No debemos confundir el soporte para la geolocalización y el método usado para la geolocalización.
La geolocalización se lleva a cabo mediante tres métodos:
- Vía IP: En un ordenador de sobremesa estándar, que está conectado a la red a través de un cable físico, todo el tráfico que fluye se orienta conforme a su dirección IP (Internet Protocol) que actúa, de forma muy simplificada, como un código postal. Evidentemente, esa no es la mejor manera de localización, pero sí nos da una idea somera de dónde se encuentra.
- Redes Wi-Fi: En cualquier tipo de ordenador que utilice una conexión inalámbrica -típicamente una red Wi-Fi-, se basa en la triangulación de puntos de acceso hasta nuestro receptor. Es un método sensiblemente más preciso que mediante el IP, pero mucho menos que mediante GPS.
- GPS: Global Positioning System, Sistema de Posicionamiento Global, SPG. Debe estar activado, como es lógico -sólo lo recordamos, dado que es habitual desactivarlo y activarlo según las circunstancias-.

El API de geolocalización de HTML 5
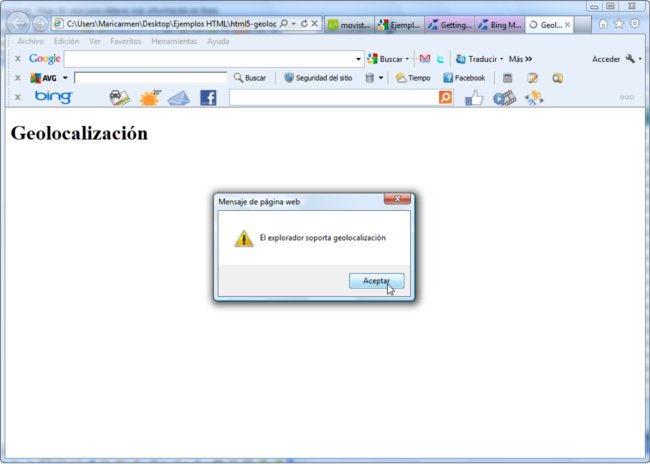
Lo primero que deberemos comprobar es la disponibilidad del API de geolocalización de HTML 5 en el explorador del usuario. El Listado 1 hace simplemente eso y ese código podría, y en parte debería, estar presente en todos los ejemplos que siguen del presente artículo. Lo obviaremos por innecesario para lo que de ilustrativo de ciertos conceptos se supone son.Listado 1: En el listado que sigue, comprobamos sin más que el API de geolocalización es soportado por el explorador:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<title>Geolocalización 0</title>
</head>
<body>
<h1>Geolocalización</h1>
<script>
if(navigator.geolocation) {
alert('El explorador soporta geolocalización');
} else {
alert('El explorador NO soporta geolocalización');
}
</script>
</body>
</html>

Mediante el objeto navigator.geolocation disponemos de los siguientes tres métodos:
- getCurrentPosition(): se encargará de localizar la posición actual del usuario de una manera asíncrona.
- watchPosition(): comienza a monitorizar la localización de un usuario durante un intervalo.
- clearWatch(): finaliza la monitorización de la localización del usuario.
En el listado que sigue haremos simplemente una simulación del proceso, ya que la llamada nos lleva a una vía muerta -faltan los contenidos funcionales de las respuestas positivas y negativas-, a ello llegaremos seguidamente. Valga como ejemplo.
Geolocalización en mapas Bing. El Bing Maps AJAX Control
Los sitios de Internet oficiales que sugerimos para consulta inicial son:
Bing Maps AJAX Control, Version 6.3
http://msdn.microsoft.com/en-us/library/bb429619.aspx
Bing Maps AJAX Control, Version 7.0
http://msdn.microsoft.com/en-us/library/gg427610.aspx
Getting Started with the Bing Maps AJAX Control
http://msdn.microsoft.com/en-us/library/ee692181.aspx
Loading the AJAX Map Control
http://msdn.microsoft.com/en-us/library/gg427624.aspx
Hardcoded geolocalización
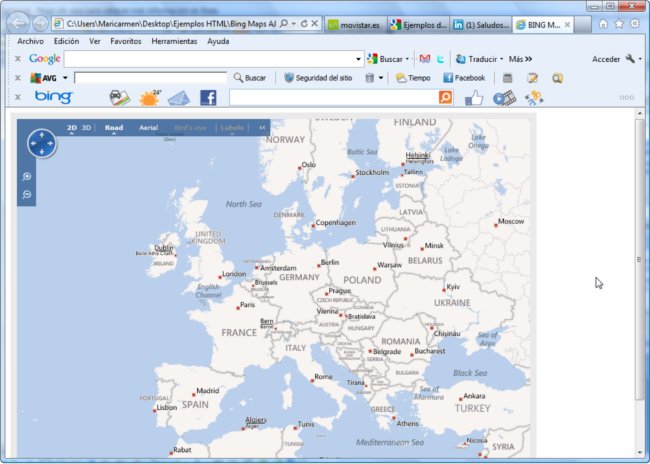
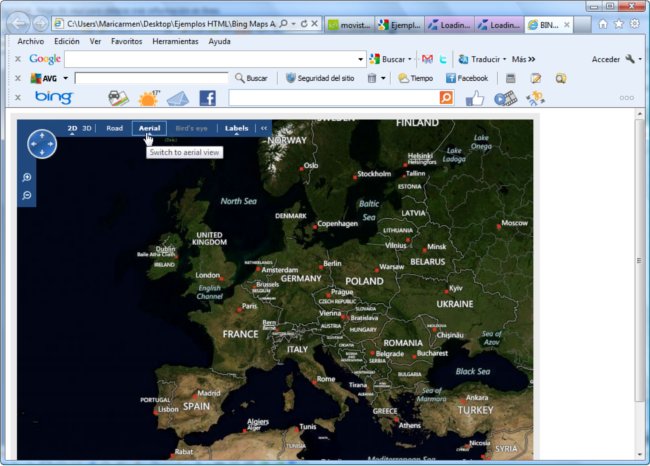
En este apartado nos fijaremos solamente en lo referente al modo de acotar y representar un mapa obtenido del servidor de Bing.En esencia, este ejemplo, basado en la documentación más elemental de Bing Maps AJAX Control, se realizan las siguientes tareas:
- En el primer <script> se carga toda la fuente del API en JavaScript del control. Nótese que se indica la versión -6.3 o 7.0-. En nuestro caso será indiferente, pero la conveniencia es migrar a la última versión disponible.
- Esencialmente, lo que sigue es cargar las cotas fijas a las que queremos ir -longitud y latitud-
var LA = new VELatLong(48, 8);
- Finalmente, la función que nos mostrará el mapa - function GetMap()- toma el lugar del documento HTML en donde se mostrará, y carga las cotas de la variable creada en el paso anteriormente comentado
- Se dibuja en el área HTML reservada (<div>...</div>)
- El área de dibujo está determinada por una serie de estilos definidos en la etiqueta <div> de apertura
- Nótese que en la etiqueta de cuerpo del documento <body> se indica que se ejecute el <script> de creación del mapa al cargarse el documento HTML:
<body onload="GetMap();">
Listado 2: En el listado que sigue, ilustra un mapa -fijado por geolocalización- en el que se pasan las cotas -latitud y longitud- predeterminadas:
<!DOCTYPE html>
<html>
<head>
<title>BING Map Control 6.3</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.3">
</script>
<script>
var map = null;
var LA = new VELatLong(48, 8);
function GetMap()
{
map = new VEMap('myMap');
map.LoadMap(LA);
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap' style="position:relative;
width:800px; height:600px;
border:10px solid #eaeaea;">
</div>
</body>
</html>



Ejemplo completo de geolocalización
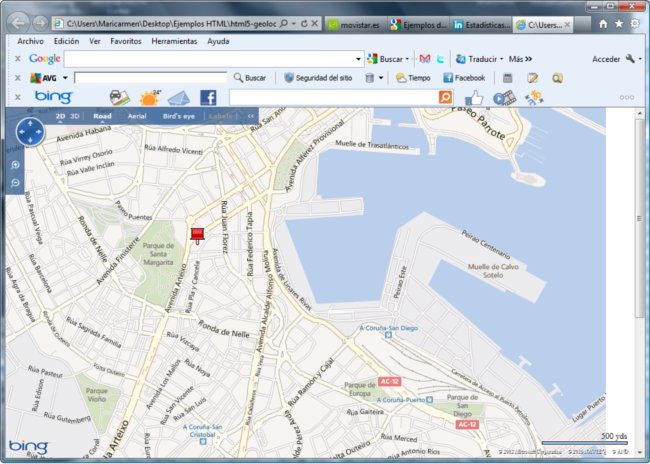
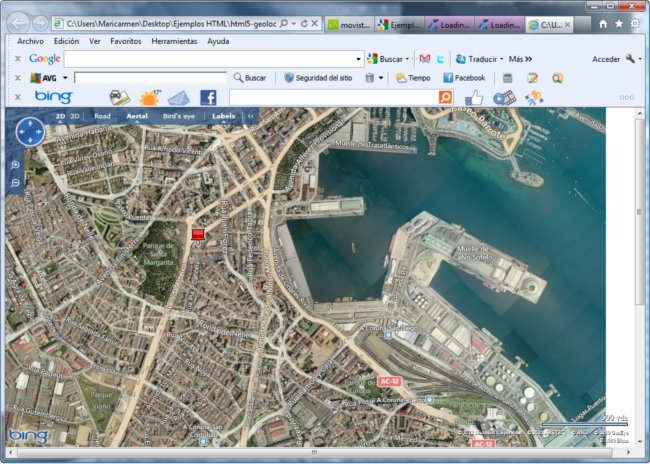
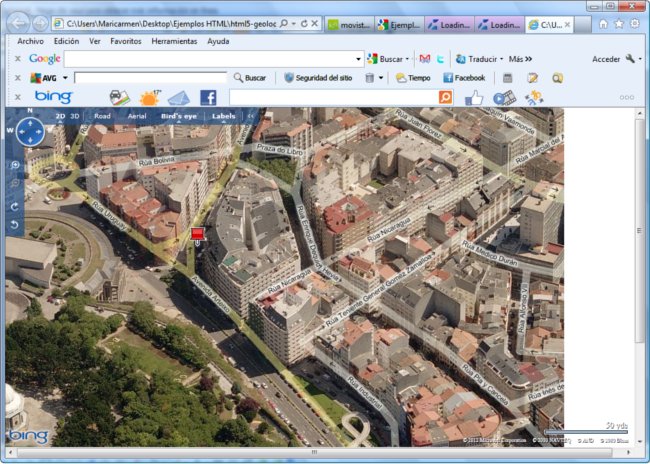
Las líneas generales son:- Detección de soporte del API de geolocalización de HTML 5
- Si no se soporta, se avisa y el programa finaliza
- Si se soporta, se emite un mensaje con las cotas y precisión de la detección
- Se crea el mapa centrado en dichas cotas
- Se dibuja en el área HTML reservada (<div>...</div>)
- En el proceso, eventualmente se pedirán permisos de ejecución al usuario para detectar su posición
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.3">
</script><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" lang="es-es">
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.3">
</script>
<script>
var map = null;
var pinPoint = null;
var pinPixel = null;
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
alert("Usted ha sido localizado en ("+position.coords.latitude+","
+position.coords.longitude+")"
+" con una exactitud de "
+position.coords.accuracy
+" metros.");
var LA = new VELatLong(position.coords.latitude,
position.coords.longitude);
map = new VEMap('Contenedor');
map.LoadMap(LA, 15, VEMapStyle.Road, false,
VEMapMode.Mode2D, true, 1);
pinPoint = map.GetCenter();
pinPixel = map.LatLongToPixel(pinPoint);
map.AddPushpin(pinPoint);
});
}else {
alert("El explorador NO soporta Goelocalizaci?n.");
}
</script>
</head>
<body>
<div id="Contenedor"></div>
</body>
</html>
<script>
var map = null;
var pinPoint = null;
var pinPixel = null;
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
alert("Usted ha sido localizado en ("+position.coords.latitude+","
+position.coords.longitude+")"
+" con una exactitud de "
+position.coords.accuracy
+" metros.");
var LA = new VELatLong(position.coords.latitude,
position.coords.longitude);
map = new VEMap('Contenedor');
map.LoadMap(LA, 15, VEMapStyle.Road, false,
VEMapMode.Mode2D, true, 1);
pinPoint = map.GetCenter();
pinPixel = map.LatLongToPixel(pinPoint);
map.AddPushpin(pinPoint);
});
}else {
alert("El explorador NO soporta Goelocalizaci?n.");
}
</script>
</head>
<body>
<div id="Contenedor"></div>
</body>
</html>



Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...