Cómo adaptar tus diseños para reproducirlos con éxito en distintos formatos y dispositivos.
Conceptos básicos
Hay tres características técnicas que suponen el eje de un diseño web con estas capacidades:- Consultas de tipos de medios y listeners de consulta de tipos de medios
- Un diseño de página flexible, basado en cuadrícula, que utilice tamaños relativos
- Contenidos e imágenes flexibles aplicando cambios de escala dinámicos o mediante CSS
El punto clave es la adaptación a las necesidades del usuario y las capacidades del dispositivo. Supongamos un usuario de un dispositivo móvil que visita nuestro sitio web con una pantalla pequeña. Tener en cuenta las necesidades del usuario no significa simplemente adaptar el contenido al tamaño de la pantalla, sino considerar también lo que va a querer hacer este usuario en primer lugar cuando visite nuestro sitio web y después mostrarle el contenido en función de ese criterio. Quizás tengamos que presentar la información en un orden distinto. No debemos suponer que el usuario no va a querer acceder a toda la información del sitio web porque utiliza el móvil. Es posible que tengamos que cambiar el tipo de letra o las áreas de interacción para dar una mejor respuesta en un entorno de pantalla táctil. Todos estos factores influyen en el que denominamos "diseño adaptativo".
Aunque los dispositivos móviles están alterando el panorama actual de las pantallas, con la aparición de pantallas cada vez más compactas, no debemos pasar por alto lo que está ocurriendo en el otro extremo del espectro. Las pantallas también son ahora cada vez más grandes. El que tengamos que dar servicio a ambos segmentos no puede obligar a los diseñadores a renunciar a innovar en alguno de ellos.
Consultas de Medios (Media Queries)
Desde la aparición de CSS 2.1, las consultas de medios se vienen utilizando para aplicar reglas CSS específicas para pantalla e impresora. Los tipos de medios reconocidos eran:- <link rel="stylesheet" type="text/css" href="style.css" media="screen" />
- <link rel="stylesheet" type="text/css" href="printfriendly.css" media="print" />
Hoy en día podemos utilizar las consultas de medios para adaptar estilos a capachttp://www.desarrolloweb.com/webcast-html5.phpidades concretas y aplicar distintos estilos en función de las capacidades que nos devuelve la consulta. Podemos incluso combinar consultas que busquen la existencia de algunas características concretas, utilizando operadores semánticos como AND y NOT. Entre esas características se incluyen la anchura, altura, anchura máxima, altura máxima, altura del dispositivo, orientación, formato de pantalla, resolución y algunas más.
Hay tres maneras de implementar las consultas de medios:
- Utilizar la regla @import para importar reglas de estilo desde otras hojas de estilo:
@import url(style600min.css) screen and (min-width: 600px); - Colocar las consultas de medios directamente en la hoja de estilo, como se ve en el ejemplo siguiente, que es la manera más frecuente de hacerlo:
#nav
{
float: right;
}
#nav ul
{
list-style: none;
}
@media screen and (min-width: 400px) and (orientation: portrait)
{
#nav li
{
float: right;
margin: 0 0 0 .5em;
border:1px solid #000000;
}
}
@media screen and (min-width: 800px)
{
#nav
{
width: 200px;
}
#nav li
{
float: left;
margin: 0 0 0 .5em;
border: none;
}
} - Incluir una consulta en un atributo de medios en un vínculo a una hoja de estilos externa:
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 800px)" href="style800.css" />
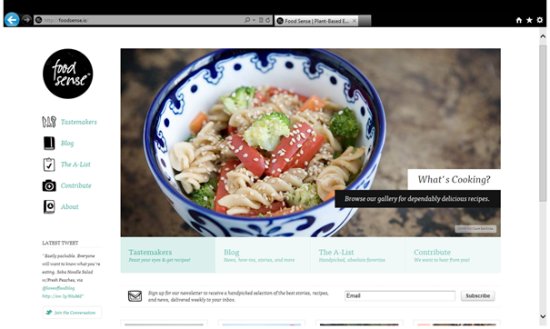
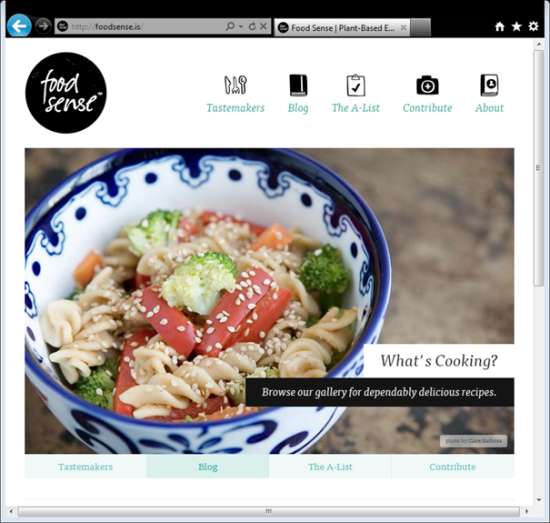
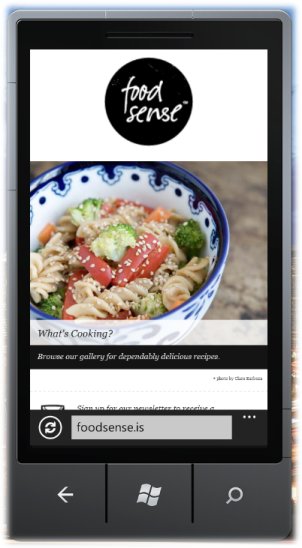
Las imágenes siguientes son ejemplos de un diseño web adaptativo que emplea consultas de medios. En las imágenes 1 y 2 se muestra un escritorio con Internet Explorer 9 en dos resoluciones distintas. En la imagen 3 se ve el mismo sitio adaptativo en un Windows Phone, también con Internet Explorer 9.

Imagen 1: la navegación aparece a la izquierda

Imagen 2: en una pantalla a 800x600, la navegación se pasa a la parte superior

Imagen 3: la misma página web en un Windows Phone
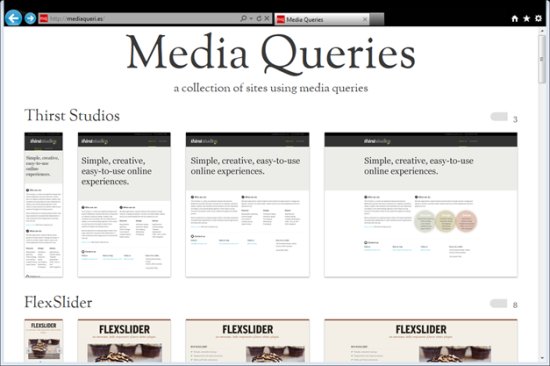
Si quieres ver más ejemplos de diseños web adaptativos que aprovechan plenamente la potencia de las consultas de medios, puedes visitar http://mediaqueri.es/ , un sitio web para entusiastas que puede llegar a ser adictivo, como se ve en la imagen 4.

Imagen 4: una lista de sitios que utilizan consultas de medios
Listeners de Consultas de Medios
Dando un paso más allá con las consultas de medios, el grupo de trabajo del Modelo de Objeto CSS (CSSOM) en el W3C, ha creado también unos listeners para las consultas de medios que nos proporcionan un API para resolver los cambios en las consultas. En vez de tener que buscar cambios a intervalos regulares o cargar varias versiones de un mismo recurso, podemos utilizar esta API, por ejemplo, para descargar imágenes de un tamaño específico cuando se dispara un evento de consulta de medios.A día de hoy, Firefox y la Preliminar de Plataforma de Internet Explorer 10 implementan listeners para consultas de medios. Puedes ver la demo "CSS3 Media Queries & Media Query Listeners" en el sitio web IE Test Drive.
Unas palabras sobre el Viewport
Cuando se hacen pruebas con consultas de medios en navegadores de móviles, se ve que, en realidad, no se están aplicando las consultas de medios correctamente. Cuando esto sucede es porque el navegador del móvil está haciendo algo en tu nombre para mostrar la página de la mejor manera posible en una pantalla más pequeña.Así que podríamos pensar que no hay manera de saber la resolución auténtica, pero sí que hay una forma: la que nos ofrece la etiqueta META Viewport. Esta etiqueta controla las dimensiones lógicas y el factor de escala de la ventana del navegador del móvil (sin elementos de control). Si configuramos la anchura con el mismo valor que la anchura del dispositivo, podemos resolver el problema:
<meta name="viewport" content="width=device-width">
Entre las propiedades del viewport tenemos también los llamados "maximum-zoom" e "initial-scale".
Cuadrículas flexibles
La presentación en formato de cuadrícula flexible es una de las piezas clave del diseño adaptativo. El término "cuadrícula", se utiliza aquí en sentido amplio y no implica que tengamos que utilizar ninguno de los marcos de trabajo en cuadrícula posibles. Lo que quiere decir en este caso es que se utiliza CSS para el posicionamiento y descripción de márgenes y espacios y para la implementación de distintas modalidades de presentación de página web de una manera innovadora. La estructura visual de la página y el tamaño de los textos se suelen indicar en píxeles. A los diseñadores les encantan los píxeles. A Photoshop le encantan los píxeles. Pero un pixel puede ser un punto en un dispositivo y ocho puntos en otro. ¿Cómo podemos entonces crear un diseño web adaptativo si todo se basa en píxeles? Puede que no te guste la respuesta: tenemos que abandonar los diseños y estructuras basados en píxeles y empezar a usar porcentajes o la unidad de medida em para indicar tamañosBasando los tamaños de texto, anchuras y márgenes en porcentajes o en em (una unidad de medida basada en el tamaño del punto de la fuente), podemos conseguir reconvertir un tamaño fijo en uno variable o relativo. Esto quiere decir que vamos a tener que usar algo de matemáticas para conseguir un sistema con un tamaño de cuadrícula y texto flexibles. Pero la fórmula para calcular el valor em es muy sencilla: target ÷ contexto = resultado
Pongamos que el contexto normal del tamaño de fuente en el cuerpo de la página es de 16 píxeles. Si el diseñador indica que H1 tiene que tener 24 píxeles, podemos calcular lo siguiente: 24 ÷ 16 = 1.5
Esto da como resultado la siguiente regla CSS:
h1{
font-size: 1.5em;
}
Siempre debemos tener presente el contexto. Siguiendo con este mismo ejemplo, si tenemos un vínculo dentro de H1 que tiene que aparecer con 12 píxeles, utilizaremos el valor actual de H1 como contexto. El contexto ahora es de 24 píxeles, por lo que el cálculo de contexto para "H1 a" sería: 12 ÷ 24 = 0.5
Y el estilo CSS resultante:
h1 a{
font-size: 0.5em;
}
También podemos usar porcentajes. El algoritmo de cálculo es el mismo, pero en este caso con valores de 0 a 100 por ciento.
Las cuadrículas flexibles aplican esta estrategia. Podemos encontrar diversos marcos de diseño que nos ayudan a crear cualquier cuadrícula, como Fluid Grid System o Fluid 960 Grid System (una versión "fluida" del 960 Grid System). Incluso más: algunos grupos dentro del W3C han remitido nuevas especificaciones para conseguir mejores cuadrículas, con más flexibilidad y resultados más útiles.
Estructura visual de cuadrícula CSS3
El CSS3 Grid Layout (que también se conoce como Alineamiento de Cuadrícula o simplemente "Grid"), nos proporciona un sistema de cuadrícula típico basado en CSS, similar a lo que utilizan de manera habitual los desarrolladores de XAML o Silverlight. En el momento en que escribo este artículo, la especificación está en la fase de "Borrador del Editor". Permite definir regiones en la estructura de la página, con columnas y filas, desplazamiento, espacios, márgenes interiores, plantillas de cuadrícula y otros elementos, imponiendo una independencia total entre los aspectos correspondientes al HTML y los de CSS. A diferencia de las tablas de HTML que son parte del contenido, el Grid nos permite incorporar primitivas de HTML dentro de regiones de la cuadrícula independientes del contenido real.La combinación del Grid CSS3 con las consultas de medios es una potente solución para crear aplicaciones fluidas y adaptativas.
¿Cómo funciona el Grid? Empezamos por configurar el bloque de pantalla como "grid" (será necesario utilizar los prefijos de fabricante en CSS, ya que aún no es una recomendación de CSS3. En este momento, solo la Preliminar de Plataforma de Internet Explorer 10 soporta esta especificación, así que verás que en los ejemplos que muestro aquí aparece el prefijo de fabricante -ms-). Vamos a ver estos tres ejemplos de creación de vistas distintas en función del tamaño de pantalla. Las consultas de medios sirven para aplicar distintos estilos de cuadrícula dependiendo de la anchura.
En el primer ejemplo, el código HTML que define el contenido consiste en una cabecera y tres bloques de texto distintos (imagen 5).
Figura 5: definición del contenido del Grid
1. <div id="mygrid">
2. <header id="myheader">
3. <h1>Hello world</h1>
4. </header>
5. <div id="block1">
6. <h2>Lorem Ipsum section 1</h2>
7. <p>
8. Phasellus venenatis sem vel velit tincidunt tincidunt.
9. Curabitur gravida, ante sit amet [... ...]
10. </p>
11. </div>
12. <div id="block2">
13. <h2>Lorem Ipsum section 2</h2>
14. <p>
15. Nam tempus justo eu massa ultrices eget imperdiet ligula placerat.
16. Suspendisse [... ...].
17. </p>
18. </div>
19. <div id="block3">
20. <h2>Lorem Ipsum section 3</h2>
21. <ul>
22. <li>Curabitur ultrices tristique purus, sed pellentesque
23. magna scelerisque ut.</li>
24. <li>[... ...] </li>
25. </ul>
26. </div>
27. </div>
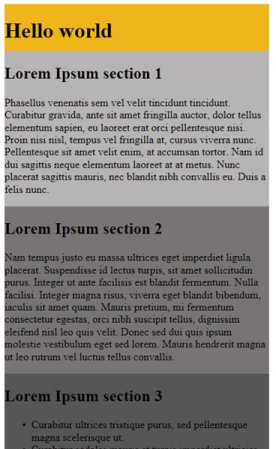
Empezamos por colocar los bloques de contenido unos debajo de otros de manera que se puedan ver en smartphones (ver figura 6). Podemos añadir color de fondo, como se muestra en la imagen 7, para que se vea más claramente que estamos trabajando con elementos del grid.
Figura 6: código CSS para la presentación de bloques de contenido
@media only screen and (max-width : 480px) {
#mygrid {
display: -ms-grid;
margin: 3px;
-ms-grid-columns: 100%; /*one column taking full width */
-ms-grid-rows: 70px auto auto auto; /*4 rows */
}
#myheader {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
#block1 {
-ms-grid-row: 2; /*place into row 2 / column 1*/
-ms-grid-column: 1;
}
#block2 {
-ms-grid-row: 3;
-ms-grid-column: 1;
}
#block3 {
-ms-grid-row: 4;
-ms-grid-column: 1;
}
}

Imagen 7: bloques de contenido con colores de fondo
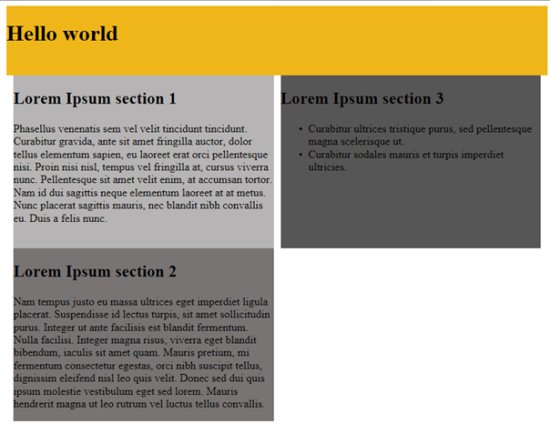
En el segundo ejemplo, una consulta de medios sirve para aplicar estilos definidos para tamaños de pantalla superiores a 481 píxeles (es decir, por encima de la anchura normal del smartphone). Podemos utilizar el Grid para definir dos columnas y mover los bloques a las posiciones deseadas (ver imagen 8). Los resultados se muestran en la imagen 9.
Figura 8 Definición de la presentación en pantalla más grande
@media only screen and (min-width : 481px) {
/*make two columns and move block 3 next to 1 -- just because we can*/
#mygrid {
display: -ms-grid;
-ms-grid-columns: 10px 1fr 10px 1fr 10px; /*10px columns to spacing in between*/
-ms-grid-rows: 100px 1fr 1fr; /*100px row and two rows each taking 1 fraction
of available space*/
margin: 5px;
}
#myheader {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 5;
background-color: #EEB215;
}
#block1 {
-ms-grid-row: 2;
-ms-grid-column: 2;
background-color: #B2B0B0;
}
#block2 {
-ms-grid-row: 3;
-ms-grid-column: 2;
background-color: #726E6E;
}
#block3 {
-ms-grid-row: 2; /*block 3 can go into row 2*/
-ms-grid-column: 4;
background-color: #515050;
}
}

Imagen 9: un nuevo diseño con dos columnas adyacentes
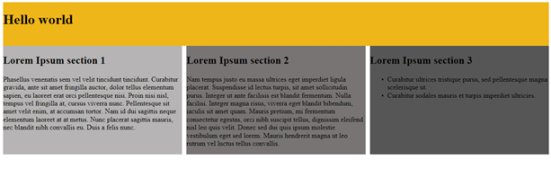
El tercer ejemplo de cuadrícula se muestra en pantallas con anchura superior a 1.220 píxeles. Definimos un grid con una cabecera ancha, que abarca varias columnas y después definimos tres columnas, cada una ocupando una parte del espacio disponible con una columna de 10 píxeles de separación entre medias (ver figura 10). Los resultados se muestran en la figura 11.
Figura 10: diseño para pantallas más anchas
@media only screen and (min-width: 1220px) {
#mygrid {
display: -ms-grid;
-ms-grid-columns: 1fr 10px 1fr 10px 1fr;
-ms-grid-rows: 100px 1fr;
margin: 5px;
}
#myheader {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 5;
background-color: #EEB215;
}
#block1 {
-ms-grid-row: 2;
-ms-grid-column: 1;
background-color: #B2B0B0;
}
#block2 {
-ms-grid-row: 2;
-ms-grid-column: 3;
background-color: #726E6E;
}
#block3 {
-ms-grid-row: 2;
-ms-grid-column: 5;
background-color: #515050;
}
}

Imagen 11: Tres columnas paralelas con una cabecera común
La especificación Grid es una incorporación muy interesante para realizar diseños web adaptativos.
Hay otras dos nuevas especificaciones CSS que también merece la pena comentar: el Flexible Box Layout Module (Flexbox) y el Multi-column Layout Module. Ambas son demostraciones de un elevado grado de compromiso con el objetivo de crear sitios web adaptables a cualquier dispositivo y formato.
Flexbox, que en este momento es un borrador de trabajo del W3C, incorpora soporte para cuatro nuevos modos de presentación: block, inline, table, y positioned. Permite diseñar páginas complejas con posiciones relativas y tamaño constante, aunque cambie el tamaño de la pantalla.
El módulo de presentación en múltiples columnas (Multi-column Layout Module) se encuentra actualmente en fase de recomendación candidata en el W3C. Esta solución se orienta a aquellos contenidos que han de restituirse en forma de columnas y que van saltando de una columna a la siguiente (como ocurre, por ejemplo cuando se escriben textos en Microsoft Word, en varias columnas). Puedes ver un ejemplo interactivo de presentación en varias columnas en este laboratorio.
Imágenes y contenidos multimedia flexibles
El último punto a analizar con respecto a los diseños web adaptativos es el relativo a las imágenes y contenidos multimedia flexibles. Básicamente, esta funcionalidad nos permite adaptar imágenes y otros contenidos como vídeo o similares para que se carguen de forma distinta dependiendo del dispositivo, bien cambiando de escala o bien usando la propiedad "overflow" de CSS.El escalado en CSS es bastante fácil de implementar, tanto para las imágenes como para el vídeo. Podemos establecer el valor de anchura máxima (max-width) al 100 por ciento y después el navegador comprimirá o expandirá la imagen dependiendo del tamaño del contenedor. Podemos entregar la imagen en la mayor calidad y tamaño posible y después CSS se encargará de adaptar la imagen al tamaño adecuado.
img, object {
max-width: 100%;
}
Una alternativa al cambio de escala de las imágenes es el recorte de las mismas, con CSS. Por ejemplo, aplicando la propiedad overflow:hidden podemos recortar dinámicamente las imágenes de manera que quepan en sus contenedores si dichos contenedores cambian de tamaño para adaptarse a un nuevo entorno de pantalla.
Puede que, de todas formas, no sea suficiente con disponer de opciones para cambiar la escala de las imágenes o recortarlas mediante CSS. ¿Es realmente necesario agotar todo el ancho de banda de una conexión de móvil porque no tenemos una versión más ligera de una imagen? Si queremos dar el mejor servicio a los usuarios, debemos entender la "flexibilidad" de las imágenes como el uso de imágenes alternativas también, o incluso no utilizar imágenes en algunos casos. Algunas personas de la comunidad de diseño web han publicado soluciones basadas en JavaScript y cookies y podemos esperar que sigan apareciendo más ejemplos de esto, a medida que vayan madurando los diseños web adaptativos y se conviertan en la práctica estándar para la creación de sitios web de calidad.
Navegadores antiguos
¿Qué podemos decir de los navegadores antiguos que no soportan las consultas de medios? ¿Qué hacer con las versiones de Internet Explorer anteriores a IE8, que tienen problemas a la hora de aplicar escalas a las imágenes? Las soluciones en forma de polyfills nos pueden ayudar.Resumiendo
Subirnos al carro del diseño web adaptativo no es cosa de tomárselo a la ligera. Tened en cuenta qué queréis conseguir y si tiene o no sentido ligar el diseño a una versión concreta para escritorio o dispositivo móvil.Los diseños web adaptativos empiezan a dar ahora sus primeros pasos. Los diseñadores web van a seguir ofreciendo opiniones muy variadas y recomendarán diversas alternativas, por ejemplo empezar diseñando para móviles en primer lugar, o cómo encajar todas esas decisiones dentro del proceso de diseño, o si se deben segregar todos los componentes en cada uno de los distintos tamaños de pantalla, y así sucesivamente. Y la conversación se mantendrá mientras sigan apareciendo en el mercado nuevos tamaños de pantalla y factores de forma.
Los estándares de HTML y CSS están evolucionando para ayudar a los diseñadores de sitios web a resolver estos problemas. Está claro que habrá que adoptar algún tipo de diseño web adaptativo para dar respuesta a estos retos, y también está claro que los estándares seguirán evolucionando a medida que se vayan descubriendo alternativas mejores para dar cobertura a un mundo tan variopinto de navegadores y dispositivos como el que tendremos probablemente.
Os indico aquí algunos recursos adicionales:
Katrien De Graeve
desarrolladora evangelista en Microsoft Bélgica, y se dedica principalmente a la...