Explicamos cómo usar las ligaduras para los textos, una de las nuevas funcionalidades de fuentes disponibles en CSS 3 que tenemos a disposición mediante el formato de fuente OpenType.

En este artículo del Manual de CSS 3 vamos a abordar aspectos diversos sobre las fuentes CSS, entre los que destacan la disponibilidad de mayor número de tipos y la presencia de ligaduras.
En concreto, en el presente artículo, trataremos:
- Fuentes OpenType, especificaciones y tipos de archivos.
- Soporte en los diversos navegadores.
- Cómo incluir las nuevas funcionalidades –CSS 3-.
- Las ligaduras y su presencia en las fuentes.
- Las fuentes y su documentación.
- Un ejemplo completo para probar y ver el efecto de los diversos tipos de ligaduras.
Nuevas funcionalidades de fuentes
Hay unas cuantas funcionalidades de fuentes que estarán presentes en los nuevos tipos y que conviene entender su significado, al menos de forma elemental.
Los glifos son la representación gráfica de un carácter, de varios o de la parte de uno, según los casos; así, una letra puede estar representada por varios glifos o la agrupación de dos letras por un glifo en un set de caracteres. Una fuente de caracteres se valorará en parte por el número de glifos que contenga –mejor cuantos más-. Véase: es.wikipedia.org/wiki/Glifo
Respecto a las ligaduras, es un signo formado por la unión de dos o más, por ejemplo @, que resulta de at. Véanse los enlaces que siguen, el primero para una descripción elemental, el segundo para lo referente a la especificación oficial del W3C –World Wide Web Consortium-: es.wikipedia.org/wiki/Ligadura_(tipograf%C3%ADa) - www.w3.org/TR/css3-fonts/#font-variant-ligatures-prop
Por último, como referencia base para todo lo relativo al trabajo con fuentes, en la especificación CSS 3, deberemos acudir a la fuente oficial del W3C: www.w3.org/TR/css3-fonts
Fuentes OpenType –otf-, eot y woff
Todas ellas son fuentes OpenType. Estas fuentes son derivadas de las conocidas fuentes TrueType, a las que mejoran en diversos aspectos como la incorporación de un juego más amplio de caracteres, el uso de tipos pequeñas mayúsculas –small caps-, formas más detalladas y diversas con la incorporación de ligaduras y glifos y opciones de presentación de números.
Para una descripción sencilla de las fuentes OpenType se puede acudir a: es.wikipedia.org/wiki/OpenType
Los formatos de fuentes OpenType disponibles son:
- OTF: Es el formato base de un archivo de fuentes OpenType (OpenType Font).
- EOT: Son una forma compacta de fuentes OpenType, diseñadas por Microsoft para ser utilizadas de forma embebida en documentos Web (Embedded OpenType). Posteriormente fue remitido al W3C para su aceptación: www.w3.org/Submission/2008/01.
- WOFF: Es un nuevo formato de fuente, desarrollado en 2009 por el W3C; consta esencialmente de una fuente TrueType o una OpenType y metadatos adicionales y comprimido, para favorecer la distribución desde el servidor (Web Open Font Format): www.w3.org/TR/WOFF.
Todo lo referente a la especificación puede consultarse en la siguiente dirección URL: www.microsoft.com/typography/otspec
Una lista completa de todas las capacidades soportadas se encuentra en: www.microsoft.com/typography/otspec/featurelist.htm
Soporte en los diferentes navegadores
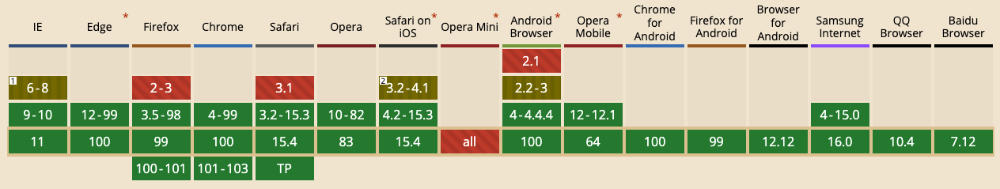
En el momento presente todos los navegadores importantes soportan, de una u otra forma los nuevos tipos de fuentes.

Fuente: caniuse.com/#feat=fontface
Como puedes ver, actualmente el soporte es total. En el pasado algunos formatos como EOT o las funetes SVG no eran soportados más que parcialmente, pero ya hace bastante de esto. El único navegador que se queda ahí perdido en el soporte es Opera Mini que la verdad es para desconsiderarlo.
Cómo incluir las nuevas capacidades en los estilos
Se trata de emplear la regla de CSS 3 "font-feature-settings":
-
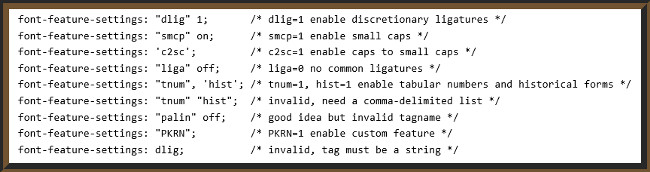
font-feature-settings: Toma como parámetro una etiqueta o etiquetas separadas por comas y entre comillas. Véase seguidamente
<feature-tag-value>.
Para una referencia completa acúdase a: www.w3.org/TR/css3-fonts/#propdef-font-feature-settings
Con respecto a la sintaxis de la etiqueta de la regla, es:
<feature-tag-value> = <string> [<integer> | on | off ]
Es decir:
- En una cadena de texto, si hay varias directivas, deben estar separadas por comas. Véase por ejemplo el Listado 2.
- En su caso, un valor numérico si tiene significado para la etiqueta –dependerá de las especificaciones de la propia etiqueta y de la fuente en concreto-.
- La presencia de "on" u "off" si deseamos activar o desactivar lo que implica la o las etiquetas. Por defecto es el valor de "on", que podremos obviar.

(Fuente: W3C)
Para una fuente instalada en el sistema, el código sería similar al del listado que sigue, para una fuente tipo Gabriola. Aquí se ha explicitado una ligadura ss07, algo que más abajo comentaremos.
Listado 1: Implementación de una fuente con ligaduras, caso de estar instalada en el sistema.
<style>
h2 {
font-family: Gabriola;
}
p.poesia {
font-family: Gabriola;
font-style: italic;
-moz-font-feature-settings: "ss07";
font-feature-settings: "ss07";
}
p.center {
text-align: center;
}
</style>

Para una fuente alojada en un archivo de fuentes, el código sería similar al del listado que sigue, obsérvese que se da un nombre a la fuente y la referencia del archivo o archivos con sus diversos tipos –este es opcional para los navegadores más actualizados-, tal como se comenta y se especifican los tipos en el apartado del enlace que se da y siguientes en el mismo texto: www.w3.org/TR/css3-fonts/#at-font-face-rule
Aquí se ha explicitado una doble ligadura liga y dlig, algo que seguidamente comentaremos.
Listado 2: Implementación de una fuente con ligaduras, caso de estar alojada en archivos externos.
<style>
@font-face {
font-family: megalopolis;
src: url(MEgalopolisExtra.woff) format("woff"),
url(MEgalopolisExtra.otf) format('opentype');
}
p.poesia {
font-family: megalopolis, sans-serif;
font-style: italic;
font-variant: small-caps;
-moz-font-feature-settings: "liga", "dlig";
font-feature-settings: "liga", "dlig";
}
p.center {
text-align: center;
}
</style>

Las ligaduras y su presencia en las diferentes fuentes
Lo primero que hay que tener presente es que las ligaduras son algo opcional y particular de cada fuente. Es decir, una fuente dada puede tener o no ligaduras, puede tener unas particulares y aun esas pueden ser diferentes de las de otras fuentes. Habrá que conocer las particularidades de cada una.
Sí podremos saber el significado global de cada tipo de ligadura, pero no así sus particularidades y si está implementada en todos los glifos o sólo en parte, sin atender a su documentación, véase más abajo.
Algunos ejemplos de etiquetas comunes se recogen en la tabla que sigue:
- liga Activa y desactiva las ligaduras normales o comunes. (CSS 3)
- clig Ídem que la anterior. (CSS 3)
- diga Activa y desactiva las ligaduras discrecionales. (CSS 3)
- dlig Ídem que la anterior. (CSS 3)
- hist Activa y desactiva las ligaduras históricas. (CSS 3)
- hlig Ídem que la anterior. (CSS 3)
- salt Activa y desactiva estilos alternativos. (CSS 3)
- calt Activa y desactiva las ligaduras contextuales alternativas. (CSS 3)
- smcp Activa y desactiva pequeñas letras mayúsculas. (CSS 3)
- ss01 ... ss20 Activa y desactiva capacidades de estilos diversos. (CSS 3)
Pueden observarse ejemplos de estos tipos genéricos de ligaduras y muchos más en: www.w3.org/TR/css3-fonts/#propdef-font-variant-ligatures
Las fuentes y su documentación
Como comentábamos, a la hora de obtener, instalar o distribuir una fuente, es imprescindible conocer sus capacidades de funcionalidades adicionales, como la presencia de ligaduras y el número de glifos, que nos orientarán sobre la calidad de la fuente.
Veámoslo con un ejemplo:
- Localice un sitio de compra y/o descarga de fuentes gratuitas de relevancia como algunos de los dos apuntados más abajo.
- Seleccione el tipo de fuente que se adapte a sus necesidades.
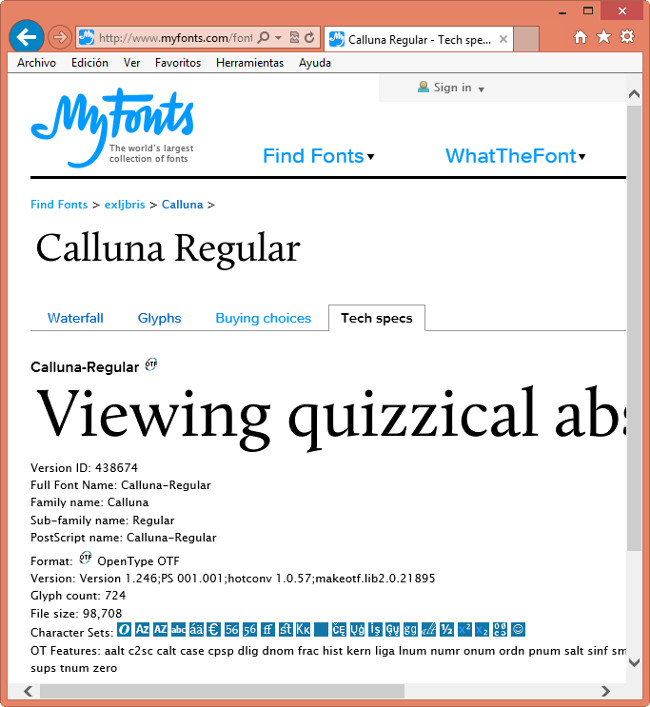
- Antes de incluirla en su carrito de la compra o de descargarla, debería poder disponer de una información o documentación en línea como la mostrada en la figura que sigue:

- En algunos lugares permiten incluir opciones de etiquetas adicionales a insertar en la compra de la fuente; un valor añadido de sumo interés.
- Normalmente la descarga incluirá un conjunto de fuentes de diversos tipos –OTF, WOFF, …-, la documentación y archivos CSS y HTML de ejemplo de uso.
Algunos tipos de fuentes que nos serán útiles para nuestras pruebas:
- MEgalopolisExtra, la podrá obtener en: github.com/mozilla/bedrock/blob/master/media/fonts/MEgalopolisExtra.woff
- Calluna-Regular, la podrá obtener en los dos sitios siguientes, aunque de mucha mejor calidad en el segundo: github.com/TH-code/Wordpress-themes/blob/master/thijstoo/fonts/calluna-regular-webfont.woff - www.fontspring.com/fonts/exljbris/calluna
- Gabriola (instalada por defecto en los sistemas Windows 7/8 y Mac)
- Palatino Linotype (instalada por defecto en los sistemas Windows 7/8 y Mac)
Un programa para probar las ligaduras
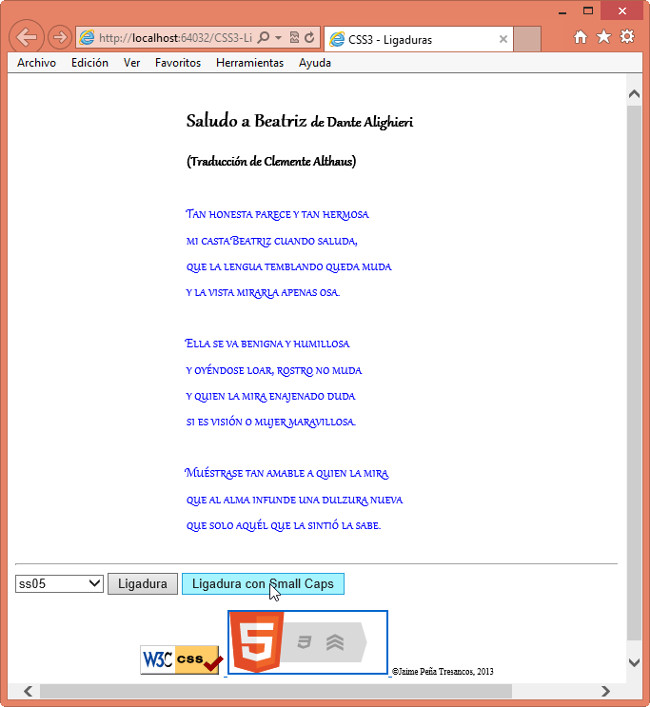
A modo de ejemplo general y como utilidad de aplicación para sus experimentaciones con fuentes, vamos a implementar una aplicación que nos permitirá seleccionar y aplicar diferentes tipos de etiquetas de ligaduras sobre un texto y ver su efecto.
Constará de dos opciones generales, selección del tipo de ligadura y aplicarla sobre el texto tal cual o sobre el texto más la opción de mayúsculas pequeñas –small caps-.
Nuevamente hemos de insistir en que aquí incluiremos una serie de ligaduras bastante comunes, pero no todas las fuentes tienen todas y muchas tendrán otras diferentes, por lo que tendrá, en cada caso, que alterar el listado aquí propuesto.
El programa tiene prefijada la fuente Gabriola, algo que debería cambiar para cada caso de prueba y en el Listado 3 se supone está instalada en el sistema. En el Listado 4, se muestra como trabajar con las fuentes si se encuentran en archivos no instalados en el sistema.
El programa consta de los siguientes elementos funcionalmente relevantes:
- Una lista desplegable con las ligaduras predeterminadas –seleccionables-.
- Al pulsar los botones de comando de aplicar las ligaduras, se llama a la función ligadura().
- Los botones de comando son del tipo on/off, es decir, la primera pulsación activa la ligadura, la segunda la desactivará.
- Si la ligadura no está aplicada aun, se llama a font-feature-settings, bien sea con mayúsculas pequeñas o sin ellas, según desde que botón se haya pulsado y se aplicará la ligaduras
- Si la ligadura ya estuviera aplicada, se llamara a font-feature-settings con una cadena vacía, con lo que se anularán todas las ligaduras.
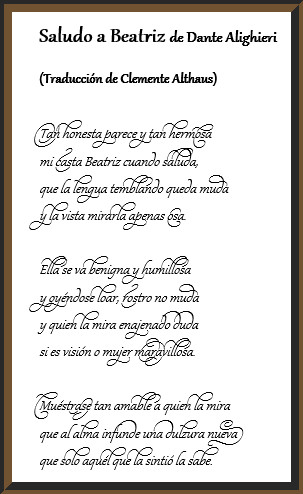
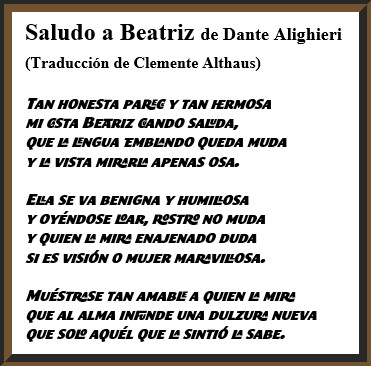
- A modo de referencia visual, cuando está aplicada una ligadura, el texto se mostrará en azul.
Listado 3: Programa para probar ligaduras en fuentes OpenType.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 - Ligaduras</title>
<style>
h2 {
font-family: Gabriola;
}
p.poesia {
font-family: Gabriola;
}
p.center {
text-align: center;
}
</style>
<script>
var flag = true;
var caps = true;
var tipo = "";
function ligadura() {
if (flag) {
if (!caps) caps = true;
document.getElementById("A").style.cssText =
"font-feature-settings: '" + tipo + "'";
document.getElementById("A").style.color = "blue";
flag = false;
} else {
document.getElementById("A").style.cssText =
"font-feature-settings: ''";
document.getElementById("A").style.color = "black";
flag = true;
}
}
function small() {
if (!flag) flag = true;
if (caps) {
document.getElementById("A").style.cssText =
"font-feature-settings: '" + tipo + "' , 'smcp'";
document.getElementById("A").style.color = "blue";
caps = false;
} else {
document.getElementById("A").style.cssText =
"font-feature-settings: ''";
document.getElementById("A").style.color = "black";
caps = true;
}
}
</script>
</head>
<body>
<div style="position: relative; top: 10px; left: 150px; margin: 30px">
<h2>
Saludo a Beatriz
<span style="font-size: smaller"
>de Dante Alighieri<br />
<span style="font-size: smaller"
>(Traducción de Clemente Althaus)</span
></span
>
</h2>
<p id="A" class="poesia">
Tan honesta parece y tan hermosa<br />
mi casta Beatriz cuando saluda,<br />
que la lengua temblando queda muda<br />
y la vista mirarla apenas osa.<br />
<br />
Ella se va benigna y humillosa<br />
y oyéndose loar, rostro no muda<br />
y quien la mira enajenado duda<br />
si es visión o mujer maravillosa.<br />
<br />
Muéstrase tan amable a quien la mira<br />
que al alma infunde una dulzura nueva<br />
que solo aquél que la sintió la sabe.<br />
</p>
</div>
<hr />
<select onchange="tipo=value">
<option value="">sin ligadura</option>
<option value="liga">liga</option>
<option value="clig">clig</option>
<option value="diga">diga</option>
<option value="dlig">dlig</option>
<option value="hist">hist</option>
<option value="hlig">hlig</option>
<option value="salt">salt</option>
<option value="calt">calt</option>
<option value="aalt">aalt</option>
<option value="ss01">ss01</option>
<option value="ss02">ss02</option>
<option value="ss03">ss03</option>
<option value="ss04">ss04</option>
<option value="ss05">ss05</option>
<option value="ss06">ss06</option>
<option value="ss07">ss07</option>
</select>
<input type="button" value="Ligadura" onclick="ligadura()" />
<input type="button" value="Ligadura con Small Caps" onclick="small()" />
<p class="center">
<a href="http://jigsaw.w3.org/css-validator/check/referer">
<img
style="border: 0; width: 88px; height: 31px"
src="http://jigsaw.w3.org/css-validator/images/vcss"
alt="¡CSS Válido!"
/>
</a>
<a href="http://www.w3.org/html/logo/">
<img
src="http://www.w3.org/html/logo/badge/html5-badge-h-css3-semantics.png"
width="165"
height="64"
alt="HTML5 Powered with CSS3 / Styling, and Semantics"
title="HTML5 Powered with CSS3 / Styling, and Semantics"
/>
</a>
<span style="font-size: xx-small">©Jaime Peña Tresancos, 2013</span>
</p>
</body>
</html>

Para el caso de fuentes que se entreguen en archivos -no instaladas en el sistema- deberíamos, como se sabe, cambiar el código de estilo a algo similar a lo mostrado en el Listado 4, como comentábamos en el apartado Cómo incluir las nuevas capacidades en los estilos.
Listado 4: Modificación a introducir, caso de trabajar con fuentes distribuidas en archivos -fuentes no instaladas-.
@font-face {
font-family: megalopolis;
src: url(MEgalopolisExtra.woff) format("woff"),
url(MEgalopolisExtra.otf) format('opentype');
}
p.poesia {
font-family: megalopolis;
}
p.center {
text-align: center;
}
Conclusiones
En el presente artículo hemos visto las características más importantes de los nuevos tipos de fuentes, centrándonos fundamentalmente en las ligaduras y su implementación. Finalmente hemos desarrollado un programa de pruebas completo de sus características.
Esperamos que todo lo expuesto les haya servido de ayuda. Hasta nuestro próximo artículo, felices horas de programación.
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...