A continuación se realizarán una serie de ejemplos con la librería GD. Unos ejemplos simples de cómo se crean figuras geométricas, texto y algunos un poco más complejos como la creación de una marca de agua en una imagen o crear un captcha...
A continuación se realizarán una serie de ejemplos con la librería GD. Unos ejemplos simples de cómo se crean figuras geométricas, texto y algunos un poco más complejos como la creación de una marca de agua en una imagen o crear un captcha propio.

Figuras Geométricas
A continuación, en este ejemplo se puede ver como con figuras geométricas sencillas se puede crear una imagen. Si se dispone de conocimientos de geometría, se pueden llegar a hacer cosas realmente chulas.En este ejemplo se utilizan las líneas, los puntos, los círculos, los rectángulos, los polígonos y los arcos.
<?php
$ancho = 130;
$alto = 200;
//Para imágenes con un color real (la más usada)
$imagen = imagecreatetruecolor($ancho, $alto);
//Colores
$grey = imagecolorallocatealpha($imagen, 200, 200, 200, 50);
$grey_dark = imagecolorallocatealpha($imagen, 100, 100, 100, 25);
$black = imagecolorallocatealpha($imagen, 0, 0, 0, 50);
//Fondo
imagefill($imagen, 0, 0, $grey);
//Dibujar líneas: estructura
imageline($imagen, 25, 100, 25, 199, $grey_dark);
imageline($imagen, 100, 100, 100, 199, $grey_dark);
imageline($imagen, 25, 100, 100, 100, $grey_dark);
imageline($imagen, 25, 100, 62, 50, $grey_dark);
imageline($imagen, 62, 50, 100, 100, $grey_dark);
//Dibujar líneas: puerta
imageline($imagen, 45, 150, 45, 199, $grey_dark);
imageline($imagen, 75, 150, 75, 199, $grey_dark);
imageline($imagen, 45, 150, 75, 150, $grey_dark);
imageline($imagen, 60, 150, 60, 199, $grey_dark);
//Dibujar punto: pomo
imagesetpixel($imagen, 63, 175, $grey_dark);
//Dibujar rectángulos: ventanas
$red = imagecolorallocate($imagen, 255, 0, 0);
//Izquierda
imagefilledrectangle($imagen, 35, 125, 45, 135, $red);
imagerectangle($imagen, 35, 125, 45, 135, $grey_dark);
//Derecha
imagefilledrectangle($imagen, 75, 125, 85, 135, $red);
imagerectangle($imagen, 75, 125, 85, 135, $grey_dark);
//Dibujar polígono: chimenea
$puntosArray= array (
// x y
75, 35, //punto 1
95, 35, //punto 2
95, 93, //punto 3
75, 67 //punto 4
);
//Al ser pares de puntos, hay que dividirlo entre 2 para sacar el nº de ptos
$cantidadPuntos = count($puntosArray) / 2;
imagefilledpolygon($imagen, $puntosArray, $cantidadPuntos, $grey);
imagepolygon($imagen, $puntosArray, $cantidadPuntos, $grey_dark);
//Dibujar arcos: humo
imagefilledarc($imagen, 75, 24, 70, 30, 0, 53, $black, IMG_ARC_NOFILL);
imagefilledarc($imagen, 90, 14, 70, 30, 0, 53, $black, IMG_ARC_NOFILL);
imagefilledarc($imagen, 103, 4, 70, 30, 0, 53, $black, IMG_ARC_NOFILL);
imagefilledarc($imagen, 100, 25, 70, 30, 140, -140, $black, IMG_ARC_NOFILL);
imagefilledarc($imagen, 100, 8, 70, 30, 140, -140, $black, IMG_ARC_NOFILL);
//Círculo: ventana tejado
$centroX = 62;
$centroY = 80;
$ancho = 20;
$altura = 20;
imagefilledellipse($imagen, $centroX, $centroY, $ancho, $altura, $grey_dark);
imageellipse($imagen, $centroX, $centroY, $ancho, $altura, $black);
//Dibujar la imagen
header("Content-type: image/png");
//Si la imagen se quiere escribir en un fichero
//imagepng($imagen, "img/casita.png");
//Para mostrar la imagen por pantalla (en el navegador)
imagepng($imagen);
//Destruir la imagen para no dejarla en el servidor
imagedestroy($imagen);
?>
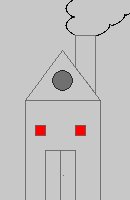
El resultado es el siguiente:

Imagen 1: figuras geométricas
Textos
En este otro ejemplo, se puede ver cómo se crean diferentes tipos de textos. Uno creándolo con fuentes predeterminadas y el otro eligiendo la fuente que se quiere utilizar.
<?php
$ancho = 200;
$alto = 200;
//Para imágenes con un color real (la más usada)
$image = imagecreatetruecolor($ancho, $alto);
//Cambiar el color de fondo
$color = imagecolorallocatealpha($image, 177, 177, 177, 50);
imagefill($image, $x, $y, $color);
$negro = imagecolorallocate($image, 0, 0, 0);
//Texto horizontal sin elegir fuente concreta
imagestring($image, 2, 1, 181, "@EscuelaIT", $negro);
//Escribir con una fuente diferente
$ttf = "font/bloodcrowsi.ttf";
//Imagen, tamaño, ángulo, x, y, color, fuente, texto
imagefttext($image, 12, 15, 12, 107, $negro, $ttf, "www.desarrolloweb.com");
//Escribir verticalmente
$x = 180;
$y = 150;
//Imagen, fuente, x, y, texto, color
imagestringup($image, 6, $x, $y, "Vertical", $negro);
//Dibujar la imagen
header("Content-type: image/png");
imagepng($image);
imagedestroy($image);
?>
El resultado es el siguiente:

Imagen 2: textos
Marca de agua
En este ejemplo se puede ver cómo añadir una imagen a otra para agregarle una marca de agua para, por ejemplo, poner un copyright a las imágenes o indicar de qué página proceden. Además de eso, se puede ver cómo redimensionar una imagen.
<?php
// Cargar la estampa y la foto para aplicarle la marca de agua
$marca_agua = imagecreatefrompng('http://www.desarrolloweb.com/DW1024/images/logo.png'); //para imágenes png
$imagen = imagecreatefromjpeg('img/Lighthouse.jpg');
//Redimensionar
//Se define el ancho máximo y el alto máximo que tendrá la imagen
$max_ancho = 100;
$max_alto = 50;
//Ancho y alto de la imagen original
list($ancho,$alto) = getimagesize('http://www.desarrolloweb.com/DW1024/images/logo.png');
//Para saber cuánto aumenta o disminuye la imagen
$x_ratio = $max_ancho / $ancho;
$y_ratio = $max_alto / $alto;
//Se calcula ancho y alto de la imagen final
/* Si el ancho y el alto de la imagen no superan los máximos, $ancho_final y $alto_final son los que tiene actualmente */
if (($ancho <= $max_ancho) && ($alto <= $max_alto)) {
$ancho_final = $ancho;
$alto_final = $alto;
}
/*
* Si el ratio de x multiplicado por la altura es menor que la altura máxima, * entonces ése será el alto final
*/
elseif (($x_ratio * $alto) < $max_alto) {
$alto_final = ceil($x_ratio * $alto);
$ancho_final = $max_ancho;
}
/*
* Si el ratio de y multiplicado por la anchura es menor que la anchura * máxima, entonces ése será el ancho final
*/
else {
$ancho_final = ceil($y_ratio * $ancho);
$alto_final = $max_alto;
}
//Crear una imagen de tamaño $ancho_final x $alto_final
$temporal = imagecreatetruecolor($ancho_final, $alto_final);
//Copiar $img_original sobre la imagen que acabamos de crear ($temporal)
imagecopyresampled($temporal, $marca_agua, 0, 0, 0, 0, $ancho_final, $alto_final, $ancho, $alto);
//Establecer los márgenes para la marca de agua y obtener el alto/ancho de la imagen de la estampa
$margen_dcho = 10;
$margen_inf = 10;
$sx = imagesx($marca_agua);
$sy = imagesy($marca_agua);
//Copiar la imagen de la estampa sobre nuestra foto usando los índices de margen y el ancho de la foto para calcular la posición de la estampa
imagecopy($imagen, $marca_agua, imagesx($imagen) - $sx - $margen_dcho, imagesy($imagen) - $sy - $margen_inf, 0, 0, imagesx($marca_agua), imagesy($marca_agua));
// Imprimir y liberar memoria
header('Content-type: image/png');
imagepng($imagen);
imagedestroy($imagen);
//Se destruye variable $marca_agua para liberar memoria
imagedestroy($marca_agua);
?>
El resultado de ejecutar el código anterior es el siguiente:

Imagen 3: Marca de agua
Captcha manual
En este último ejemplo se puede ver cómo crear un captcha propio para comprobar que quien entra a la página es una persona y no una máquina.
<?php
//Elegimos el ancho y alto del captcha
$ancho = 100;
$alto = 50;
//Colores
$imagen = imagecreatetruecolor($ancho, $alto);
$negro = imagecolorallocate($imagen, 0, 0, 0);
$gris = imagecolorallocate($imagen, 100, 100, 100);
$rgb[0] = rand(0,255);
$rgb[1] = rand(0,255);
$rgb[2] = rand(0,255);
$colorAleatorio = imagecolorallocate($imagen, $rgb[0], $rgb[1], $rgb[2]);
$colorAleatorioInvertido = imagecolorallocate($imagen, 255-$rgb[0], 255-$rgb[1], 255-$rgb[2]);
//Fondo
imagefill($imagen, 0, 0, $colorAleatorio);
//Marco
imageline($imagen, 0, 0, $ancho, 0, $negro);
imageline($imagen, 0, 0, 0, $alto, $negro);
imageline($imagen, $ancho-1, $alto-1, 0, $alto-1, $negro);
imageline($imagen, $ancho-1, $alto-1, $ancho-1, 0, $negro);
//Rejilla
imageline($imagen, 25, 0, 25, $alto, $gris);
imageline($imagen, 50, 0, 50, $alto, $gris);
imageline($imagen, 75, 0, 75, $alto, $gris);
imageline($imagen, 0, 13, $ancho, 13, $gris);
imageline($imagen, 0, 26, $ancho, 26, $gris);
imageline($imagen, 0, 39, $ancho, 39, $gris);
//Texto aleatorio
$random = substr(str_replace("0", "", str_replace("O", "", strtoupper(md5(rand(9999, 99999))))), 0, 5);
//Fuente a utilizar
$ttf = "font/gunplay_rg.ttf";
imagefttext($imagen, 20, rand(-10, 15), 17, 37, $colorAleatorioInvertido, $ttf, $random);
$fuente = 6;
$random = substr(str_replace("5", "", str_replace("O", "", strtoupper(md5(rand(9999, 99999))))), 0, 5);
//Escribir verticalmente
$x = 0;
$y = 45;
imagestringup($imagen, $fuente, $x, $y, $random, $colorAleatorioInvertido);
//Añadir ruido para que sea más ilegible
for ($i = 0;$i <= 777; $i++) {
$randx = rand(0,100);
$randy = rand(0,50);
imagesetpixel($imagen, $randx, $randy, $colorAleatorioInvertido);
}
//Salida
header("Content-type: image/png");
imagepng($imagen);
imagedestroy($imagen);
?>
El resultado es el siguiente (en diferentes ejecuciones):

Imagen 4: captcha propio
Ainhoa DSB
Desarrolladora de aplicaciones en Java y experta en tecnologías abiertas para la...