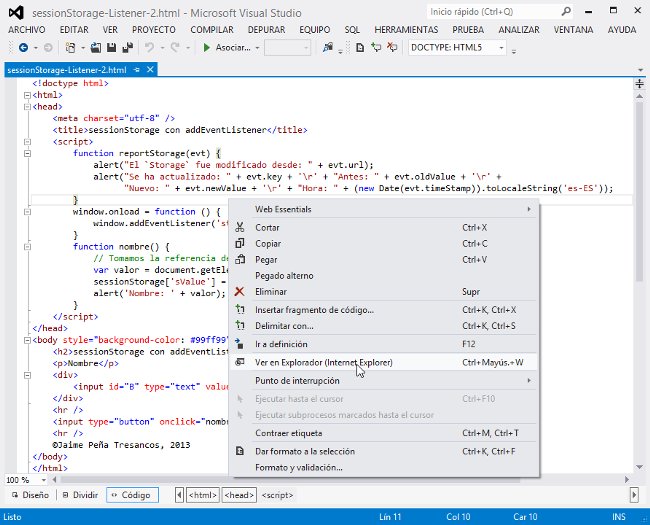
- En Visual Studio: Pulsaremos el botón derecho del ratón en un área libre del editor y en el menú emergente seleccionaremos Ver en Explorador.


Seguimiento –escucha- de eventos
Cuando se modifica el Web Storage se produce un evento que puede seguirse con los métodos habituales de escucha de eventos de JavaScript.Para una información general de la gestión del seguimiento de eventos, acúdase a la siguiente dirección URL: developer.mozilla.org/es/docs/DOM/elemento.addEventListener
En nuestro caso concreto, que se trata un evento surgido del almacenamiento local HTML 5, se puede obtener la información devuelta en el parámetro Storage Event Object, véase más adelante.
La tabla que sigue recoge el método a implementar y la función de respuesta a codificar para dichas labores.
| Método | Descripción |
| addEventListener | Creará una función de escucha de eventos en general.
Toma como parámetros:
|
| function respuesta(evt) | La función de respuesta contiene de parámetro un objeto de tipo Storage Event Object y es la llamada cuando se produce un evento del tipo capturado.
Nos ocuparemos más debajo de ese tipo de objeto y de la información que nos proporciona. |
En esencia, un código de captura de evento del Web Storage debería ser algo así como lo recogido en el Listado 1.
Listado 1: Código a insertar para la escucha y seguimiento de eventos del Web Storage de HTML 5.
<script>
function reportStorage(evt) {
alert("El `Storage` fue modificado");
}
window.onload = function () {
window.addEventListener('storage', reportStorage, false);
}
</script>
El Storage Event Object
Este objeto que es transferido a la función de respuesta tiene numerosos métodos y propiedades, que no es de interés inminente tratar en detalle, nos interesarán especialmente las propiedades recogidas en la tabla que sigue:
| Propiedad | Descripción |
| key | La clave que ha sido cambiada y es objeto del evento. |
| newValue | El antiguo valor de. |
| oldValue | El nuevo valor. |
| timeStamp | La hora del evento en formato timestamp, que son los milisegundos trascurridos desde el 1 de enero de 1970. |
| URL | La dirección desde la cual se ha emitido el evento de cambio. |
Para una información completa de los métodos y propiedades del Storage Event Object, puede acudir a la siguiente dirección URL: msdn.microsoft.com/en-us/library/windows/apps/hh465809.aspx
La propiedad timeStamp es la única que merece una atención especial. Para pasarla a un modo que sea significativo para nosotros, normalmente una fecha en nuestro calendario de uso local, codificaremos algo similar a:
(new Date(evt.timeStamp)).toLocaleString('es-ES')
En donde:- evt: seria el parámetro pasado a la función de respuesta.
- ‘es-ES’: determina la localización de la fecha y hora a mostrar –cámbiese para cada caso particular-.
Nuestro primer ejemplo
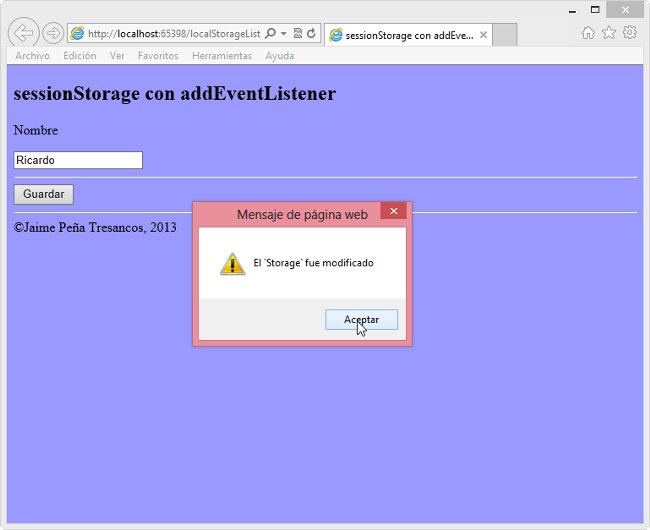
Con todo lo visto hasta el momento, implementaremos un ejemplo de uso del Web Storage y su seguimiento. Se tratará de una aplicación sencilla con las siguientes características:- Programamos una caja de entrada de textos etiquetada Nombre, inicialmente vacía.
- Cuando escribamos un nombre, podremos guardarlo en el Session Storage, haciendo clic sobre el botón de comando Guardar.
- Eso hace que se llame a la función nombre(), que guardará el valor correspondiente y emitirá una alerta con el nuevo nombre. Entre ambos …
- Se disparará la función de escucha de eventos que ha sido cargada por el método window.onLoad.
- La función de escucha no hace gran cosa, simplemente nos lanza una alerta de que el Storage ha sido modificado. Simplemente nos ilustra cómo funciona, seguidamente progresaremos dándole más funcionalidades.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>sessionStorage con addEventListener</title>
<script>
function reportStorage(evt) {
alert("El `Storage` fue modificado");
}
window.onload = function () {
window.addEventListener('storage', reportStorage, false);
}
function nombre() {
// Tomamos la referencia del nombre a copiar
var valor = document.getElementById("B").value;
sessionStorage['sValue'] = valor;
alert('Nombre: ' + valor);
}
</script>
</head>
<body style="background-color: #9999ff">
<h2>sessionStorage con addEventListener</h2>
<p>Nombre</p>
<div>
<input id="B" type="text" value="" />
</div>
<hr />
<input type="button" onclick="nombre();" value="Guardar" />
<hr />
©Jaime Peña Tresancos, 2013
</body>
</html>

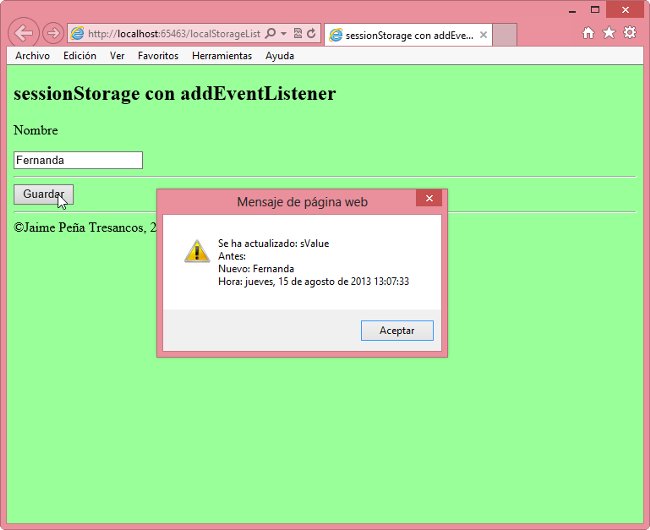
Extracción de información útil
Un paso más allá en nuestra aplicación será extraer información de la función de respuesta del evento emitido al cambiar el almacenamiento.Como habíamos explicado en el apartado El Storage Event Object, a dicha función se le pasa un parámetro con una serie de propiedades útiles. En el Listado 3 se indica cómo modificar la función de respuesta para que se nos muestre:
- evt.url: La ruta del origen del desencadenador del evento, en nuestro ejemplo será la ruta del propio documento.
- evt.key: La clave modificada, en nuestro ejemplo, la clave contiene el nombre de la caja de entrada que es guardada.
- evt.oldValue: El antiguo valor almacenado en el Web Storage pare esa clave, es decir, el nombre anteriormente guardado.
- evt.newValue: El nuevo valor que va a ser almacenado en el Web Storage pare esa clave, es decir, el nombre nuevamente guardado.
- evt.timeStamp: La fecha y hora del evento, como comentábamos con anterioridad, en formato de milisegundos, que ha de ser convertido convenientemente.
function reportStorage(evt) {
alert("El `Storage` fue modificado desde: " + evt.url);
alert("Se ha actualizado: " + evt.key + 'r' +
"Antes: " + evt.oldValue + 'r' +
"Nuevo: " + evt.newValue + 'r' +
"Hora: " + (new Date(evt.timeStamp)).toLocaleString('es-ES'));
}

Un ejemplo más completo
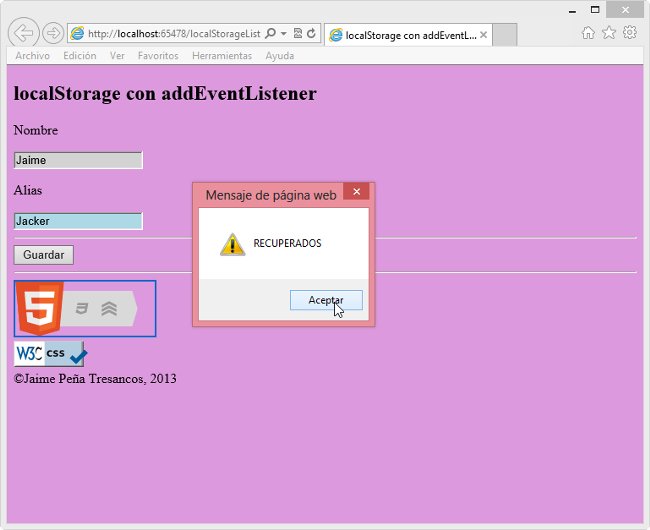
Trabajaremos con el Local Storage, con el fin de preservar los datos almacenados entre sesiones.El ejemplo trata de una mimetización de un formulario con entradas de nombre y alias, que en vez de enviar los datos por correo electrónico, los guardará en el Local Storage. Lo que contiene y las acciones que se llevan a cabo son, en resumen:
- Los siguientes elementos funcionalmente significativos:
- Una caja de entrada de texto identificada como Nombre que servirá de contenedor y entrada de un supuesto nombre de usuario.
- Una caja de entrada de texto identificada como Alias que servirá de contenedor y entrada de un supuesto alias de dicho usuario.
- Un botón de comando etiquetado Guardar para enviar al Local Storage los valores actuales de las cajas de entrada de nombre y alias.
- Se ha codificado una función de seguimiento –escucha- de los eventos del Web Storage, similar al que hemos implementado en los ejemplos anteriores –window.onload() …-.
- Al arranque de la aplicación, también codificado en window.onload() con una llamada a la función paste(), se cargarán desde el Local Storage el valor del nombre y el alias previamente almacenados en el sistema.
- Esas cargas darán lugar a dos llamadas a la función de escucha de eventos del Web Storage, antes de emitirse la correspondiente alerta JavaScript programada en la función Paste().
- Al pulsar el botón Guardar se llama sucesivamente a las funciones nombre() y alias() que guardarán el nombre y el alias que contienen las cajas de entrada correspondientes en el Local Storage del sistema.
- Esas acciones darán lugar a dos llamadas a la función de escucha de eventos del Web Storage, antes de emitirse las correspondientes alertas JavaScript programadas en las funciones nombre() y alias().
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>localStorage con addEventListener</title>
<style>
#B {
background-color: lightgray;
}
#C {
background-color: lightblue;
}
</style>
<script>
function reportStorage(evt) {
alert("El `Storage` fue modificado desde: " + evt.url);
alert("Se ha actualizado: " + evt.key + 'r' + "Antes: " + evt.oldValue + 'r' +
"Nuevo: " + evt.newValue + 'r' + "Hora: " + (new Date(evt.timeStamp)).toLocaleString('es-ES'));
}
window.onload = function () {
window.addEventListener('storage', reportStorage, false);
paste();
}
function alias() {
var valor = document.getElementById("C").value;
localStorage['aValue'] = valor;
alert('Alias: ' + valor);
}
function nombre() {
// Tomamos la referencia del nombre a copiar
var valor = document.getElementById("B").value;
localStorage['sValue'] = valor;
alert('Nombre: ' + valor);
}
function paste() {
// Recuperamos el valor del nombre y el alias
var localValue = localStorage['sValue'];
var localValueAlias = localStorage['aValue'];
// Pegamos el valor del nombre y el alias
document.getElementById("B").value = localValue;
document.getElementById("C").value = localValueAlias;
alert('RECUPERADOS');
}
</script>
</head>
<body style="background-color: #dd99dd">
<h2>localStorage con addEventListener</h2>
<p>Nombre</p>
<div>
<input id="B" type="text" value="" />
</div>
<p>Alias</p>
<div>
<input id="C" type="text" value="" />
</div>
<hr />
<input type="button" onclick="nombre(); alias();" value="Guardar" />
<hr />
<footer style="width: 230px">
<a href="http://www.w3.org/html/logo/">
<img src="http://www.w3.org/html/logo/badge/html5-badge-h-css3-semantics.png" width="165" height="64" alt="HTML5 Powered with CSS3 / Styling, and Semantics" title="HTML5 Powered with CSS3 / Styling, and Semantics">
</a>
<br />
<a href="http://jigsaw.w3.org/css-validator/check/referer">
<img style="border: 0; width: 88px; height: 31px"
src="http://jigsaw.w3.org/css-validator/images/vcss-blue"
alt="¡CSS Válido!" />
</a>
</footer>
©Jaime Peña Tresancos, 2013
</body>
</html>

Conclusiones
En el presente artículo hemos visto cómo implementar funciones de seguimiento o escucha de eventos producidos por el Web Storage de HTML 5. Hemos aprendido a sacar información útil de los datos pasados por el Storage Event Object y cómo controlar más profundamente las muy atrayentes capacidades que esta nueva funcionalidad nos proporciona.Esperamos que todo lo expuesto les haya servido de ayuda. Hasta nuestro próximo artículo, felices horas de programación.
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...