Explicaciones generales de los nuevos atributos HTML5 contenteditable y spellcheck y herramientas básicas que podemos usar a partir de HTML5 para edición de contenidos enriquecidos Rich-text editing.
En este artículo nos dedicaremos simplemente a conocer las nuevas características del HTML5 para hacer contenido editable, dejando la parte del Javascript para un futuro artículo donde usaremos el método execCommand para crear una interfaz de usuario en Javascript que nos permita asignar formato e los elementos.
En el presente artículo trataremos los siguientes puntos:
- El nuevo atributo contenteditable
- El nuevo atributo spellcheck
- La edición simple de textos con formato HTML
- Los atajos del teclado y el menú emergente en las áreas de edición

Referencias oficiales
- www.w3.org/TR/2008/WD-html5-20080610/editing.html
- www.w3.org/TR/2011/WD-html5-20110525/editing.html#contenteditable
- developer.mozilla.org/en-US/docs/Rich-Text_Editing_in_Mozilla


Lo básico de "contenteditable"
Mediante este atributo podremos realizar ediciones de texto con todo el potencial del lenguaje HTML en el interior de nuestras propias páginas web. El texto en sí esta etiquetado con el mismo lenguaje de marcas que el documento HTML de la página web. Esto es, las áreas de texto pueden convertirse en áreas de edición, de manera que podremos realizar los formateos y gestiones tales que –entre otros-:- Resaltados, negrilla, itálica, subrayado, …
- Encabezados, títulos y subtítulos
- Manejo de estilos de todo tipo
- Copiado y pegado de textos
- Hipervínculos
- Viñetas, lista y lista numerada
- Fuentes y tamaños de fuente
- Colores de fuente y fondos
- ...
El atributo contenteditable se mimetizaba, en versiones anteriores de HTML, mediante bibliotecas de JavaScript y similares, pero no es hasta su aparición en HTML 5 cuando ha comenzado a cobrar gran importancia por su simplicidad y potencia, siendo soportado por la totalidad de los principales navegadores de Internet –véase la tabla adjunta-
| Chrome | Firefox | I. Explorer | Opera | Safari | Android |
| 6.0 | 3.5 | 6.0 | 8.0 | 3.2 | 3.0 |
La sintaxis es del todo simple:
<elemento contenteditable="true|false|inherit" [...]>
- True: su contenido será editable
- False: no lo será
- Inherit: será editable si el elemento padre lo es –si hereda la editabilidad-
<p contenteditable="true">
Escribir aquí ...
</p>
Aquí aplicado a una sección que incluye otros elementos como cabecera y parágrafo:
<section contenteditable="true">
<h1>Título</h1>
<p>Escribir aquí...</p>
</section>
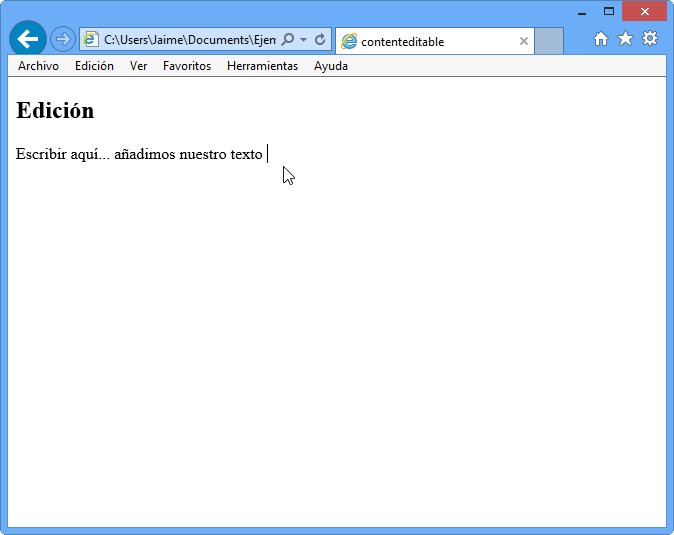
Listado 1: Ejemplo simple de uso del atributo contenteditable
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" lang="es-es">
<title>contenteditable</title>
</head>
<body>
<section contenteditable="true">
<h1>Edición</h1>
<p>Escribir aquí...</p>
</section>
</body>
</html>

El atributo "spellcheck"
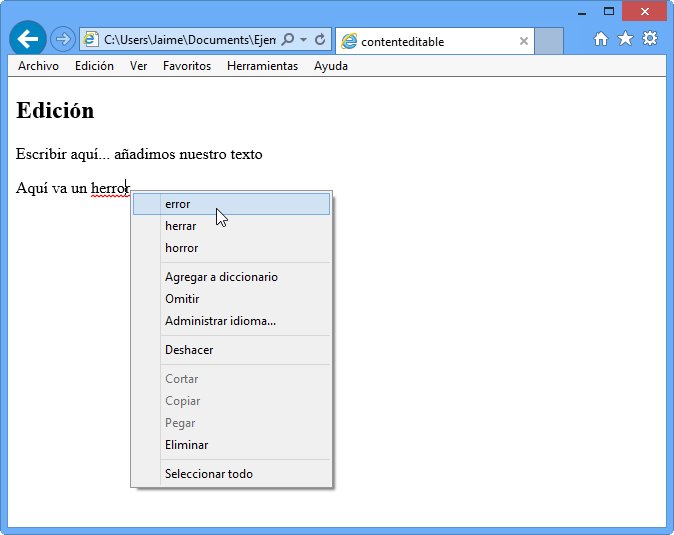
Se trata de otro atributo nuevo de HTML 5, de una potencia extraordinaria. Es también un atributo global. Se realizará una comprobación ortográfica y gramatical de los textos contenidos dentro de la etiqueta que tenga el atributo, en función del idioma definido para la página HTML. De encontrarse un error, como en los procesadores de textos, se harán las propuestas oportunas o se permitirá incluir el término en un diccionario personal.Con una sintaxis muy similar a contenteditable, puede y será muy recomendable utilizarse conjuntamente, como veremos en nuestro ejemplo:
<elemento spellcheck="true|false" [...]>
- True: su contenido será comprobable
- False: no lo será
| Chrome | Firefox | I. Explorer | Opera | Safari | Android |
| 10.0 | 9.0 | 10.0 | 11.0 | 4.0 | 2.3 |
Listado 2: Ejemplo simple de uso del atributo contenteditable con spellcheck
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" lang="es-es">
<title>contenteditable</title>
</head>
<body>
<section contenteditable="true" spellcheck="true">
<h1>Título</h1>
<p>Escribir aquí...</p>
</section>
</body>
</html>

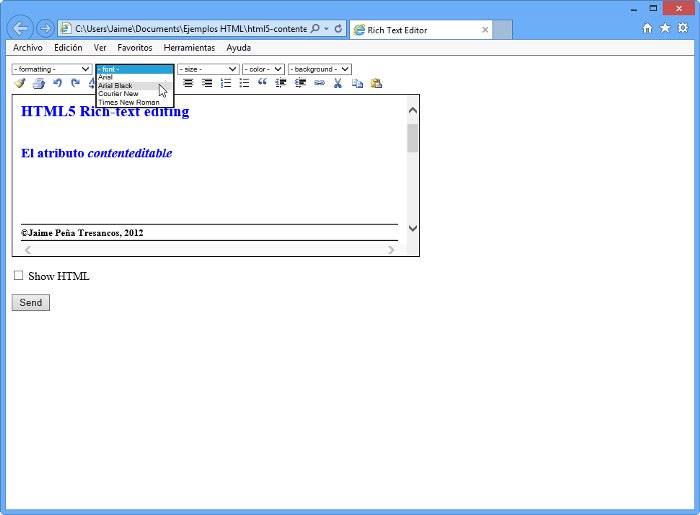
Usemos estilos
Podremos, lógicamente, dar la apariencia deseada a nuestra área de edición mediante la utilización de estilos. En el ejemplo que sigue:- Marcamos un ancho
- Marcamos un alto
- Fijamos un borde
- Marcamos un área libre entre el borde y el contenido
- Fijamos que se realice un desplazamiento en el interior cuando se sobrepasan los límites, mediante barras de desplazamiento
- Fijamos un color de fondo
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" lang="es-es">
<title>contenteditable spellcheck="true"</title>
<style>
#textBox {
width: 600px;
height: 300px;
border: 2px #000000 solid;
padding: 10px;
overflow: scroll;
background-color: yellow;
}
</style>
</head>
<body>
<section id="textBox" contenteditable="true">
<h1 style="color:red">Título</h1>
<p>Escribir aquí...</p>
</section>
</body>
</html>

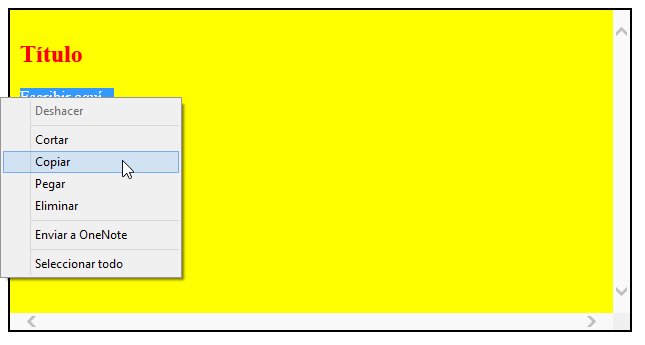
Atajos del teclado y menú emergente
No hay un estándar definido de atajos de teclado, pero en todo caso podremos aprovechar los propios del navegador como los de cortar, pegar, seleccionar todo, … Otros son de uso común como los de negrilla e itálica y otros más como los de subrayado dependerán del navegador en sí.- Ctrl+B: Negrilla
- Ctrl+I: Itálica
- Ctrl+C: Copiar
- Ctrl+V: Pegar
- Ctrl+E: Seleccionar todo

Ahora que conocemos todas estas cosas, estamos en condición de construir una interfaz de usuario en Javascript que nos permita asignar formato e los elementos mdiante el método execCommand.
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...