En este artículo explico como crear un efecto para hacer que se muestre una ventana emergente y que el fondo de la página quede desactivado.
Marcamos este artículo como obsoleto porque explica algo muy particular, resuelto de una manera específica que no aporta demasiada utilidad a nivel general. Por tanto no pensamos que merezca la pena actualizar el artículo y revisar el código y la forma.
Bueno, no es una ventana emergente como tal, es más bien un simulacro pero que hace las veces de ventana emergente y sin peligro de que el navegador te bloquee dicha ventana. Es necesario tener conocimientos (por lo menos básicos) de:
- HTML - pueden ver la sección de HTML de DesarrolloWeb haciendo clic Aquí.
- CSS - pueden ver la sección de CSS de DesarrolloWeb haciendo clic Aquí.
- JavaScript - pueden ver la sección de JavaScript de DesarrolloWeb haciendo clic Aquí.
- Para el ejemplo de este artículo se va a utilizar imágenes transparentes con distintos niveles de opacidad, por lo cual es necesario que sepas utilizar un editor de imágenes (photoshop, firework, ...) para crear las imágenes transparentes a tu gusto. En caso de que no tengas un editor de imágenes, puedes utilizar las del ejemplo sin ningún problema.
Todo el artículo se basa en la explicación del ejemplo. El ejemplo fue probado en Internet Explorer versión 6 y 7, y en el Mozilla FireFox 2, y todos con resultados positivos.
Explicación del Ejemplo:
¡¡Por fin!! La parte buena de este artículo.
A muy grosso modo, el cuerpo principal (body) del archivo Html del ejemplo, está compuesto por 3 párrafos los cuales tienen la finalidad de llenar la página, logrando así que se vea cargada de información. Al final de cada párrafo hay un enlace el cual es el encargado de mostrar la ventana emergente a través de código hecho en JavaScript . Esta es la única diferencia significativa entre los 3 párrafos (el llamado a la función JavaScript). El código del primer párrafo es el siguiente:
<p>
Este es el contenido del primer párrafo, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla.<br>
Este es el contenido del primer párrafo, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla.<br>
Este es el contenido del primer párrafo, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla.<br>
Este es el contenido del primer párrafo, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla.<br>
<a href="javascript:abrirVentana('1');">Simulacro de ventana Emergente 1</a>
<p>
Una vez que hayas visto los 3 párrafos en el código del ejemplo, lo que verás a continuación son 4 capas (div) llamadas capaVentana, capaFondo1, capaFondo2 y capaFondo3. A estas capas le he aplicado código CSS y en principio todas están oculta. La capa capaVentana es la más compleja de todas y es porque en ella está el código de lo que he llamado "ventana emergente". El código es más sencillo de lo que parece:
Usé una tabla principal para maquetar una "ventanita de información" exacta a las del sistema operativo Windows XP, en donde a cada celda le asigné una imagen, y en la celda central, hice otra tabla donde coloqué el mensaje de la ventanita y el botón de Aceptar.
Las otras capas no tienen absolutamente nada. Más adelante veremos por qué.
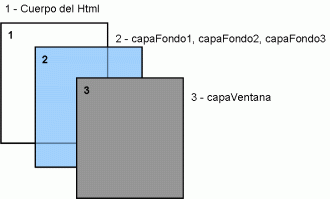
Con esto finalizo lo que sería la explicación del cuerpo del Html. Antes de explicar los códigos que hice en JavaScript, es importante conocer la arquitectura de la página, es decir, la forma en que diagramé la página para lograr el efecto deseado:

Usando CSS se puede dar un nivel de profundidad a las capas. ¡¡¡Esto es lo que he hecho!!! He aplicado el atributo z-index para colocar capas encima de otras. La capa que tenga un mayor valor numérico para el atributo z-index, es la que se verá más por encima de todas y las demás quedarán por debajo de acuerdo al atributo z-index. Para el ejemplo de este artículo, el cuerpo principal de la página tiene un z-index = 1, mientras que las capas llamadas capaFondo1, capaFondo2 y capaFondo3 les he asignado un valor de 2. A la capa capaVentana le he asignado 3 porque es la que quiero que quede por encima de todas las demás. Como dije anteriormente, todas las capas inicialmente están oculta (se utiliza el atributo visibility con el valor hidden) y la idea es aplicar JavaScript para mostrar dichas capas.
En las 3 capas centrales (capaFondo1, ...ondo3), es donde radica el truco de que el cuerpo principal de la ventana quede desactivado cuando se muestre la ventana emergente. Utilizando CSS hago que estas capas tengan el máximo ancho (width) que puedan tener y un largo (heigth) que he puesto a mi conveniencia, de modo que cubren todo el cuerpo principal. Las capas centrales se diferencian por las imágenes que en ellas se muestran. Todas tienen imágenes transparente con opacidades de 40%, 50% y 60% y diferentes filtros de transparencia. Al usar imágenes con tendencia (opacidad) al transparente sobre el fondo de la capa, la capa permite que se vea lo que hay por debajo de ella, en este caso, el cuerpo principal de la página. Es importante destacar, que si colocan una imagen 100% transparente será equivalente a no colocar imagen, y el fondo se verá normal. La idea es colocar una imagen que no sea totalmente transparente, de modo que se vea el color de la imagen y lograr así que el fondo parezca inactivo.
Hay 2 funciones JavaScript, las cuales muestran y ocultan las capas. El código de la función que muestra las capas es el siguiente:
function abrirVentana(ventana)
{
if (ventana=="1")
{
document.getElementById("capaFondo1").style.visibility="visible";
document.getElementById("capaFondo2").style.visibility="hidden";
document.getElementById("capaFondo3").style.visibility="hidden";
}
else if (ventana=="2")
{
document.getElementById("capaFondo1").style.visibility="hidden";
document.getElementById("capaFondo2").style.visibility="visible";
document.getElementById("capaFondo3").style.visibility="hidden";
}
else
{
document.getElementById("capaFondo1").style.visibility="hidden";
document.getElementById("capaFondo2").style.visibility="hidden";
document.getElementById("capaFondo3").style.visibility="visible";
}
document.getElementById("capaVentana").style.visibility="visible";
document.formulario.bAceptar.focus();
}
Esta es la función que se ejecuta cada vez que se hace clic en cualquiera de los 3 enlaces. Al hacer clic en el enlace ubicado en el 1er párrafo, éste hace un llamado a la función y le pasa como parámetro el número uno (1), el cual indica el número del párrafo. Al hacer clic en los otros dos enlaces, se pasará como parámetro 2 y 3 de acuerdo al párrafo. Dentro de la función se obtiene los estilos de cada capa y se utiliza la propiedad visibility para mostrar u ocultar según sea el caso. Dentro de esta función se le da el foco al botón Aceptar.
Una vez que se muestra la ventanita emergente, esta se puede quitar (ocultar) presionando sobre el botón Aceptar o sobre la X. Esto hará un llamado a la función JavaScript respectiva:
function cerrarVentana()
{
document.getElementById("capaFondo1").style.visibility="hidden";
document.getElementById("capaFondo2").style.visibility="hidden";
document.getElementById("capaFondo3").style.visibility="hidden";
document.getElementById("capaVentana").style.visibility="hidden";
document.formulario.bAceptar.blur();
}
Esta función se explica por sí misma. Oculta todas las capas y le quita el foco al botón Aceptar de la ventanita. Con esto finalizo la explicación del artículo. Espero le sirva y puedan aplicarlo en sus creaciones.
José Antonio Jiménez Garelli